B.7.1.5. justify Content
Properti justify-content digunakan untuk mengatur dan menyelaraskan flex-item atau child element yang terkandung di dalam flex-container pada sumbu utama atau main axis . Jika teman-teman lupa, bisa lihat apa itu main axis di B.7.1.1.1. Karakteristik flex-container.
Oke, lanjut.
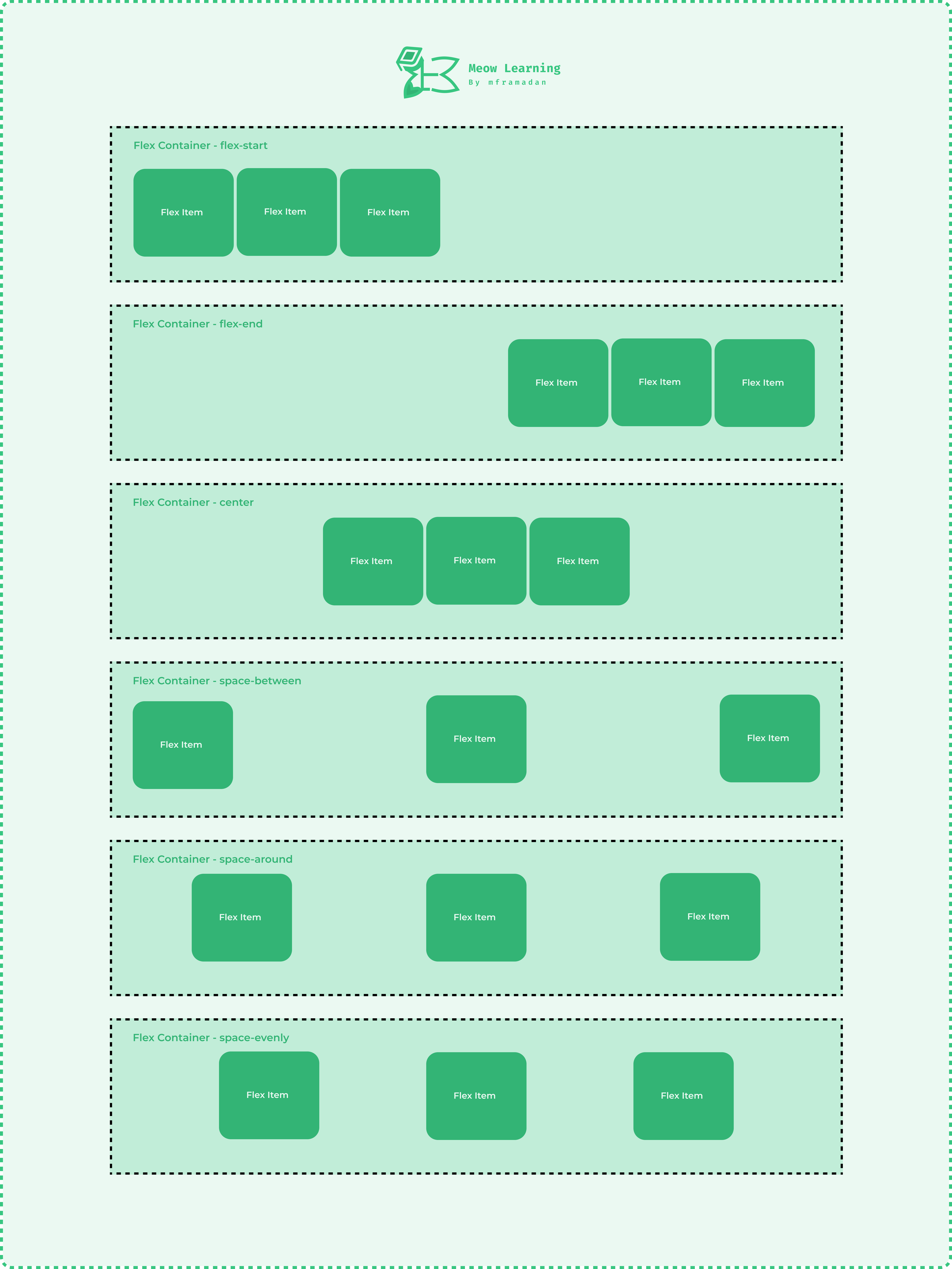
Secara bawaan, nilai dari properti justify-content adalah flex-start yang artinya posisi child element akan berada tepat di awal main axis start .
