B.7.1.9. Flex Order
Di dalam flex-item, kita bisa mengubah urutan-nya dengan menggunakan properti order . Coba teman-teman perhatikan kode berikut
- index.html
- style.css
<div class="flex-container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
<div class="item">Item 4</div>
</div>
.flex-container {
display: flex;
height: fit-content;
border: 1px solid #000;
}
.flex-item {
height: 150px;
width: 100%;
margin: 10px;
background-color: #207538;
display: flex;
align-items: center;
justify-content: center;
font-size: 24px;
}
.flex-item:nth-child(1) {
background-color: burlywood;
color: #000;
}
.flex-item:nth-child(2) {
background-color: blueviolet;
color: #fff;
}
.flex-item:nth-child(3) {
background-color: pink;
color: #000;
}
.flex-item:nth-child(4) {
background-color: brown;
color: #fff;
}
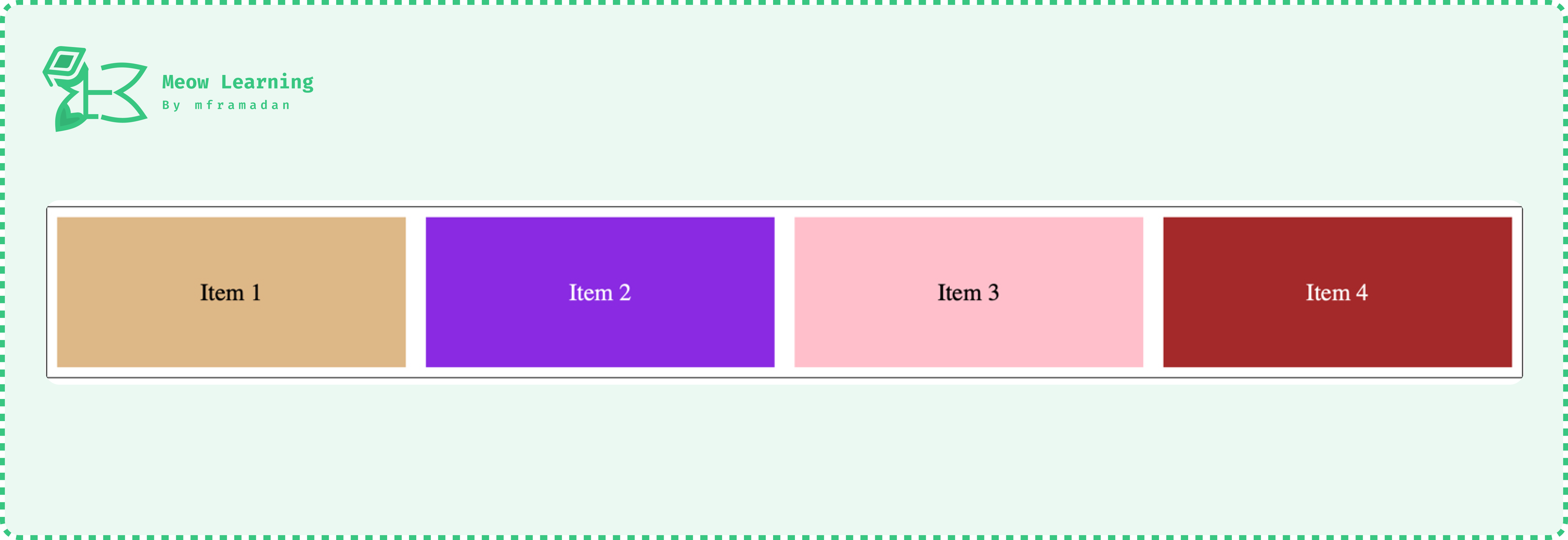
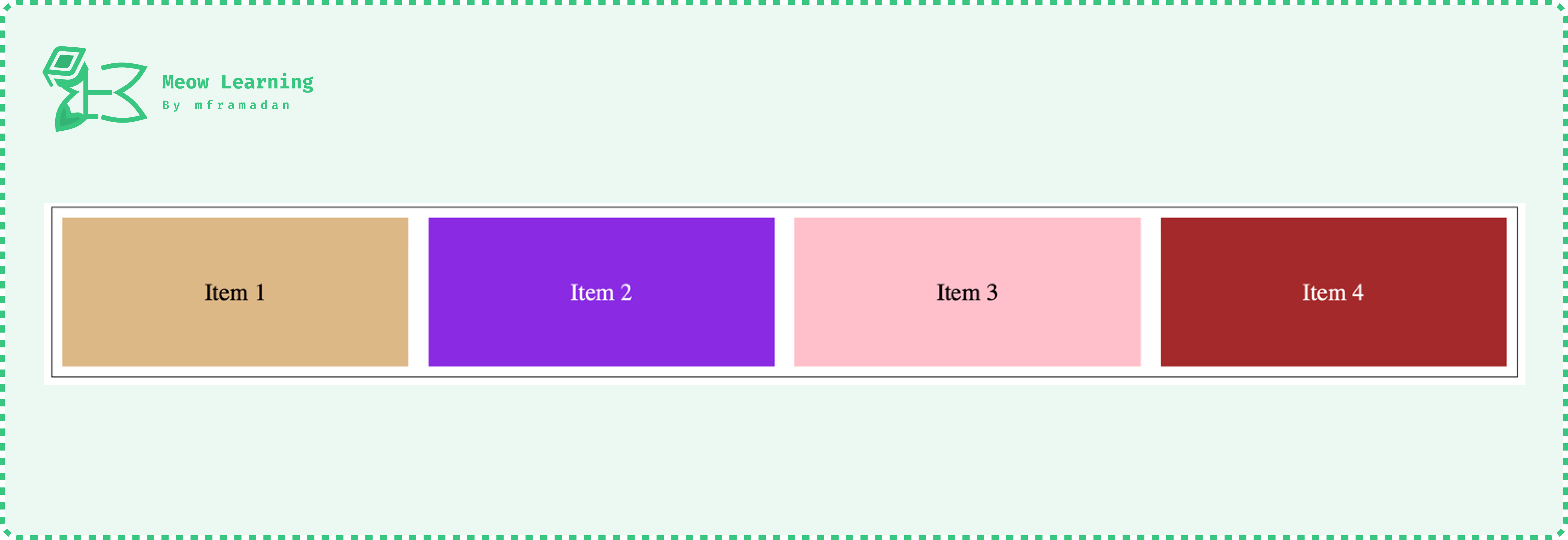
Maka hasilnya akan terlihat seperti:

Secara bawaan, setiap flex-item memiliki order:0;. Jika teman-teman memberikan nilai positif pada salah satu flex-item, maka flex-item akan membentuk grup baru dan berada di sebelah kanan. Sebagai contoh, coba kita ubah order dari flex-item:nth-child(1).
