B.7.1.10. Flex Grow
Flex grow adalah salah satu properti dari Flexbox yang digunakan untuk mengatur bagaimana sebuah item di dalam flex-container dapat "tumbuh" atau berkembang memenuhi ruang kosong di dalam flex-container tersebut.
Properti flex-grow menentukan berapa banyak ruang ekstra yang akan diberikan kepada item ketika ada ruang kosong yang tersedia. Nilai dari flex-grow adalah angka positif yang menunjukkan "rasio pertumbuhan" dari sebuah item dibandingkan dengan item lainnya di dalam flex-container.
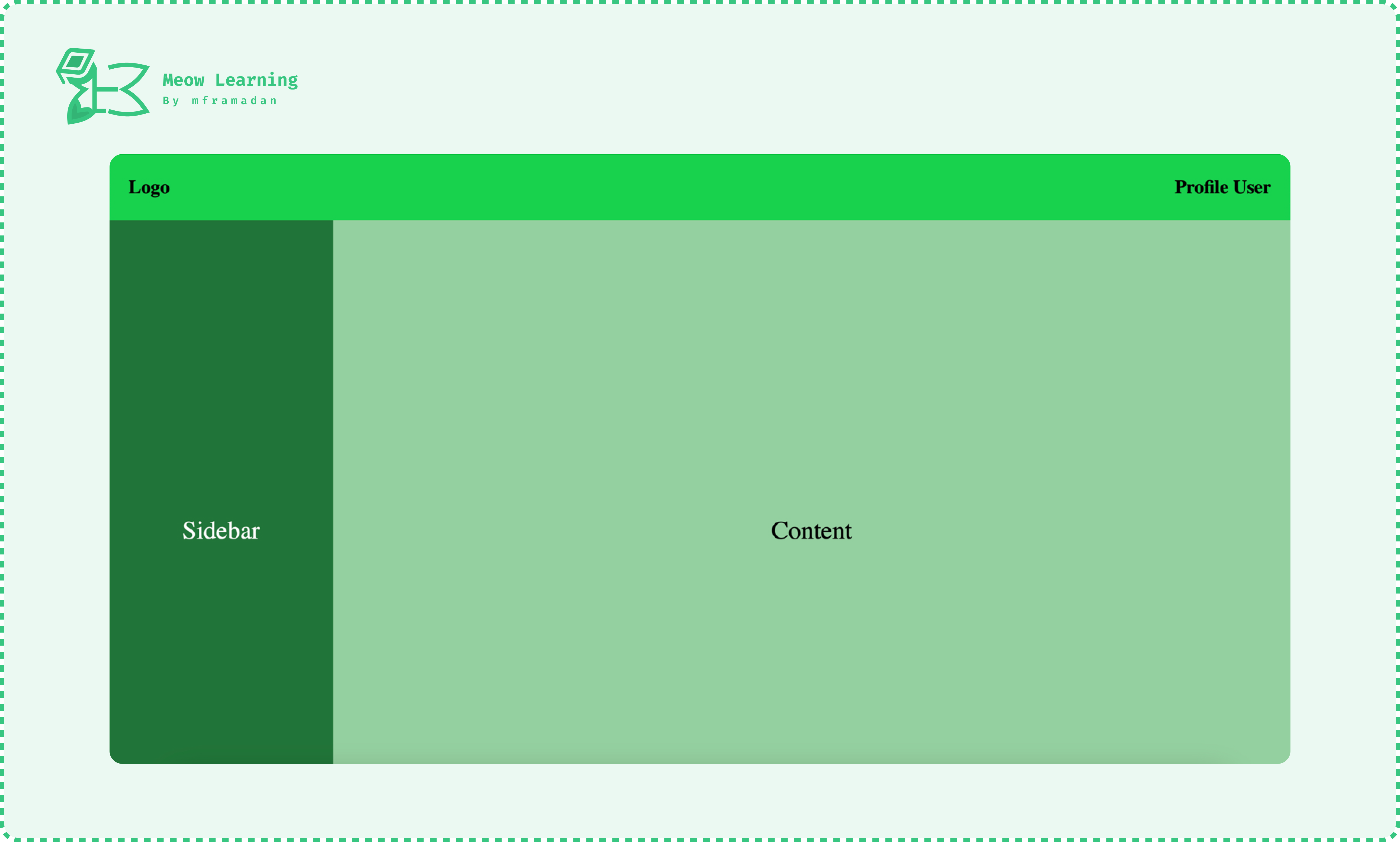
