A.4. Metadata
A.4.1. Introducing Metadata
Pada chapter ini, kita akan membahas mengenai Metadata dalam konteks HTML dan bagaimana cara menggunakannya untuk meningkatkan kualitas halaman web temen-temen. Metadata adalah informasi yang memberikan deskripsi mengenai data lain, dalam hal ini halaman web temen-temen.
Metadata tidak ditampilkan secara langsung di halaman, tapi sangat penting untuk SEO (Search Engine Optimization), media sosial, dan browser.
A.4.2. Pengertian Metadata
Dalam konteks HTML metadata adalah informasi yang ditempatkan di dalam tag <head> dalam dokumen. Informasi ini digunakan oleh mesin pencari, browser, dan layanan lainnya untuk memahami konten halaman temen-temen. Contoh metadata antara lain judul halaman, deskripsi, penulis, dan sebagainya.
A.4.3. Penggunaan Metadata
Pada chapter ini kita tidak akan membahas semuanya, tetapi kita akan membahas beberapa yang umum digunakan seperti:
-
<title>: Tag ini menentukan judul halaman yang akan muncul di tab browser dan hasil pencarian mesin pencari.<title>Judul Halaman Saya</title> -
<meta charset="UTF-8">: Menentukan karakter encoding untuk halaman. UTF-8 adalah yang paling umum digunakan dan mendukung berbagai bahasa.<meta charset="UTF-8" /> -
<meta name="description" content="Deskripsi halaman">: Memberikan deskripsi singkat tentang isi halaman, yang biasanya muncul di bawah judul halaman di hasil pencarian.<meta name="description" content="Halaman ini membahas tentang..." /> -
<meta name="author" content="Nama Penulis">: Menyebutkan nama penulis atau tim yang membuat konten halaman.<meta name="author" content="John Doe" /> -
<meta name="viewport" content="width=device-width, initial-scale=1.0">: Sangat penting untuk memastikan halaman temen-temen responsive, terutama di perangkat mobile.<meta name="viewport" content="width=device-width, initial-scale=1.0" />
A.4.3. Contoh Penggunaan Metadata
Kita akan mencoba menerapkan sebuah metadata sederhana pada halaman web yang akan kita buat. Silahkan temen-temen siapkan satu buah file HTML dan tuliskan struktur HTML sederhana di dalamnya.
Setelahnya, silahkan tulis ulang kode di bawah ini dan letakan di dalam tag <head> ya.
<title>Cara Membuat Soto Yang Biasa Aja Dan Ga Terlalu Enak</title>
<meta
name="description"
content="Hola Minna! kali ini kita akan sedikit members tentang cara membuat sebuah
soto yang biasa aja rasanya dan ga terlalu enak ya. pertama-tama kita........"
/>
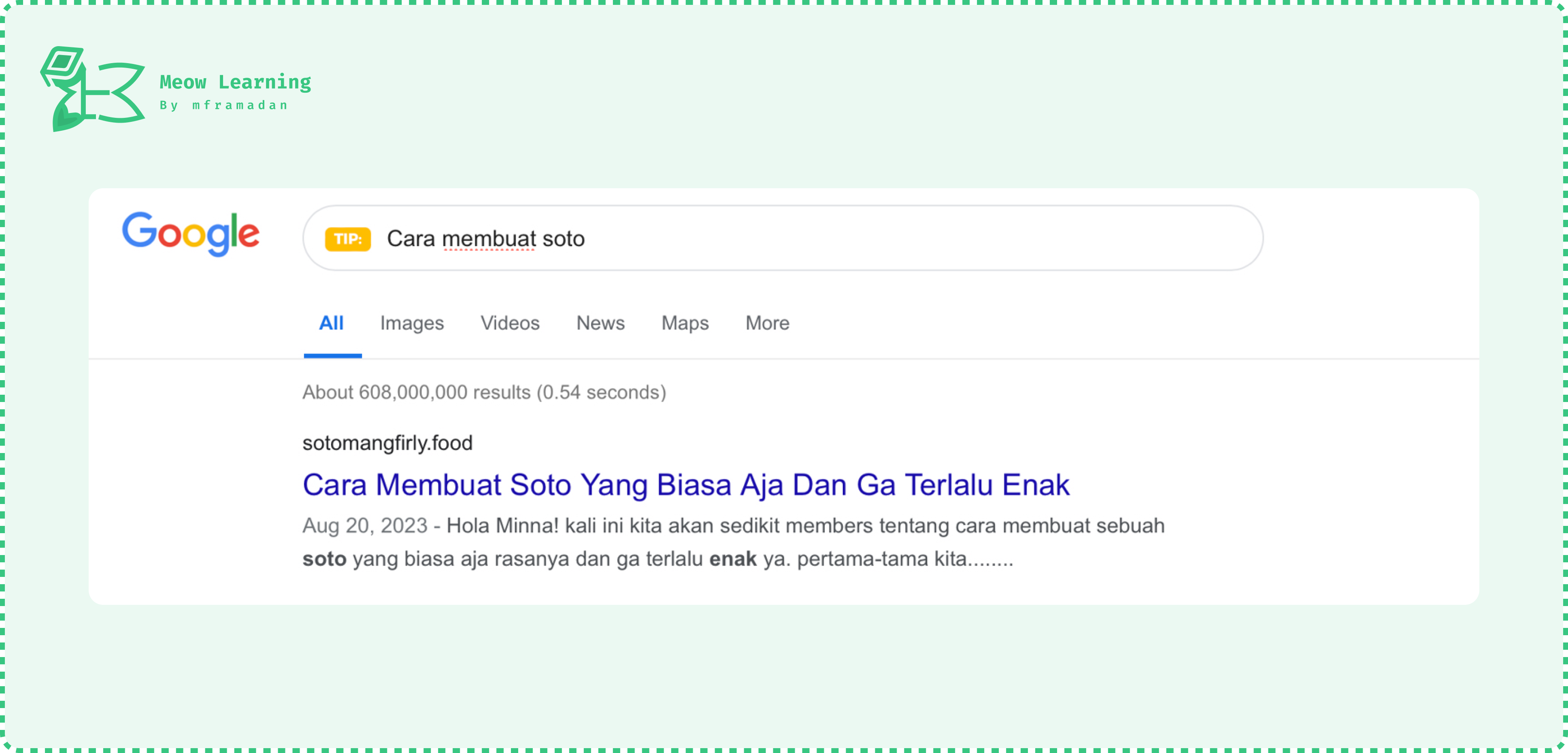
Nah, gambar di bawah ini merupakan preview jika web yang sudah kita terapkan metadata sederhana pada kode sebelumnya di mesin pencari milik Google.

Dengan memahami dan menerapkan metadata secara efektif, temen-temen bisa memastikan bahwa halaman web temen-temen diindeks dengan baik oleh mesin pencari, tampil optimal di media sosial, dan memberikan pengalaman terbaik kepada pengunjung.
Untuk lebih detilnya temen-temen bisa eksplorasi sendiri ya🙌.
Source code pada chapter ini tersedia di GitHub
https://github.com/mframadann/webdev-dasar-example/tree/main/a-html/chapter-A.4-metadata
Mmm apakah halaman ini membantu🤔?
Ayo share tentang pengalaman belajarmu!