A.1. Pengertian HTML
HTML atau singkatan dari Hypertext Markup Language merupakan sebuah bahasa markup yang biasa digunakan untuk membuat sebuah kerangka pada halaman web. HTML bekerja dengan cara menggunakan tag yang digunakan untuk menandai elemen-elemen di dalam sebuah halaman website.
Contohnya ketika kita ingin menandai sebuah teks sebagai judul pada suatu halaman web, kita bisa menggunakan heading tag untuk menginstruksikan web browser bahwasannya teks tersebut akan di tampilkan dalam format judul. Sebagai contoh coba perhatikan kode berikut:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>My First Website</title>
</head>
<body>
Hello, my name is Muhamad Firly Ramadan!
</body>
</html>
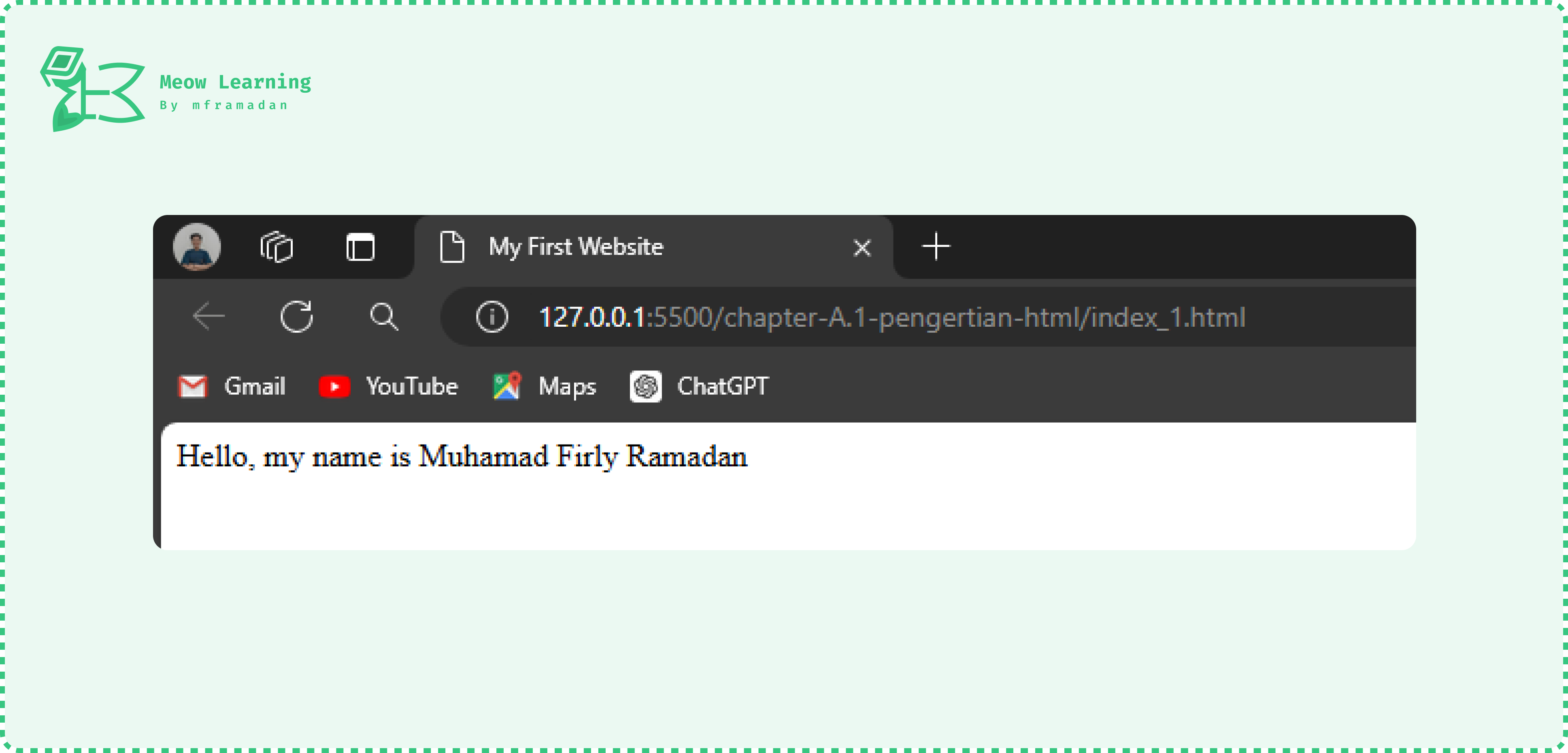
Pada kode diatas kita membuat sebuah struktur HTML sederhana, yang nanti ketika kita buka di web browser maka akan menampilkan tulisan "Hello, my name is Muhamad Firly Ramadan".

Nice! kode HTML yang kita buat berjalan dan di tampilkan dengan baik di web browser. Sekarang, kita ingin membuat tulisan tadi menjadi sebuah judul atau di format sebagai judul ketika di tampilkan di web browser.