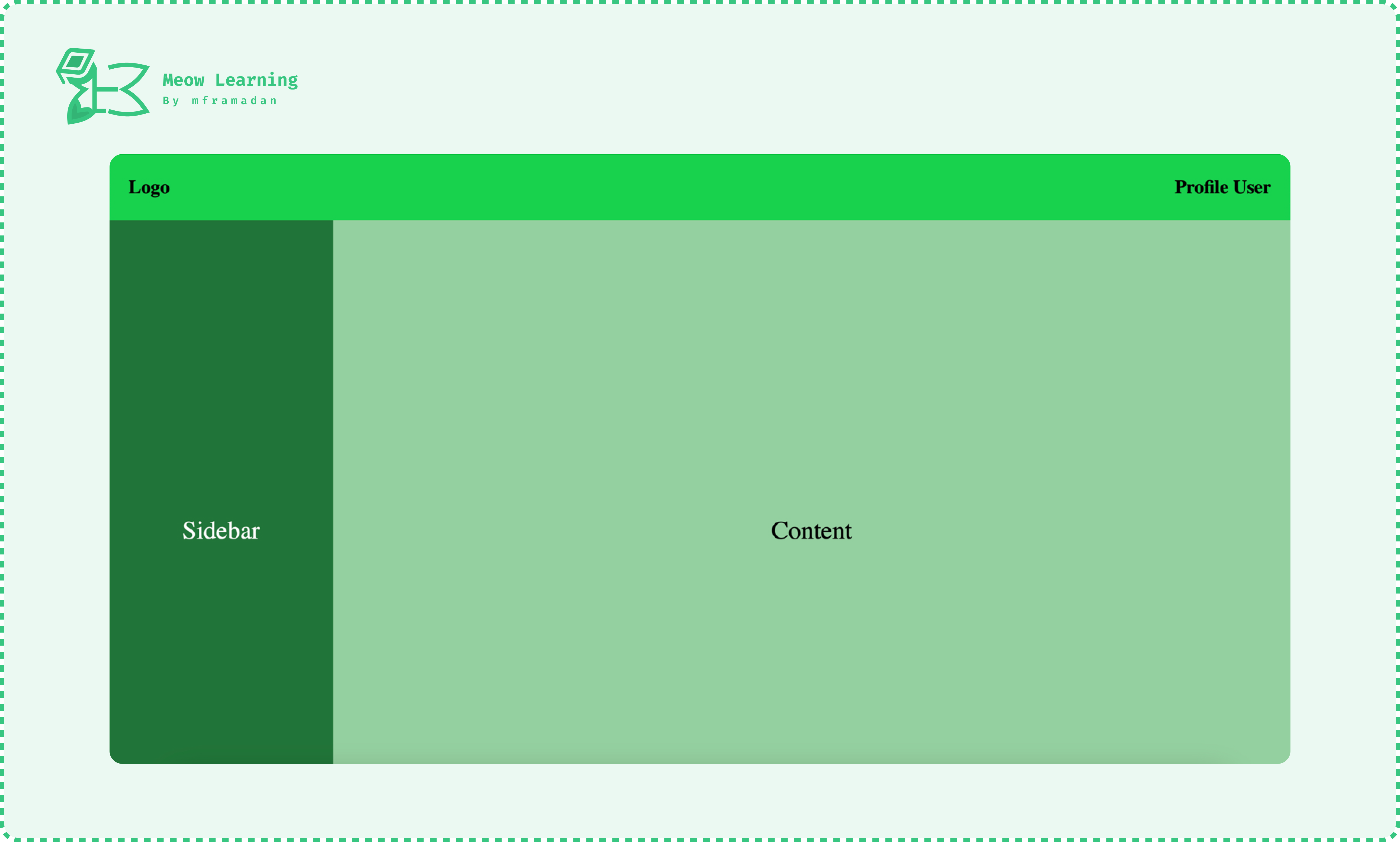
Contohnya teman-teman pernah melihat sebuah layout pada dashboard? umumnya layout dashboard akan berbentuk seperti ini:

Di dalam sebuah dashboard pasti terdapat navigation bar, sidebar dan content. Kita bisa membuat layout tersebut dengan memanfaatkan flex-grow lho! Bagaimana caranya? mari kita bahas🙌
Pertama, kita coba buat kerangkanya dulu. Untuk navigation bar kita akan buat satu buah container yang akan menampung logo dan profile-user. Lalu setelahnya, kita buat satu container lagi untuk bagian sidebar dan content.