.flex-item:nth-child(1) {
background-color: burlywood;
color: #000;
order: 1;
}

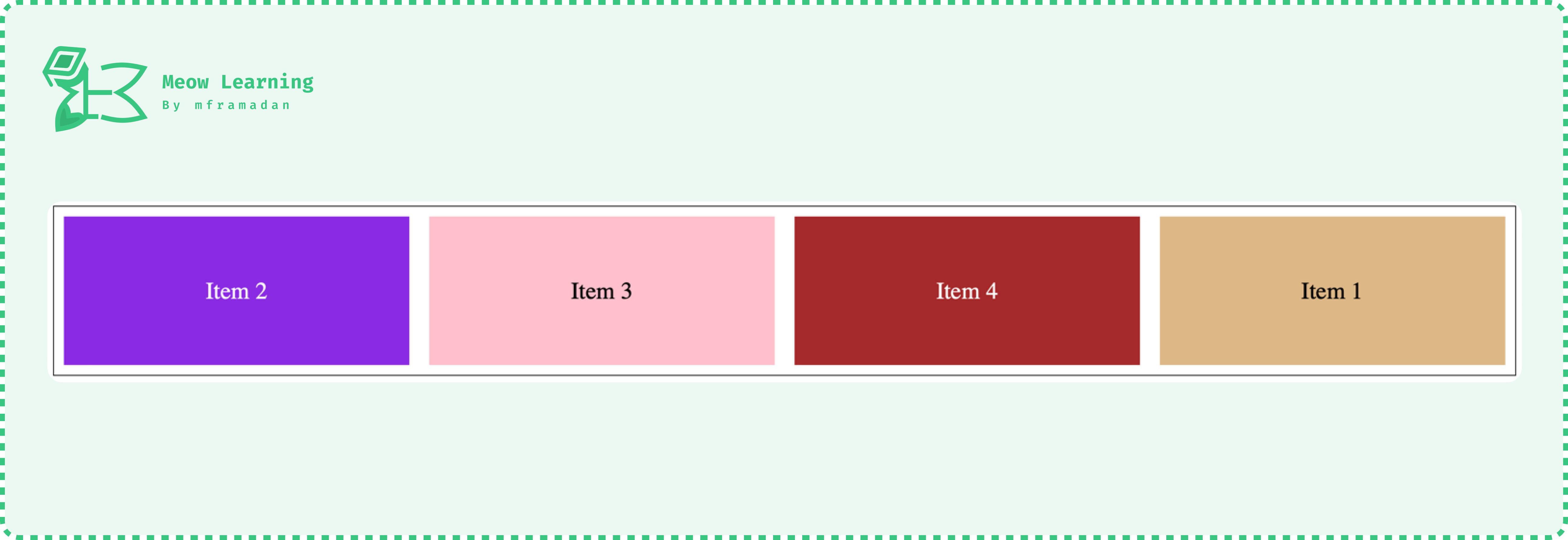
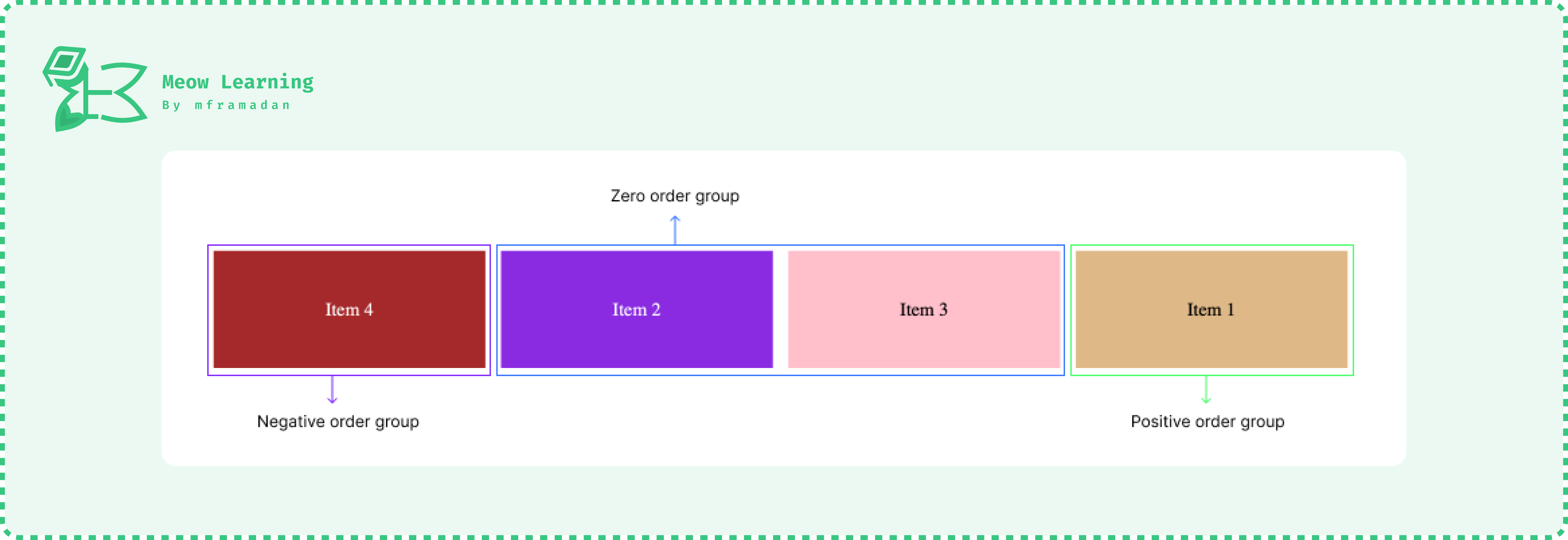
Bisa teman-teman lihat, sekarang flex-item:nth-child(1) berpindah ke paling ujung sebelah kanan. Hmm kenapa ya kira-kira🤔? kenapa tidak menjadi tetap di posisinya ya padahal kan item-1 sudah berada di urutan 1?
