B.7.1.3. Flex Wrap
Pada chapter sebelumnya, kita sudah membahas mengenai properti flex-direction. Dimana pada kode sebelumnya, kita memiliki 3 anak (child) yang di bungkus dengan sebuah flex-container.
- index.html
- style.css
<div class="flex-container">
<div class="flex-item">Item 1</div>
<div class="flex-item">Item 2</div>
<div class="flex-item">Item 3</div>
<!--- 8 more.... ---->
</div>
.flex-container {
display: flex;
border: 1px solid #000;
padding: 1.5rem;
}
.flex-item {
background-color: lightblue;
margin: 5px;
width: 150px;
height: 150px;
text-align: center;
padding: 1rem;
}
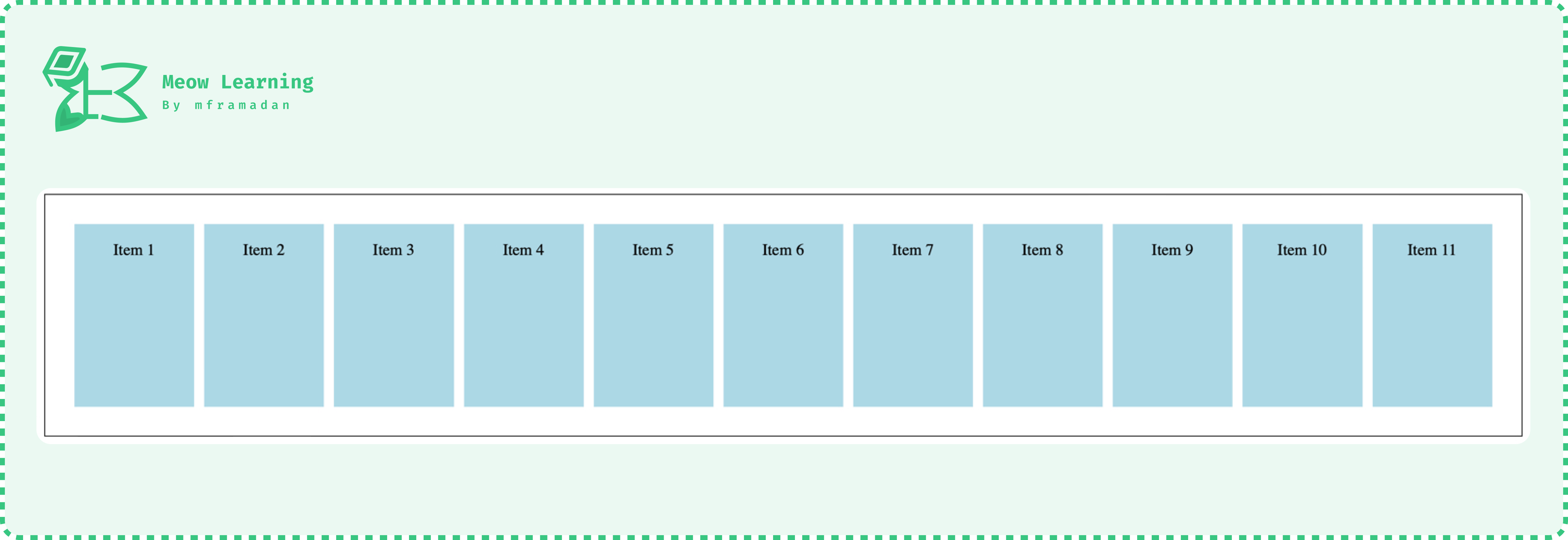
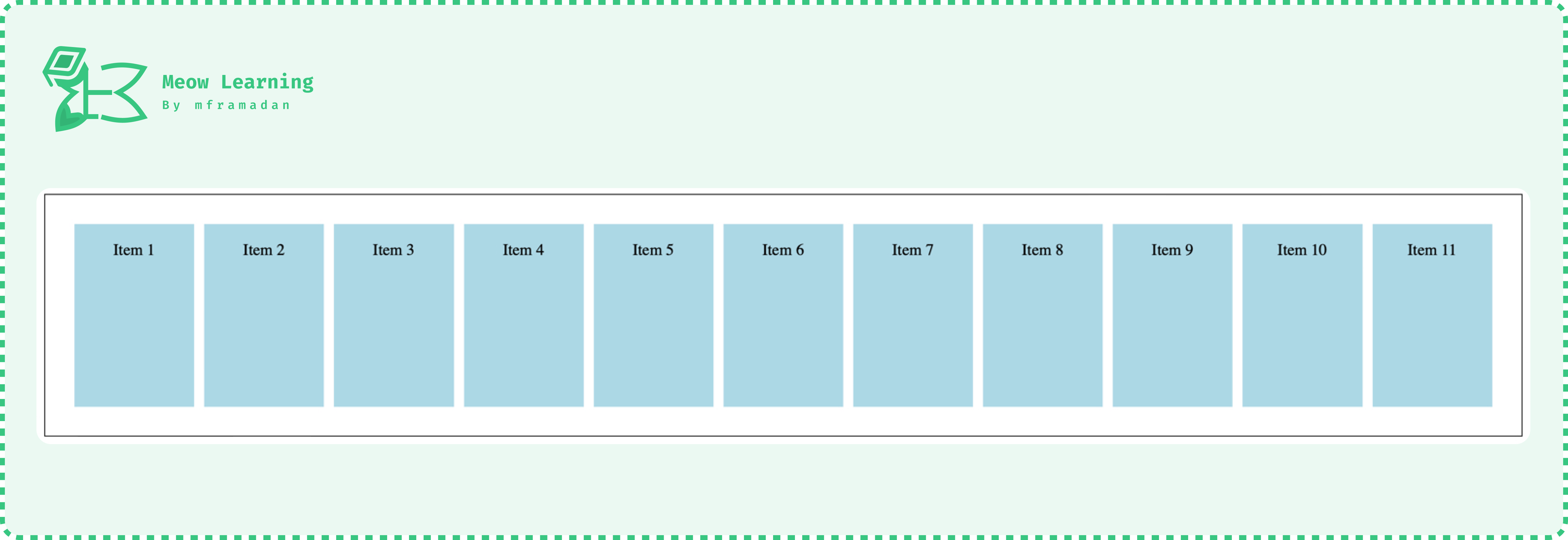
Teman-teman pernah membayangkan tidak, bagimana kalau child elemen-nya ada 11? nah maka hasilnya akan terlihat seperti:

Bisa teman-teman lihat, sekarang anak-anak dari flex-container akan di paksa memenuhi lebar dari flex-container itu sendiri. Semakin banyak anaknya maka akan semakin di paksa dan hasilnya menjadi tidak rapih, padahal kita sudah definisikan width sebanyak 150px pada flex-item tetapi ini di abaikan oleh flex-container.