- index.html
- style.css
<nav class="navbar">
<h1>Logo</h1>
<h1>Profile User</h1>
</nav>
<div class="flex-container">
<div class="flex-item sidebar">Sidebar</div>
<div class="flex-item content">Content</div>
</div>
body {
margin: 0;
padding: 0;
}
.navbar {
}
.flex-container {
}
.flex-item {
}
Elemen <body> secara bawaan memiliki nilai margin sebesar 8px, maka dari itu kita reset terlebih dahulu agar menjadi 0. Hasil dari kode di atas kurang lebih akan terlihat seperti:

Langkah pertama coba kita berikan styling pada navigation bar. Teman-teman bisa ketik ulang kodenya dan lihat perubahan yang terjadi ketika menerapkan masing-masing propertinya ya!
body {
margin: 0;
padding: 0;
}
.navbar {
width: 100%;
padding: 0.5rem 1.5rem;
background-color: #1ad24e;
font-size: 16px;
display: flex;
justify-content: space-between;
box-sizing: border-box;
}
/*.......*/
Properti CSS yang kita tulis pada kode di atas memiliki fungsi dimana:
width: 100%: Mengatur lebar elemen untuk memenuhi keseluruhan lebar elemen induknya.padding: 0.5rem 1.5rem: Menambahkan jarak dalam elemen dengan jarak 0.5rem di atas dan bawah, serta 1.5rem di kiri dan kanan.background-color: #1ad24e: Memberikan warna latar