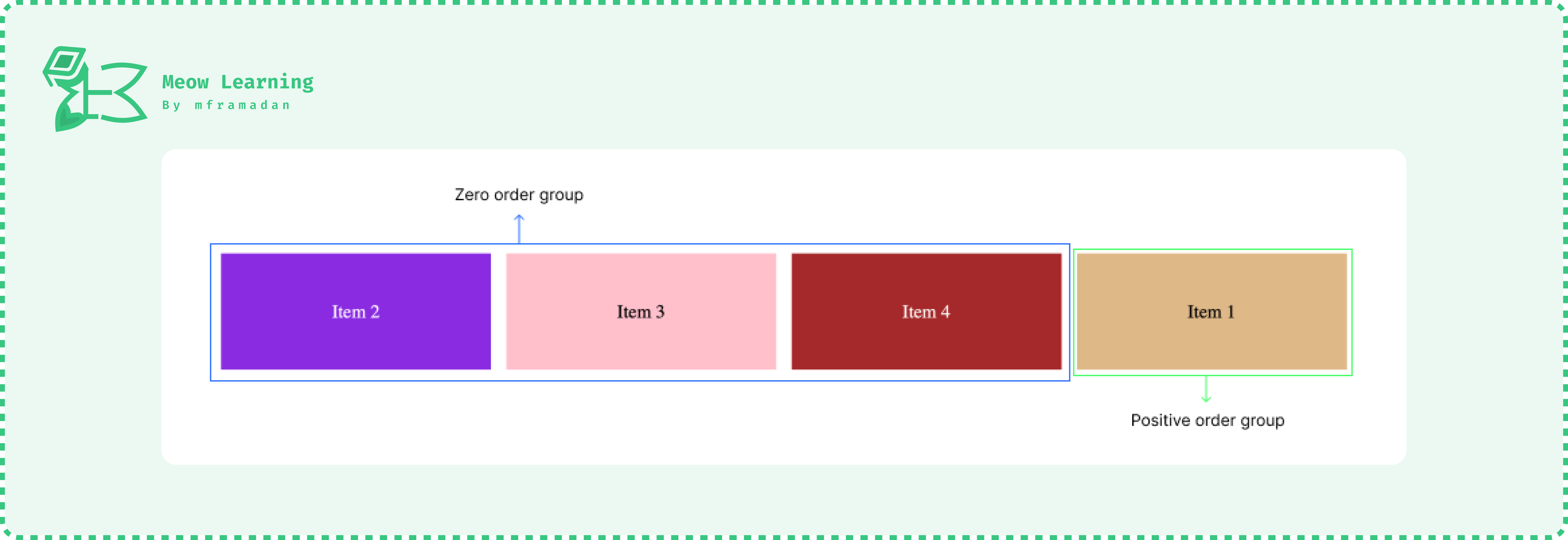
Hayo heran ya😂? coba teman-teman perhatikan ilustrasi berikut

Nah ketika teman-teman menetapkan order:1; pada item-1, sekarang aggap saja di antara 4 elemen tadi akan terpecah menjadi 2 group atau kelompok. Dimana kelompok yang memiliki order:0; dan kelompok yang memiliki nilai order yang positif.