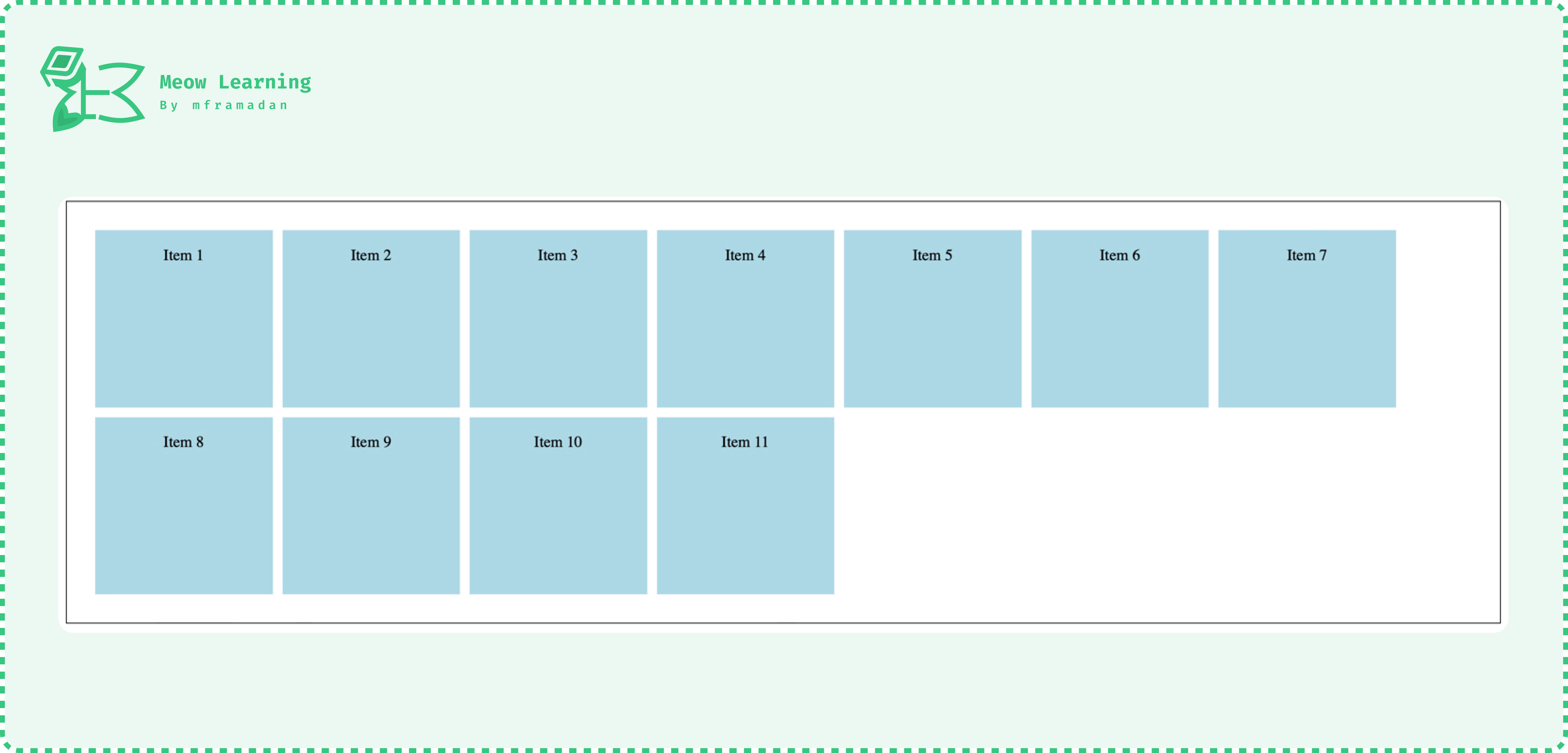
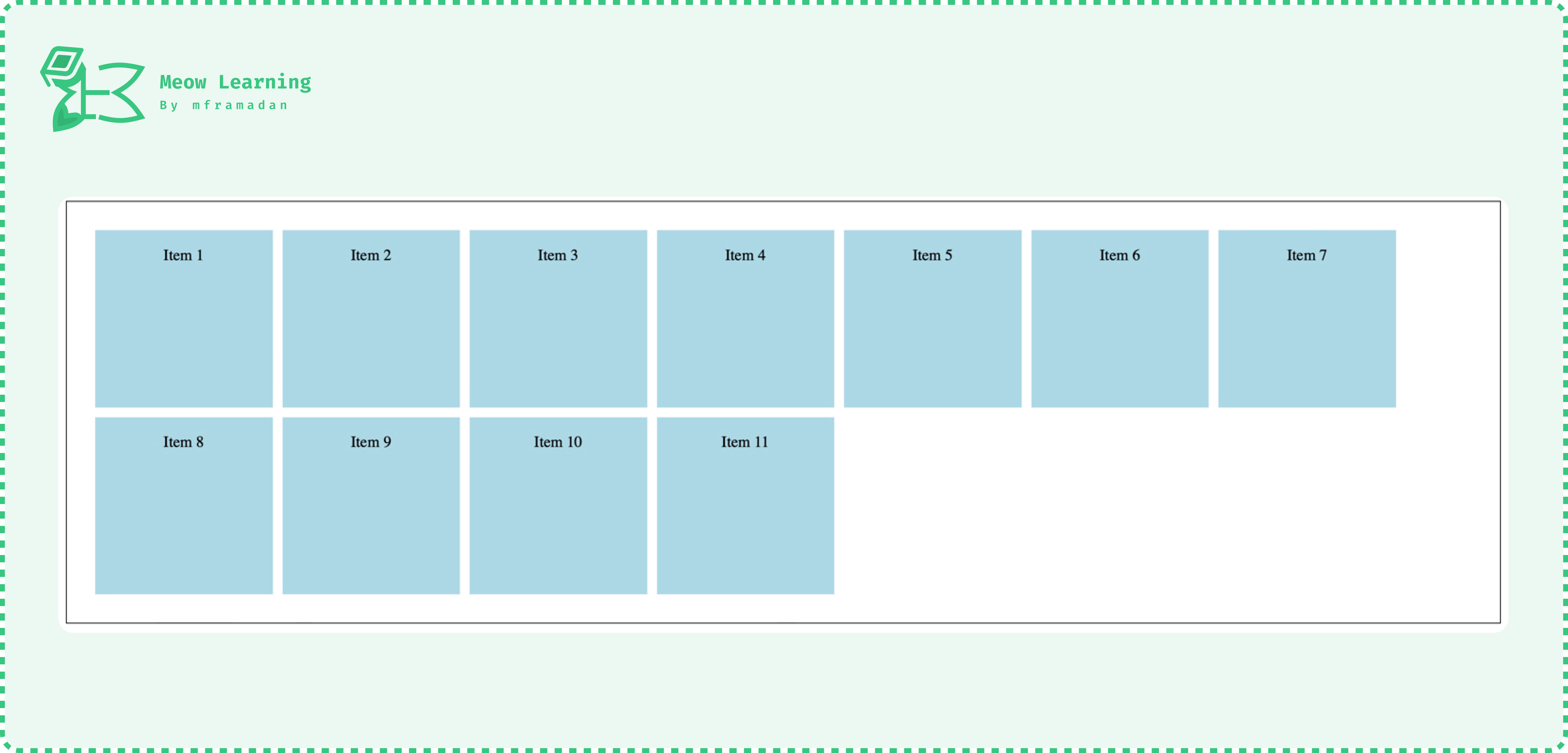
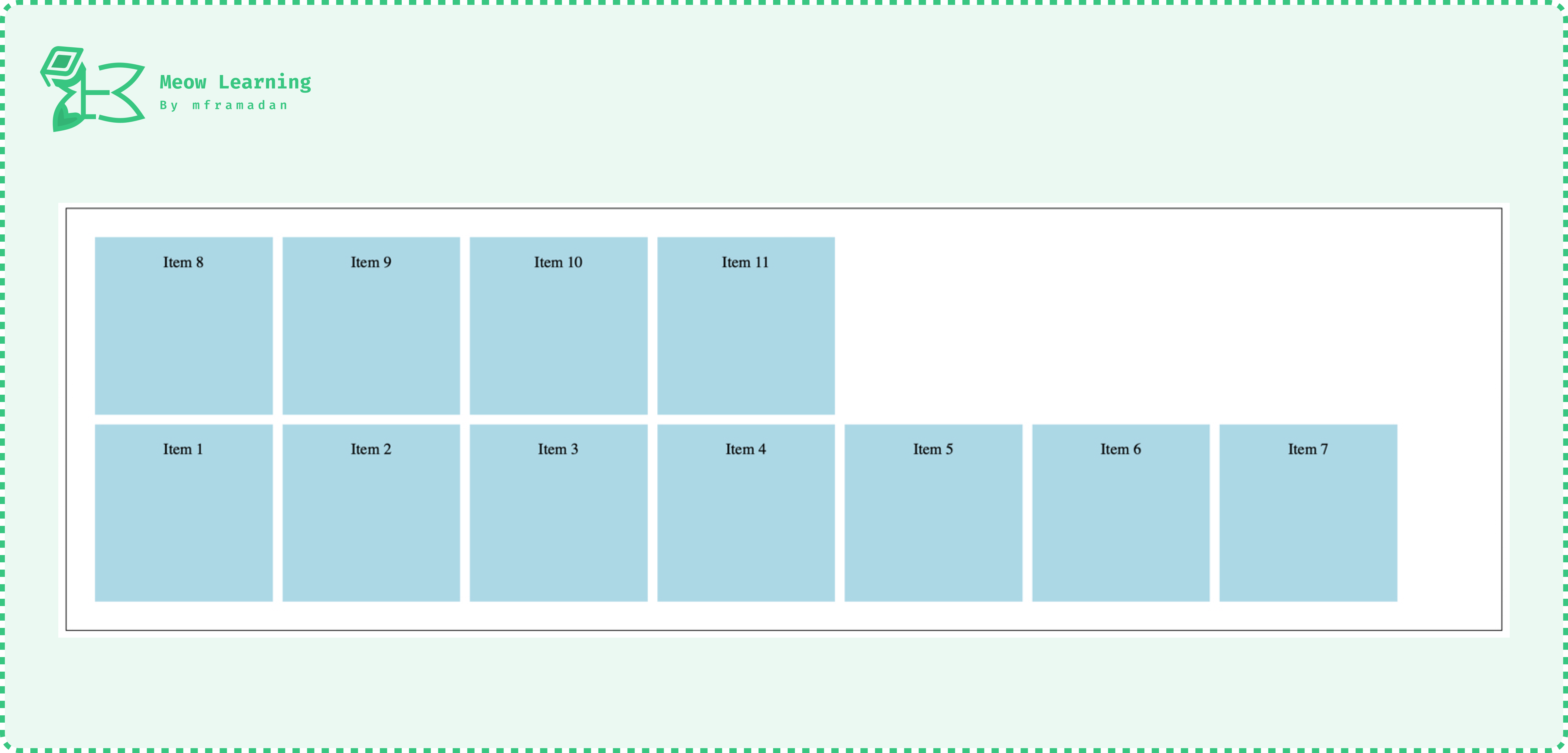
Nah bagaimana jika sudah tidak muat maka anak-anak sisa nya akan di tampilkan kebawah? menjadi seperti ini contohnya:
.flex-container {
display: flex;
border: 1px solid #000;
padding: 1.5rem;
flex-wrap: wrap; /* default: nowrap, wrap, wrap-reverse */
}
.flex-item {
/*......*/
}

Nah jadi, ketika sisa ruang nya tidak cukup untuk menampung elemen selanjutnya maka elemen selanjutnya akan di baris baru. Ini semua berkat properti flex-wrap.
Properti flex-wrap dalam Flexbox digunakan untuk mengatur apakah elemen dalam sebuah flex-container akan diatur dalam satu baris atau dapat dibungkus ke baris berikutnya jika ruang pada baris tersebut tidak mencukupi. Ada beberapa nilai yang bisa digunakan:
-
nowrap: Nilai default, elemen akan disusun dalam satu baris. Jika ruang tidak cukup, elemen akan terkompresi sampai mereka tetap muat dalam satu baris.
-
wrap: Membungkus elemen ke baris baru. Elemen akan pindah ke baris berikutnya jika ruang dalam satu baris tidak cukup.
-
wrap-reverse: Membungkus elemen ke baris baru, tetapi dalam arah terbalik.
Dengan mengatur flex-wrap, teman-teman dapat memastikan bahwa layout elemen dalam container tetap rapi dan tidak terkompresi secara berlebihan.
Source code pada chapter ini tersedia di GitHub
https://github.com/mframadann/webdev-dasar-example/tree/main/b-css/chapter-B.7-css-layouting/B.7.1-flexbox/B.7.1.3-flex-wrap
Mmm apakah halaman ini membantu🤔?
Ayo share tentang pengalaman belajarmu!