flex-endakan membuat posisi child element berada pada main axis end .centerakan membuat posisi child element berada di tengah-tengah main axis start dan main axis end .space-betweenakan memberi ruang yang sama di antara child element tetapi tidak pada setiap ujung-ujungnya.space-aroundakan memberi ruang yang sama di antara child element dan menciptakan jarak pada setiap ujung-ujungnya.space-evenlyakan memberi ruang yang sama di antara child element dan menciptakan jarak yang sama pula di setiap ujung-ujungnya.
Oke, kita coba ambil contoh kasus kode di chapter B.7.1.1. Flex Container dan sedikit kita lakukan modifikasi.
- index.html
- style.css
<div class="flex-container">
<div class="flex-item">Item 1</div>
<div class="flex-item">Item 2</div>
<div class="flex-item">Item 3</div>
</div>
.flex-container {
display: flex;
border: 1px solid black;
}
.flex-item {
background-color: lightblue;
margin: 5px;
padding: 20px;
text-align: center;
}
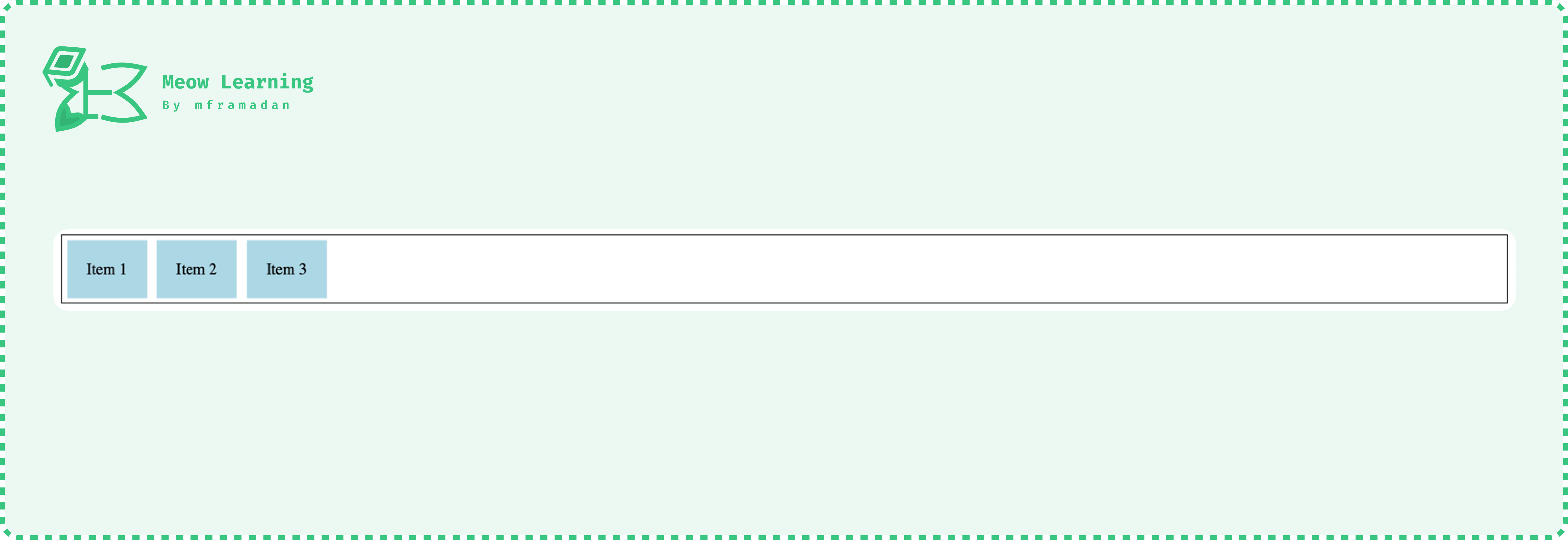
Maka hasilnya akan terlihat seperti:

Jika teman-teman ingin membuat ruang atau space yang sama di antaranya tetapi tidak di ujung-ujungnya, teman-teman bisa menggunakan nilai space-between.