Nah, apa yang terjadi ketika kita memberikan nilai negatif pada item-4? oke kita coba.
.flex-item:nth-child(4) {
background-color: brown;
color: #fff;
order: -1;
}

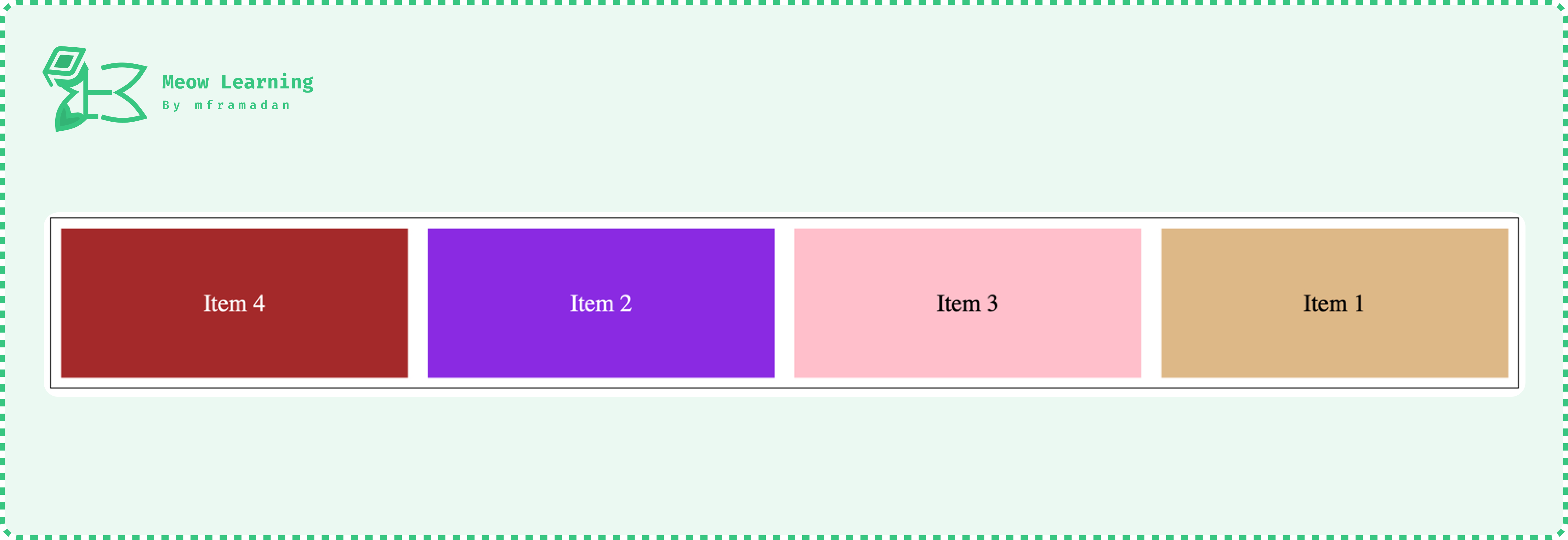
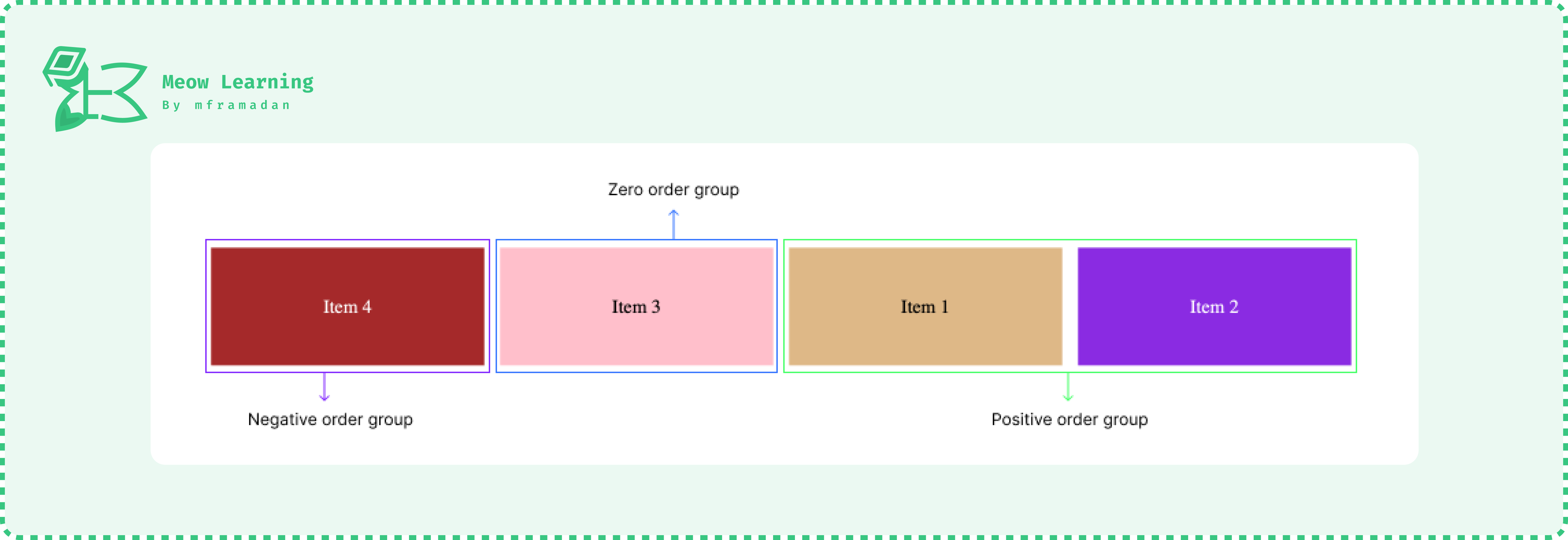
Bisa teman-teman lihat sekarang item-4 berpindah ke posisi awal di sebelah kiri. Mengapa demikian? anggap saja ini terjadi karena semula di antara 4 item ini hanya ada dua kelompok yaitu kelompok dengan order:0; dan kelompok dengan order yang memiliki nilai positif.
Sekarang di antara 4 item tadi terdapat kelompok baru, yang artinya terpecah menjadi 3 kelompok. Kelompok dengan order:0;, kelompok dengan order yang memiliki nilai positif dan kelompok dengan order yang memiliki nilai negatif.

Nah sekarang, apa yang terjadi ketika item-2 kita ubah nilai order nya jadi 1? oke kita coba.
.flex-item:nth-child(2) {
background-color: blueviolet;
color: #fff;
order: 1;
}

Bisa teman-teman lihat item-2 berpindah ke posisi paling kanan setelah item-1, loh padahal kan item-1 dan item-2 sama-sama memiliki order:1; kenapa malah ter-urut🤔? kenapa tidak bertumpuk menyatu dengan item-1🤔?
Nah ini terjadi karena bukan karena item-1 dan item-2 sama-sama memiliki order:1; ya temen-temen, tapi karena item-1 dan item-2 sama-sama memiliki nilai order yang positif sehingga mereka berdua sekarang berada pada satu kelompok yang sama. Terkait urutannya jika nilai positif nya sama yaitu sama-sama 1, maka akan dilihat dari urutannya pada elemen di HTML nya.

Lantas, bagaimana cara membuat urutannya sesuai dengan apa yang kita mau kalo sifatnya saja begini😞?
