B.7.1.2. Flex Direction
Di dalam flexbox kita juga bisa menentukan arah utama pada element (child element) dengan menggunakan properti flex-direction yang diatur pada parent container-nya.
Coba teman-teman perhatikan kode berikut ini:
- index.html
- style.css
<div class="flex-container">
<div class="flex-item">Item 1</div>
<div class="flex-item">Item 2</div>
<div class="flex-item">Item 3</div>
</div>
.flex-container {
display: flex;
border: 1px solid #000;
padding: 1.5rem;
}
.flex-item {
background-color: lightblue;
margin: 5px;
width: 150px;
height: 150px;
text-align: center;
padding: 1rem;
}
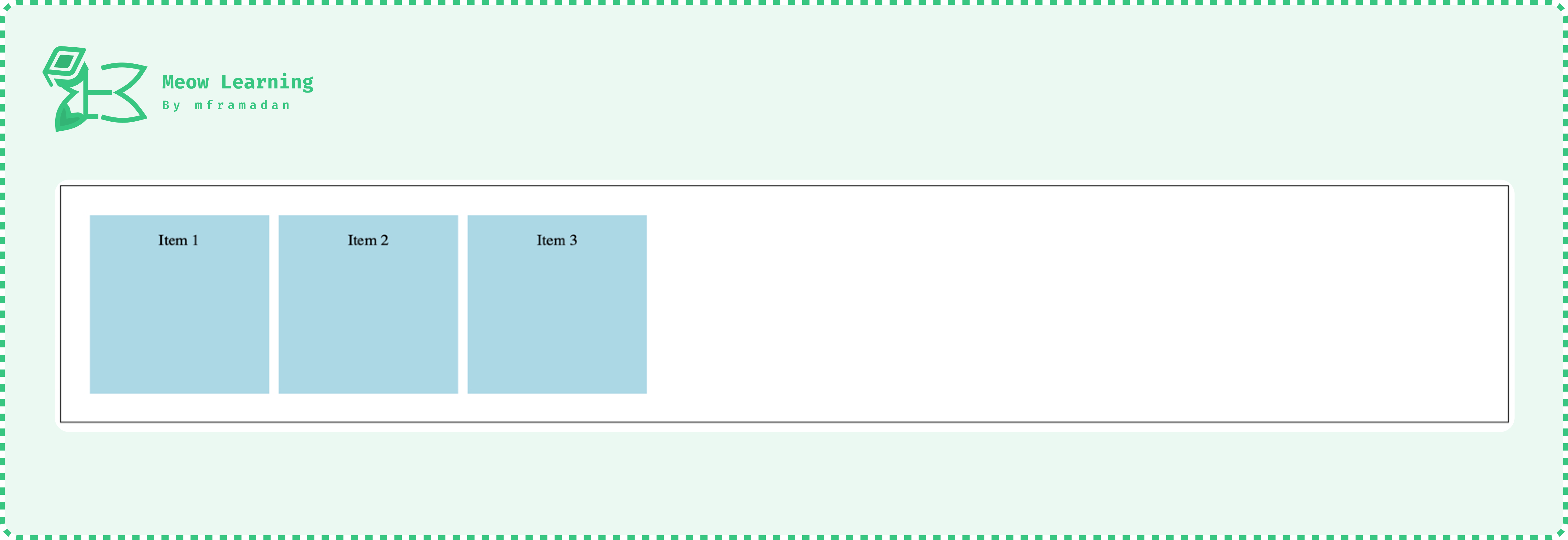
Secara default, flex-direction akan memiliki nilai bawaan row ketika sebuah element memliki display yang di atur ke flex . Maka dari itu yang semulanya seperti menyusun sebuah tumpukan atau block, sekarang anak-anak dari elemen yang memiliki display flex akan membentuk sebuah baris atau row.

Bisa teman-teman lihat hasil dari kode sebelumnya, child element atau flex-item akan membentuk sebuah baris atau row di karenakan parent element atau flex-container nya memiliki display flex. Pertanyaannya adalah, bisakah kita mengubah posisi dari anak-anaknya kembali menjadi sebuah tumpukan atau block? sangat bisa!🙌. kita bisa menggunakan properti flex-direction untuk mengatur arah dari anak-anak ini.