belakang hijau.font-size: 16px: Menentukan ukuran font sebesar 16 piksel.display: flex: Mengatur elemen untuk menggunakan model fleksibel sehingga item dapat diatur dalam baris atau kolom yang bisa disesuaikan.justify-content: space-between: Menyusun elemen di dalam kontainer flex dengan jarak di antara elemen-elemen tersebut.box-sizing: border-box: Memastikan bahwa padding dan border elemen dihitung sebagai bagian dari total lebar dan tinggi elemen.
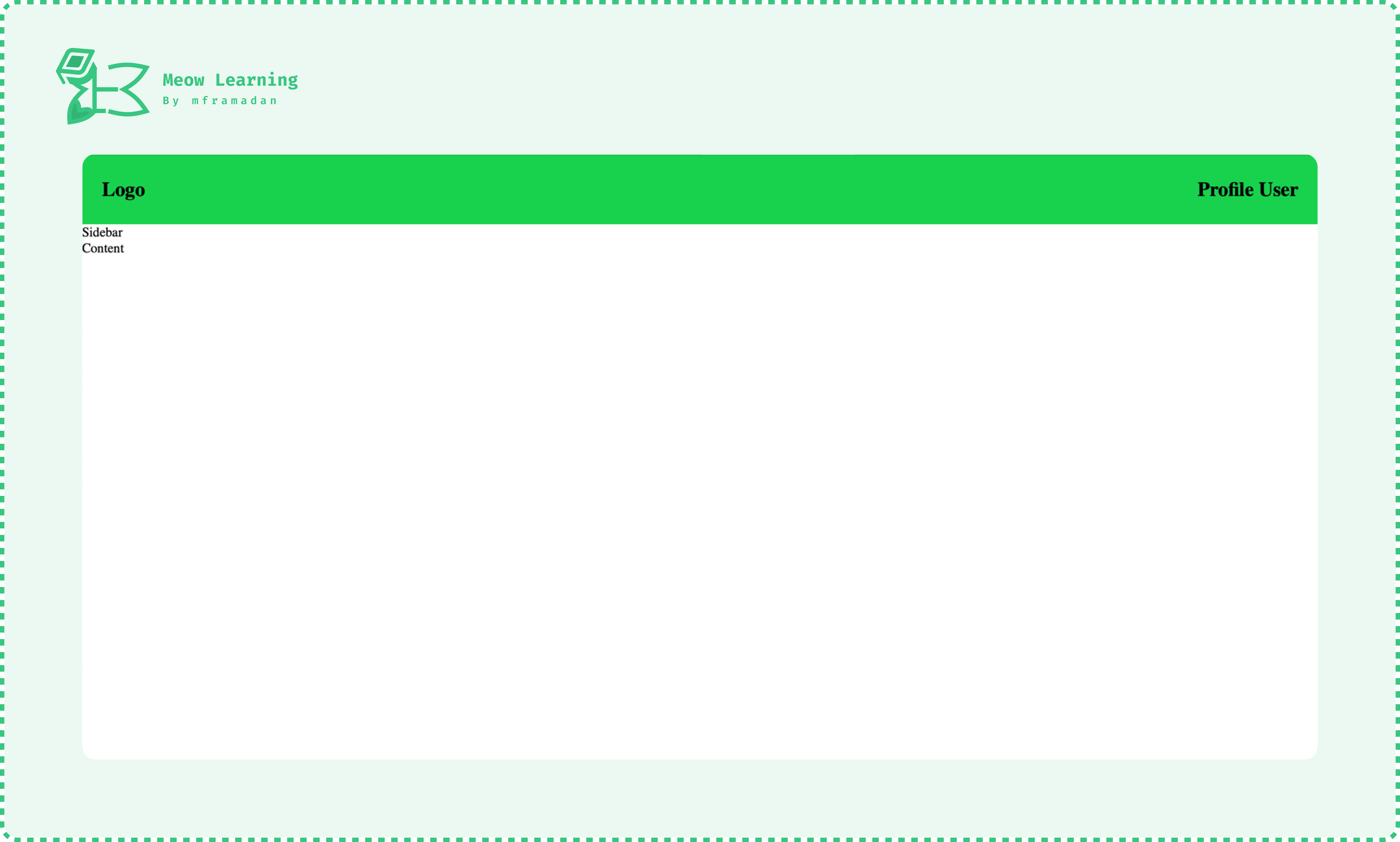
Maka hasil nya dapat teman-teman lihat:

Selanjutnya, kita bisa lakukan styling pada bagian container yang membungkus sidebar dan content lalu melakukan styling juga untuk flex-item di dalamnya.
/*.......*/
.flex-container {
display: flex;
height: 100vh;
}
.flex-item {
height: 100%;
display: flex;
align-items: center;
justify-content: center;
font-size: 32px;
}
Kode di atas akan membuat flex-container memiliki lebar sebesar elemen induknya yaitu 100%, lalu tinggi sebesar 100vh atau viewport height (memenuhi tinggi layar dari perangkat yang digunakan). Lalu, flex-item kita jadikan sebuah flex-container juga dan kita set konten di dalamnya akan berada di tengah-tengah main-axis dan cross-axis.