Oke, jangan sedih dulu ya temen-temen🥺. Alternatifnya, teman-teman bisa menjadikan semuanya di dalam satu kelompok. Contohnya coba kita jadikan semuanya menjadi kelompok positif dulu.
.flex-item:nth-child(1) {
background-color: burlywood;
color: #000;
order: 1;
}
.flex-item:nth-child(2) {
background-color: blueviolet;
color: #fff;
order: 1;
}
.flex-item:nth-child(3) {
background-color: pink;
color: #000;
order: 1;
}
.flex-item:nth-child(4) {
background-color: brown;
color: #fff;
order: 1;
}

Setelah semuanya berada dalam satu kelompok yaitu kelompok positif, teman-teman bisa langsung menukar atau merubah urutannya. Contoh, temen-temen ingin memindahkan item-1 ke posisi item-3, item-3 ke posisi item-4 dan item-4 ke posisi item-1 maka temen-temen bisa langsung mengubah order nya seperti:
.flex-item:nth-child(1) {
background-color: burlywood;
color: #000;
order: 3;
}
.flex-item:nth-child(2) {
background-color: blueviolet;
color: #fff;
order: 2;
}
.flex-item:nth-child(3) {
background-color: pink;
color: #000;
order: 4;
}
.flex-item:nth-child(4) {
background-color: brown;
color: #fff;
order: 1;
}

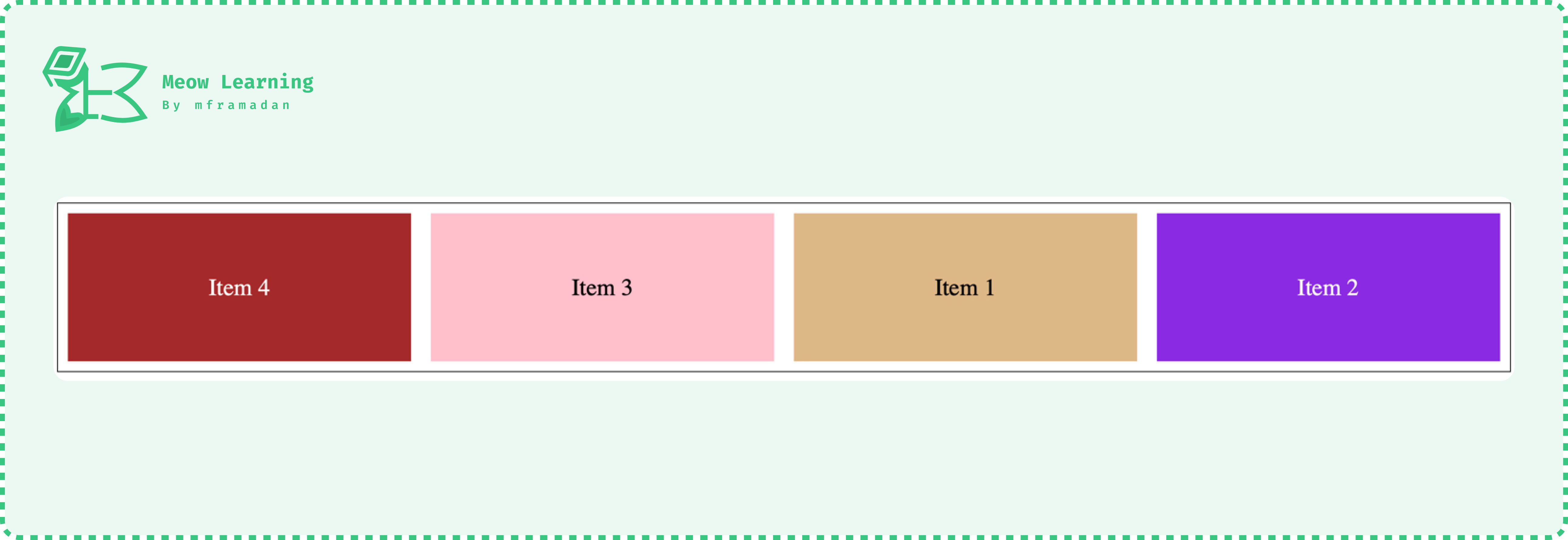
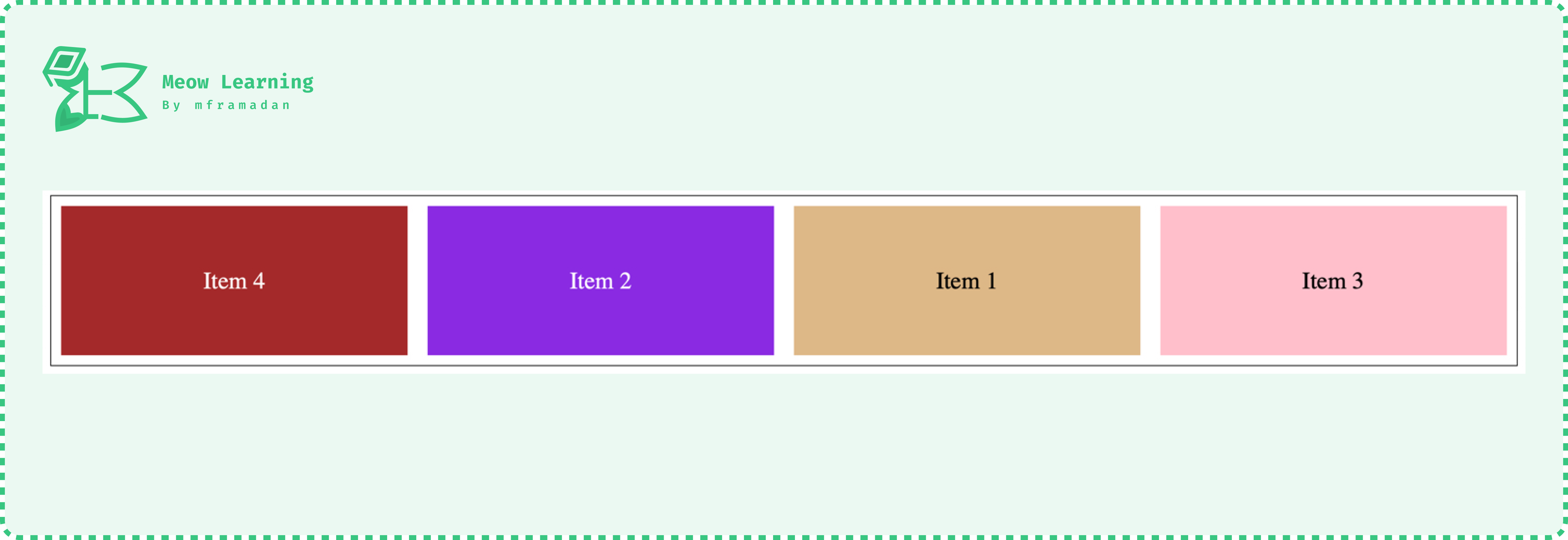
Bisa teman-teman lihat, urutannya sudah sesuai dengan yang kita mau. Yeayy🥳!
Kenapa kita order pada item 2 menjadi 2? karena seperti yang teman-teman tahu ketika sebuah elemen memiliki nilai order yang sama maka akan dilihat dari urutan di elemen HTML nya, jika kita set item 2 menjadi 1 juga, maka elemen 4 akan berada di posisi nomor dua setelah item 2. Dan ini tidak sesuai dengan skenario kita ya hehe:D
Source code pada chapter ini tersedia di GitHub
https://github.com/mframadann/webdev-dasar-example/tree/main/b-css/chapter-B.7-css-layouting/B.7.1-flexbox/B.7.1.9-order
Mmm apakah halaman ini membantu🤔?
Ayo share tentang pengalaman belajarmu!