Properti flex-direction memiliki beberapa nilai yang digunakan diantaranya
rowini akan membuat child element yang ada di dalamflex-containerakan berbaris membentuk sebuah baris atau row.row-reversesama halnya sepertirow, properti ini akan membentuk sebuah baris tetapi urutan dari *child element-*nya akan di balik.columnini mirip sepertiblock, child element akan membentuk sebuahcolumndan tersusun kebawah sepertiblockdan akan memenuhi lebar penuh dariflex-container.column-reversesama seperticolumn, hanya saja urutannya akan di balik.
Oke, langsung saja kita coba bedah satu-per satu.
B.7.1.2.1. row-reverse
Pada contoh kasus di sebelumnya teman-teman tahu bahwa secara default ketika sebuah elemen memiiliki display flex, maka anak-anaknya (child element) akan di tampilkan membentuk baris atau row dan di susun secara ber-urutan.
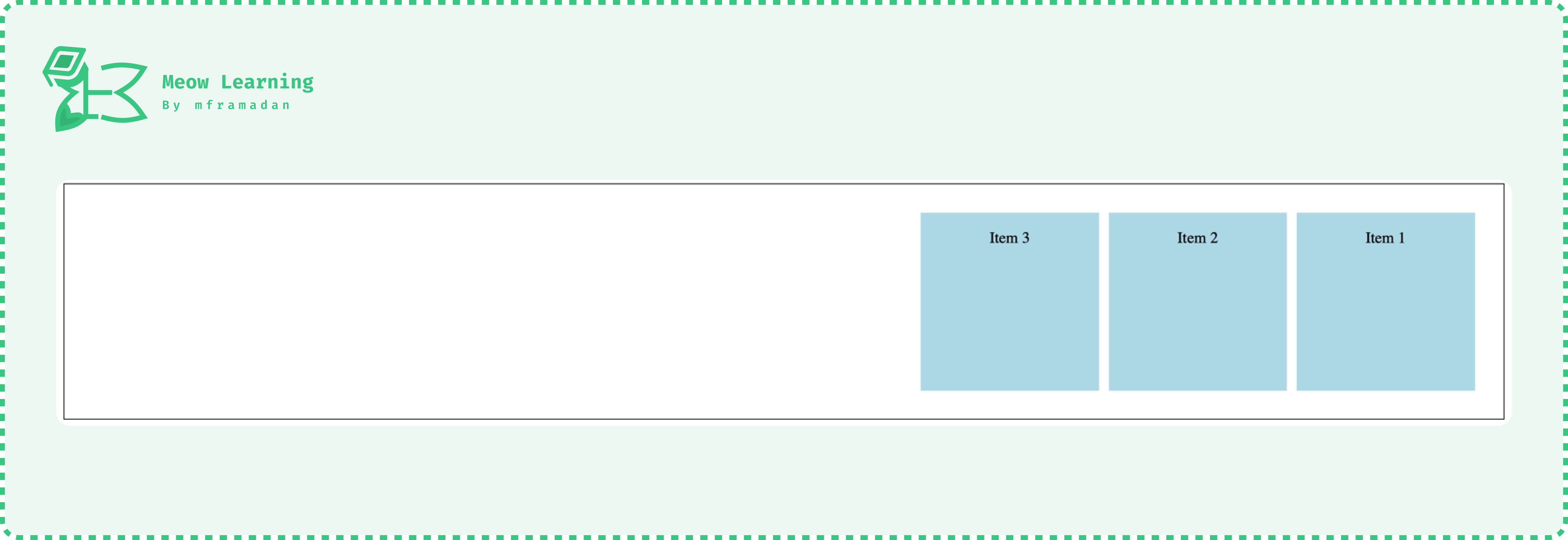
Dengan row-reverse, maka teman-teman bisa membalikan urutan dari anak-anak elemen-nya lho!
.flex-container {
display: flex;
flex-direction: row-reverse;
border: 1px solid #000;
padding: 1.5rem;
}
Jika teman-teman buka di web browser-nya masing-masing, maka hasilnya akan terlihat seperti:

Nah bukan hanya posisi dari anak-anaknya yang di balik, tetapi posisi nya yang semula ada di kiri juga akan berpindah ke kanan. Ini karena lebar dari flex-container akan otomatis di set memenuhi parent container (dalam kasus ini adalah elemen body) nya jika kita tidak definisikan lebar atau width nya.
