A.5. Block Level Element
A.5.1. Definisi Block Level Element
Block level element adalah element pada HTML yang menempati seluruh lebar dari kontainernya (parent element) dan selalu dimulai pada baris baru.
Block Level Element biasanya digunakan ketika temen-temen ingin membuat struktur utama dari halaman web, seperti membentuk layout dengan divisi, membuat judul dan subjudul, atau membuat paragraf. Di sisi lain, Inline Element lebih cocok untuk menandai bagian dari teks di dalam elemen blok, seperti memberi penekanan, membuat tautan, atau menambahkan ikon.
Secara bawaan, Block level element memiliki lebar 100% dari element induknya (parent element). Ada beberapa elemen yang termasuk kedalam block level yaitu:
| Block Level Element | Block Level Element | Block Level Element | Block Level Element | Block Level Element |
|---|---|---|---|---|
<div> | <p> | <h1> - <h6> | <ul> / <ol> | <li> |
<header> | <footer> | <section> | <article> | <main> |
<nav> |
Block Level Element memiliki beberapa karakteristik yang berbeda dengan Inline Element yaitu:
- Lebar Penuh: Secara bawaan, elemen jenis ini akan menempati seluruh lebar dari elemen induknya.
- Baris Baru: Block level element selalu dimulai pada baris baru dan menempatkan elemen berikutnya pada baris baru.
- Margin dan Padding: Block level element dapat memiliki margin dan padding di sekitarnya yang mempengaruhi tata letak halaman.
A.5.2. Block Level VS Inline Element
Block Level Element adalah elemen akan menempati seluruh lebar dari elemen induknya. Sebagai perbandingan, Inline Element adalah elemen yang hanya mengambil ruang yang dibutuhkan oleh konten mereka saja, dan tidak memulai di baris baru. Contoh dari Inline Element adalah <span>, <a>, <strong>, dan <em>.
Coba temen-temen perhatikan kode berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>A.3.5.2. Block Level vs Inline</title>
</head>
<body>
<!-- Block Level element -->
<p>Ini adalah
<p>block level</p>
element
</p>
<hr>
<!-- Inline element -->
<p>Ini adalah <span>inline</span> element</p>
</body>
</html>
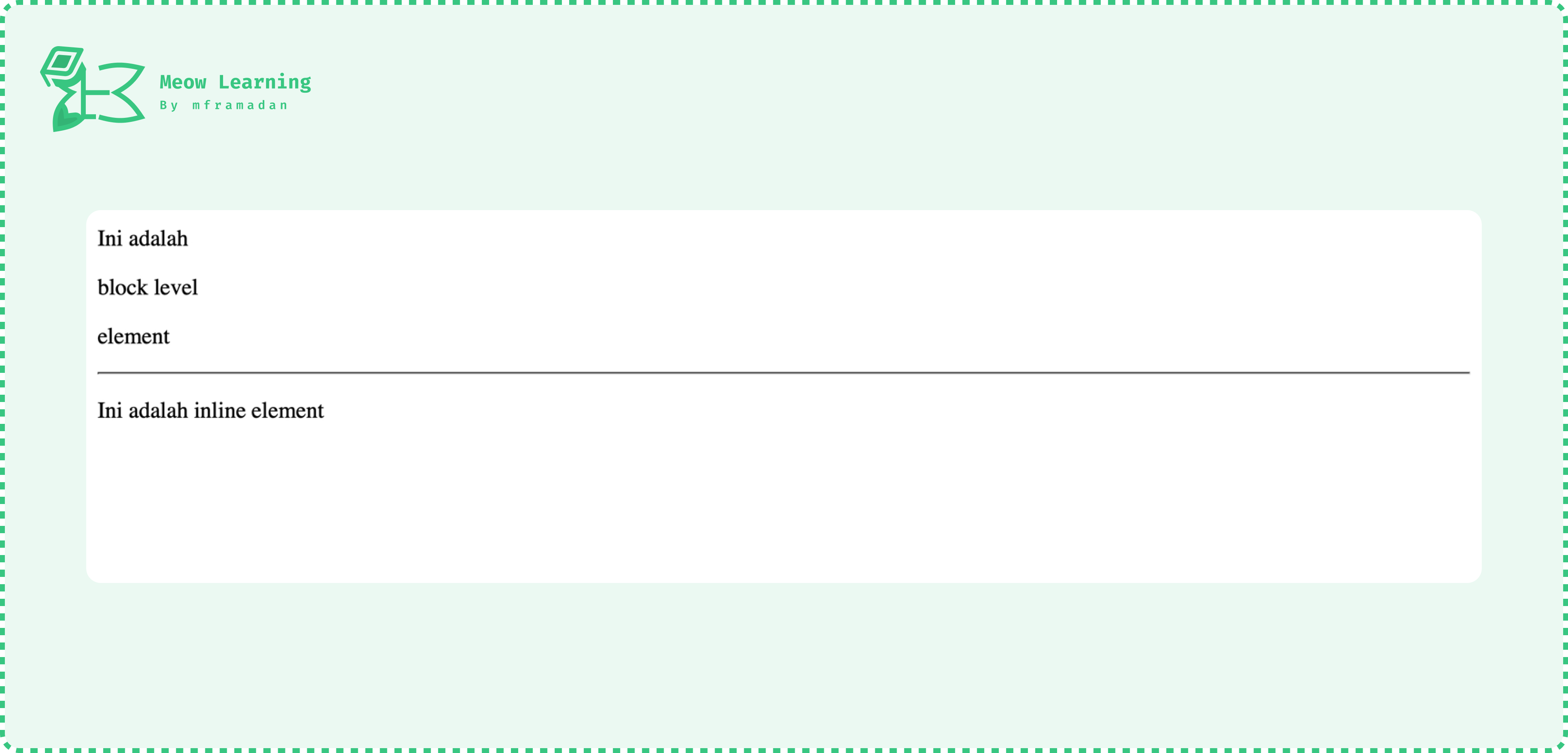
Kode diatas, ketika di buka di web browser akan terlihat seperti gambar di bawah ini:

Bisa temen-temen lihat, kata block level yang terdapat pada tag <p> dan terdapat di dalam tag <p> juga (tag <p> di dalam tag <p>) tetap akan membuat baris baru, karena karakteristik pada Block Level Element yang akan membuat baris baru (memenuhi lebar dari parent element-nya).
Sedangkan pada kata inline yang dibungkus dengan tag <span> tidak akan membuat baris baru dan akan di tampilkan sejajar dengan teks selanjutnya.
Gimana ni bingung hehe? jika masih bingung maka coba di baca ulang lagi saja ya.
Source code pada chapter ini tersedia di GitHub
https://github.com/mframadann/webdev-dasar-example/tree/main/a-html/chapter-A.5-block-level-element
Mmm apakah halaman ini membantu🤔?
Ayo share tentang pengalaman belajarmu!