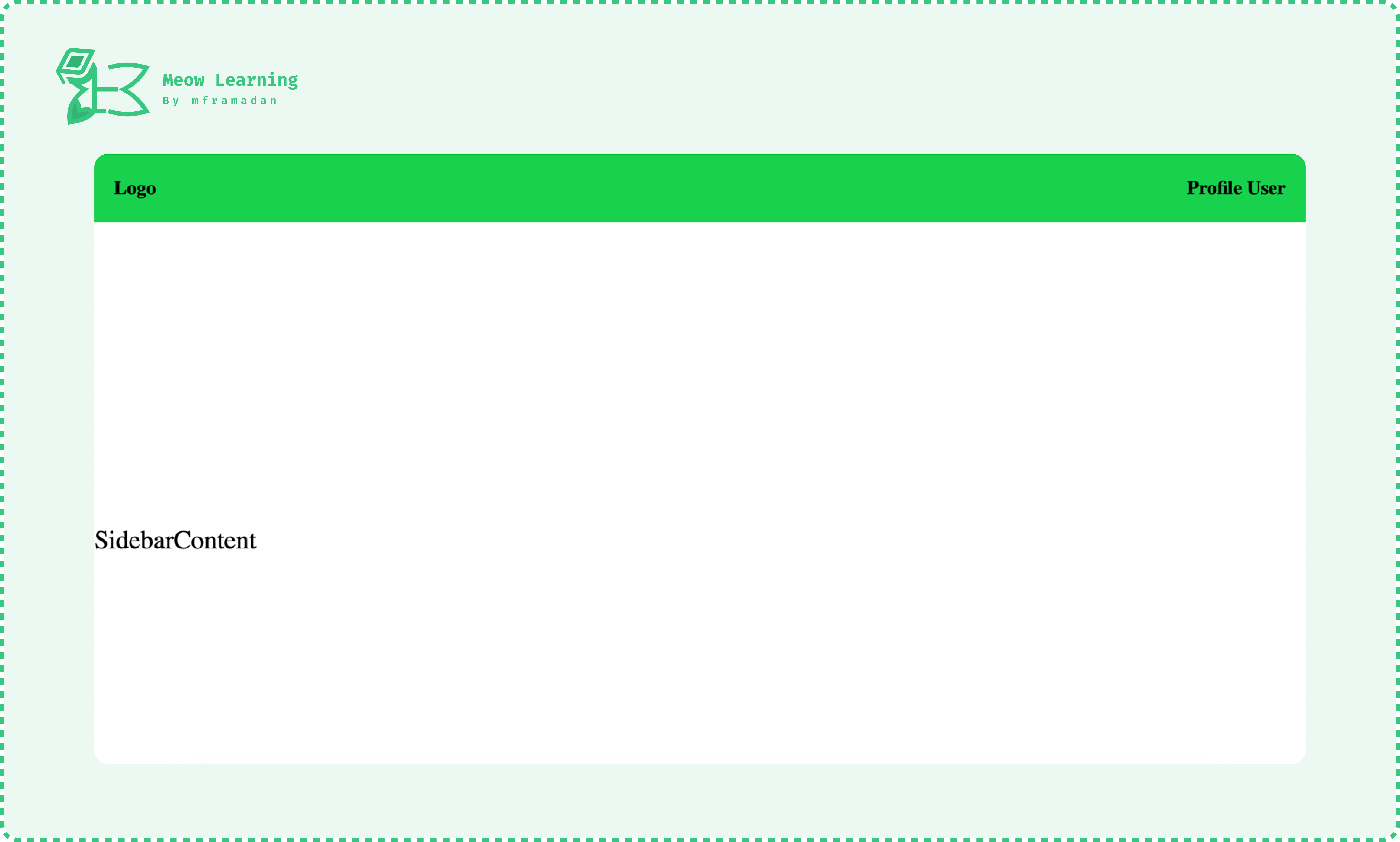
Hasil dari kode di atas akan terlihat seperti:

Nah untuk sentuhan terakhir coba kita lakukan styling pada sidebar dan content dengan menerapkan properti flex-grow agar kita bisa mengatur pertumbuhan dari kedua elemen ini sehingga akan membentuk layout dashboard yang rapih. Coba teman-teman tulis ulang kode di bawah ini ya!
/*.......*/
.sidebar {
color: #fff;
background-color: #207538;
flex-grow: 1;
}
.content {
background-color: #36ac5792;
flex-grow: 6;
}
Kode di atas akan membuat elemen content memiliki pertumbuhan sebanyak 6x lebih besar dari elemen sidebar, sehingga hasilnya akan terlihat seperti:

Bisa teman-teman lihat sekarang elemen sidebar dan content memiliki tingkat pertumbuhan yang berbeda. Cukup berguna bukan? selanjutnya teman-teman bisa lakukan eksplorasi lebih lanjut mengenai properti ini ya!
Source code pada chapter ini tersedia di GitHub
https://github.com/mframadann/webdev-dasar-example/tree/main/b-css/chapter-B.7-css-layouting/B.7.1-flexbox/B.7.1.10-flex-grow
Mmm apakah halaman ini membantu🤔?
Ayo share tentang pengalaman belajarmu!