B.7.1.2.2. column
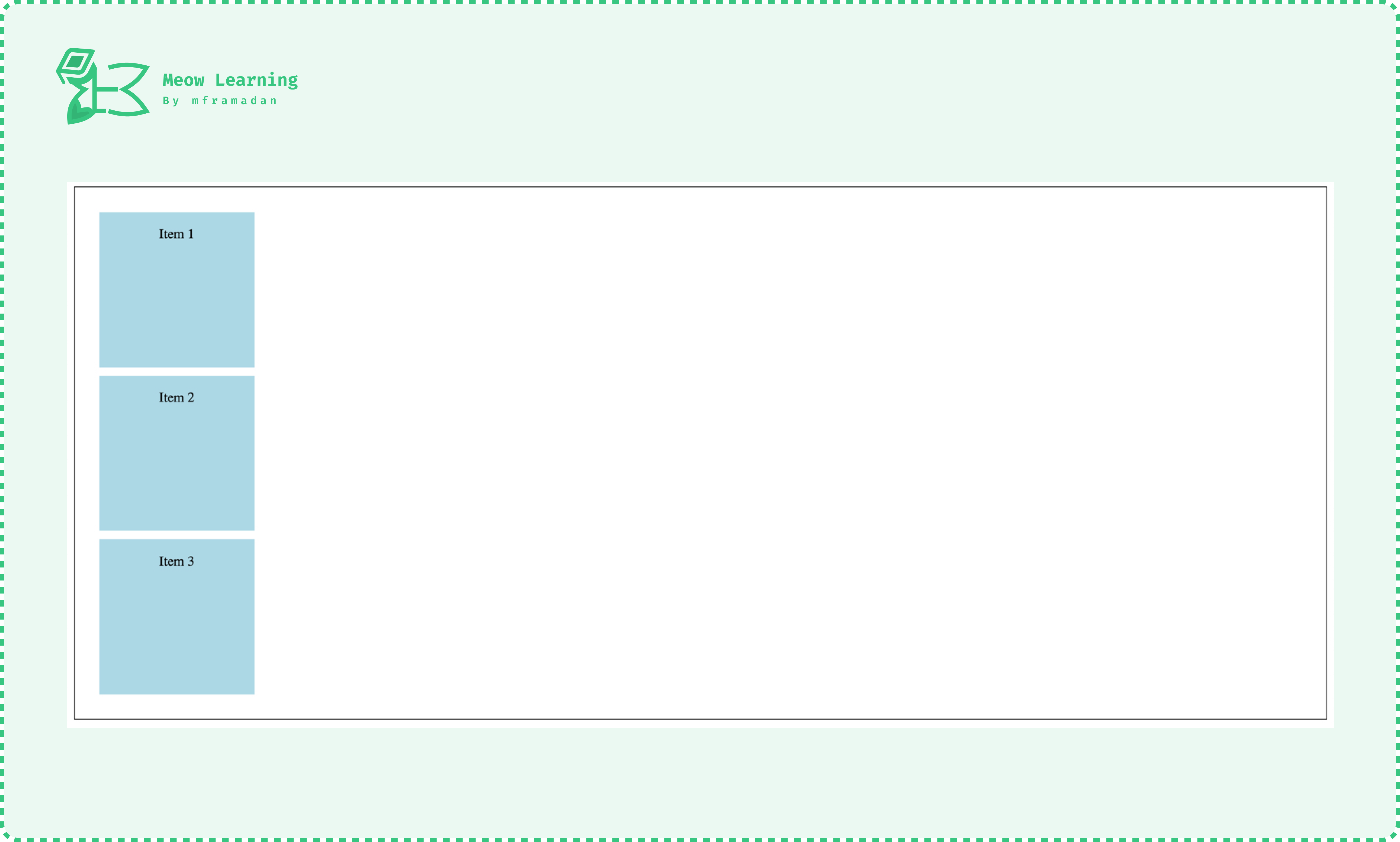
Jika teman-teman tetap ingin di tampilkan sebagai kolom, maka teman-teman bisa gunakan nilai column ini. Jika kita terapkan pada kode sebelumnya, maka hasilnya akan terlihat seperti:

B.7.1.2.3. column-reverse
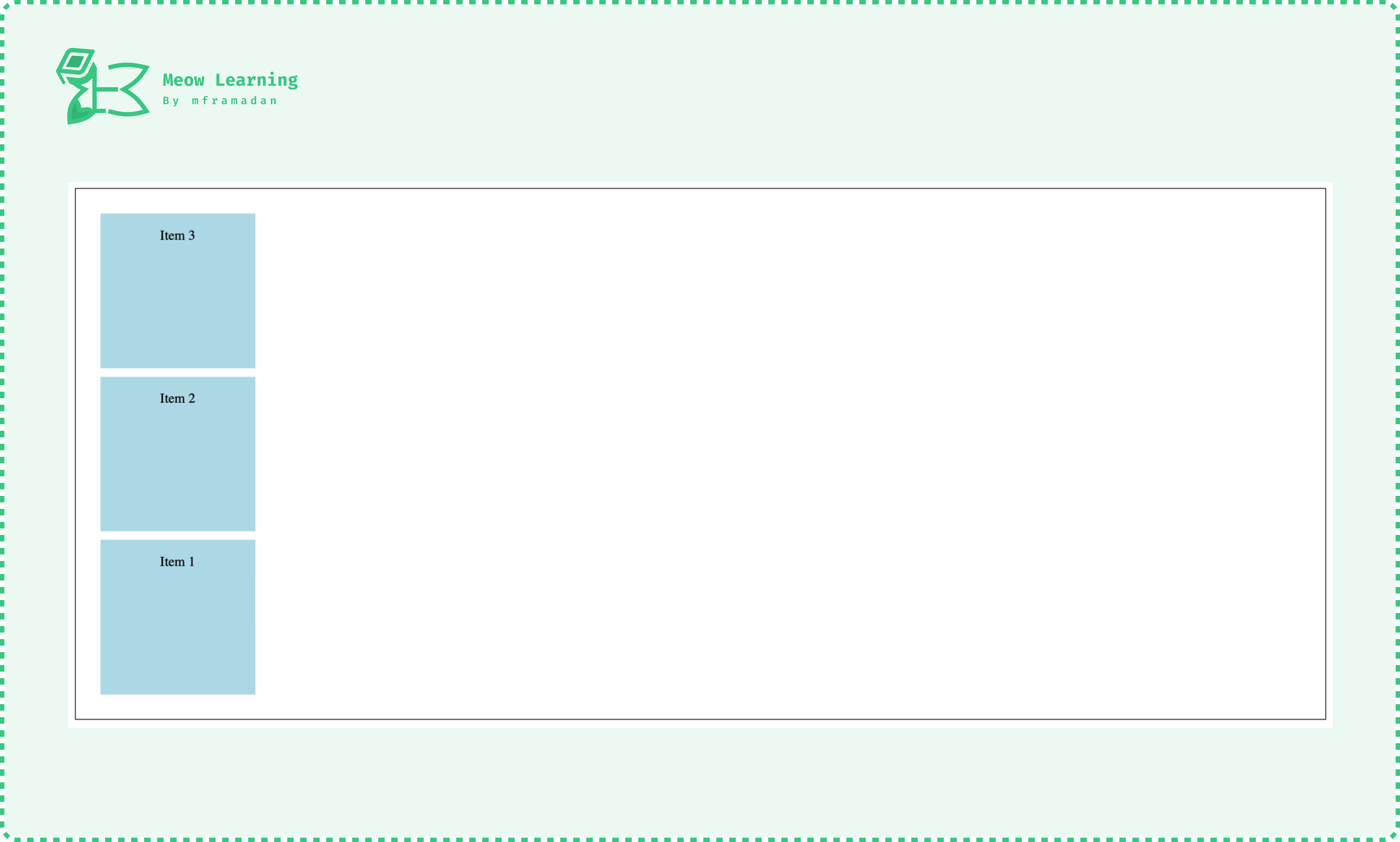
Atau jika ingin membalik urutannya, teman-teman bisa menggunakan nilai column-reverse.

Dengan memahami konsep penggunaan flexbox secara mendalam, seperti column dan column-reverse, teman-teman telah memperoleh keterampilan penting dalam mengelola tata letak yang responsif dan dinamis.
Pastikan untuk terus berlatih dan eksplorasi lebih dalam agar semakin mahir dalam implementasi ini. Dengan demikian, desain web yang fleksibel dan adaptif bisa tercapai dengan lebih mudah. Selamat belajar dan sampai jumpa di chapter berikutnya!
Source code pada chapter ini tersedia di GitHub
https://github.com/mframadann/webdev-dasar-example/tree/main/b-css/chapter-B.7-css-layouting/B.7.1-flexbox/B.7.1.2-flex-direction
Mmm apakah halaman ini membantu🤔?
Ayo share tentang pengalaman belajarmu!