Caranya cukup mudah, kita cukup tandai tulisan tadi dengan menggunakan heading tag pada HTML.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>My First Website</title>
</head>
<body>
<h1>Hello, my name is Muhamad Firly Ramadan!</h1>
</body>
</html>
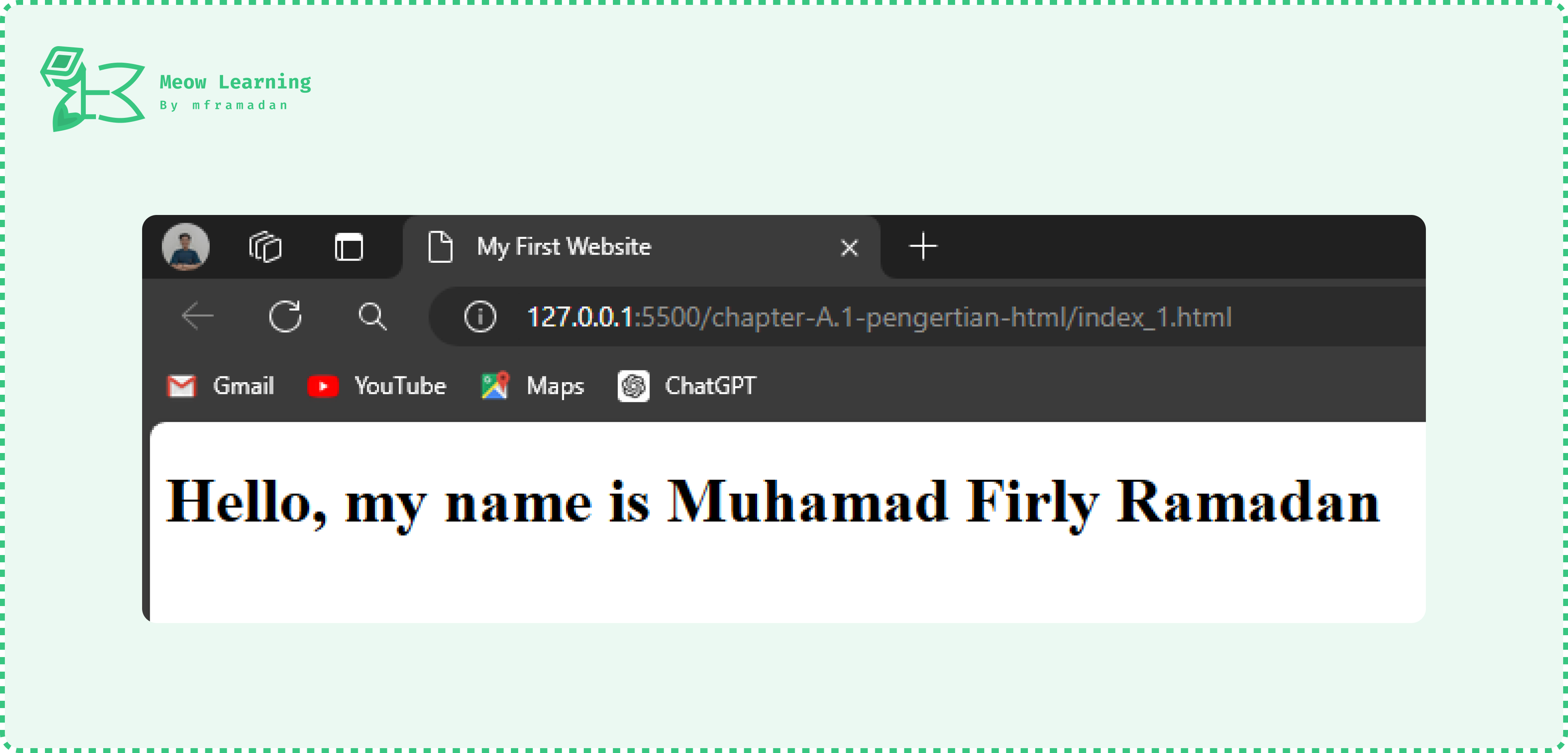
Sekarang kita bisa lakukan refresh pada browser kita untuk melihat perubahan yang terjadi.

Nah sekarang, tulisan tadi sudah berubah dan di tampilkan sebagai format judul oleh web browser. Pada contoh di atas, kita menggunakan salah satu tag HTML untuk membuat format judul pada teks yaitu tag h1 atau heading 1.
Di dalam HTML terdapat banyak tag yang digunakan untuk membuat kerangka website. Apa itu tag? dan apa fungsinya di dalam HTML? kita akan bahas di chapter berikutnya.
Source code pada chapter ini tersedia di GitHub
https://github.com/mframadann/webdev-dasar-example/tree/main/a-html/chapter-A.1-pengertian-html
Mmm apakah halaman ini membantu🤔?
Ayo share tentang pengalaman belajarmu!