.flex-container {
display: flex;
justify-content: space-between;
border: 1px solid black;
}
.flex-item {
/*........*/
}
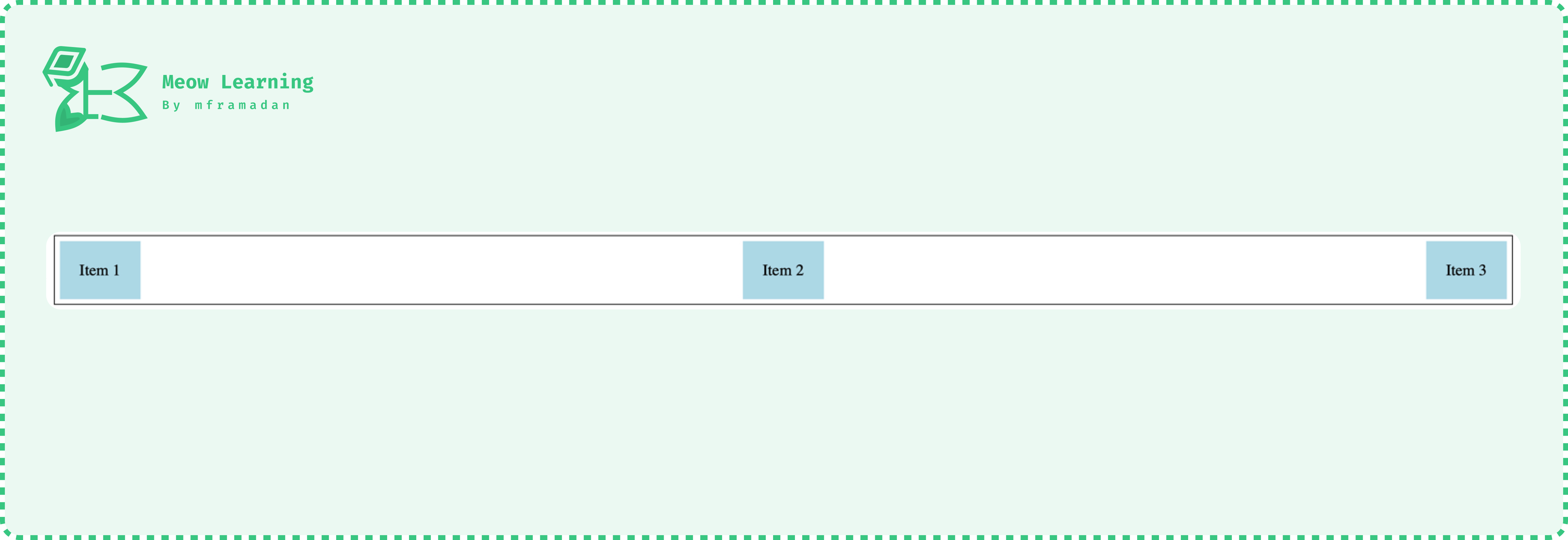
Maka hasilnya akan terlihat seperti:

Untuk lebih jelasnya, teman-teman bisa perhatikan gambar di bawah ini:

Nah, jadi teman-teman bisa mengatur posisi dari anak-anaknya sekarang. Tetapi hati-hati ya, main axis masih horizontal karena flex-direction nya masih row, jika kita set ke column maka main axis nya akan berubah menjadi vertical.
Source code pada chapter ini tersedia di GitHub
https://github.com/mframadann/webdev-dasar-example/tree/main/b-css/chapter-B.7-css-layouting/B.7.1-flexbox/B.7.1.5-justify-content
Mmm apakah halaman ini membantu🤔?
Ayo share tentang pengalaman belajarmu!