B.7.1.14. Align Self
Pada chapter ini, kita akan membahas properti align-self dalam CSS. Properti ini digunakan untuk menentukan bagaimana flex-item di dalam flex-container akan diselaraskan secara vertical (dalam arah cross axis) terhadap flex-container. Dengan menggunakan align-self, teman-teman dapat mengubah penyelarasan individu untuk setiap flex-item tanpa memengaruhi penyelarasan item lainnya.
Sintaks umum dari properti align-self seperti ini:
align-self: auto | flex-start | flex-end | center | baseline | stretch;
- auto: Menggunakan nilai yang ditentukan oleh
align-itemspadaflex-container. Ini adalah nilai default. - flex-start: Menyelaraskan item di awal cross axis.
- flex-end: Menyelaraskan item di akhir cross axis.
- center: Menyelaraskan item di tengah cross axis.
- baseline: Menyelaraskan item berdasarkan garis dasar teks.
- stretch: Menyelaraskan item untuk mengisi ruang yang tersedia di sepanjang cross axis. Ini adalah nilai default jika
align-itemstidak ditentukan.
Untuk cara menggunakannya, coba teman-teman perhatikan kode berikut:
- index.html
- style.css
<div class="flex-container">
<div class="flex-item">Item-1</div>
<div class="flex-item">Item-2</div>
<div class="flex-item">Item-3</div>
</div>
.flex-container {
display: flex;
height: 300px;
border: 1px solid black;
}
.flex-item {
margin: 1rem;
background-color: #36ac5792;
display: flex;
align-items: center;
justify-content: center;
font-size: 32px;
}
.flex-item:nth-child(1) {
align-self: flex-start; /* Item ini akan diselaraskan ke atas */
}
.flex-item:nth-child(2) {
align-self: center; /* Item ini akan diselaraskan ke tengah */
}
.flex-item:nth-child(3) {
align-self: flex-end; /* Item ini akan diselaraskan ke bawah */
}
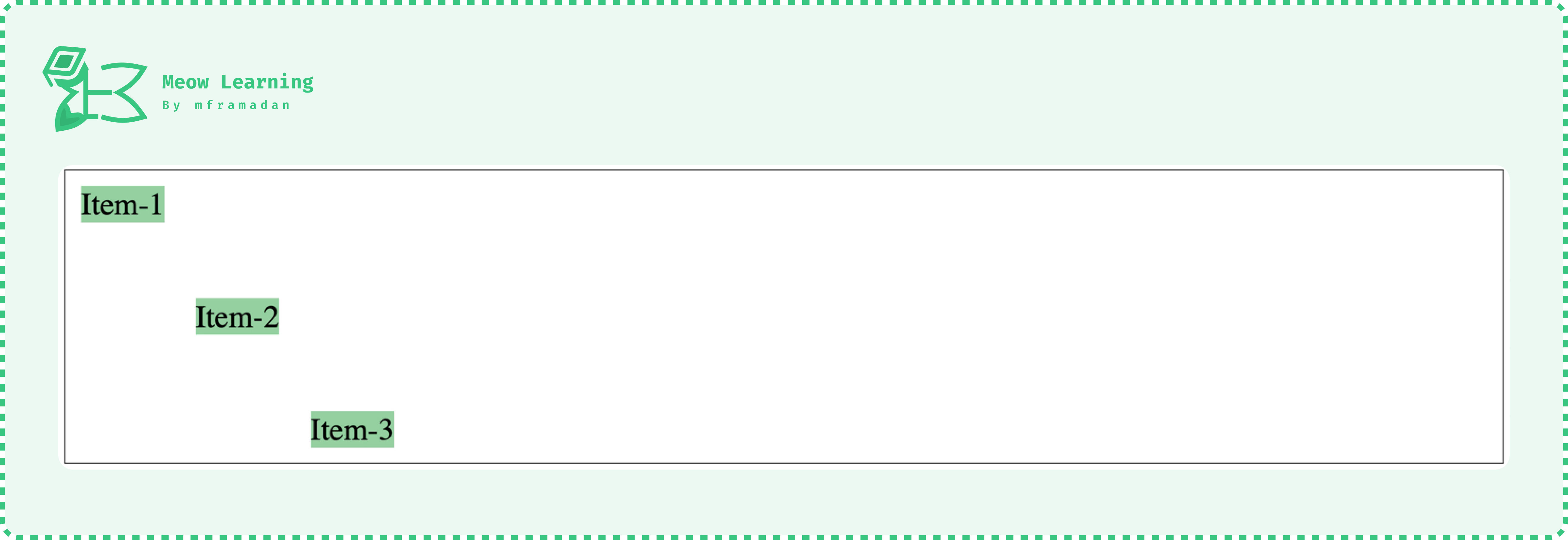
Hasil dari kode di atas kurang lebih akan terlihat seperti:

Properti align-self memberikan fleksibilitas tambahan dalam mengatur penyelarasan item individu di dalam flex-container. Dengan menggunakan properti ini, teman-teman dapat menyesuaikan posisi setiap item sesuai dengan kebutuhan desain, tanpa memengaruhi penyelarasan item lainnya.
Source code pada chapter ini tersedia di GitHub
https://github.com/mframadann/webdev-dasar-example/tree/main/b-css/chapter-B.7-css-layouting/B.7.1-flexbox/B.7.1.14-align-self
Mmm apakah halaman ini membantu🤔?
Ayo share tentang pengalaman belajarmu!