B.7.1.13. Flex
Pada chapter ini, kita akan membahas properti flex dalam CSS. Properti flex adalah shorthand (notasi singkat) yang menggabungkan tiga properti penting untuk mengatur perilaku flex-item dalam container, yaitu flex-grow, flex-shrink, dan flex-basis. Dengan menggunakan properti ini, teman-teman dapat dengan mudah mengontrol bagaimana flex-item tumbuh, menyusut, dan ukuran dasarnya (default).
Sintaks dari properti flex seperti ini:
flex: [flex-grow] [flex-shrink] [flex-basis];
- flex-grow: Menentukan seberapa banyak flex item akan tumbuh relatif terhadap item lain. Nilai default adalah
0. - flex-shrink: Menentukan seberapa banyak flex item akan menyusut relatif terhadap item lain. Nilai default adalah
1. - flex-basis: Menentukan ukuran dasar dari flex item sebelum ruang yang tersedia dibagikan. Nilai default adalah
auto.
Coba teman-teman perhatikan kode berikut:
- index.html
- style.css
<div class="flex-container">
<div class="flex-item">Item-1</div>
<div class="flex-item">Item-2</div>
<div class="flex-item">Item-3</div>
</div>
.flex-container {
display: flex;
height: 300px;
border: 1px solid black;
}
.flex-item {
margin: 1rem;
background-color: #36ac5792;
display: flex;
align-items: center;
justify-content: center;
font-size: 32px;
}
.flex-item:nth-child(1) {
flex: 2 1 200px; /* Tumbuh 2, menyusut 1, ukuran dasar 200px */
}
.flex-item:nth-child(2) {
flex: 1 1 100px; /* Tumbuh 1, menyusut 1, ukuran dasar 100px */
}
.flex-item:nth-child(3) {
flex: 1 0 150px; /* Tumbuh 1, tidak menyusut, ukuran dasar 150px */
}
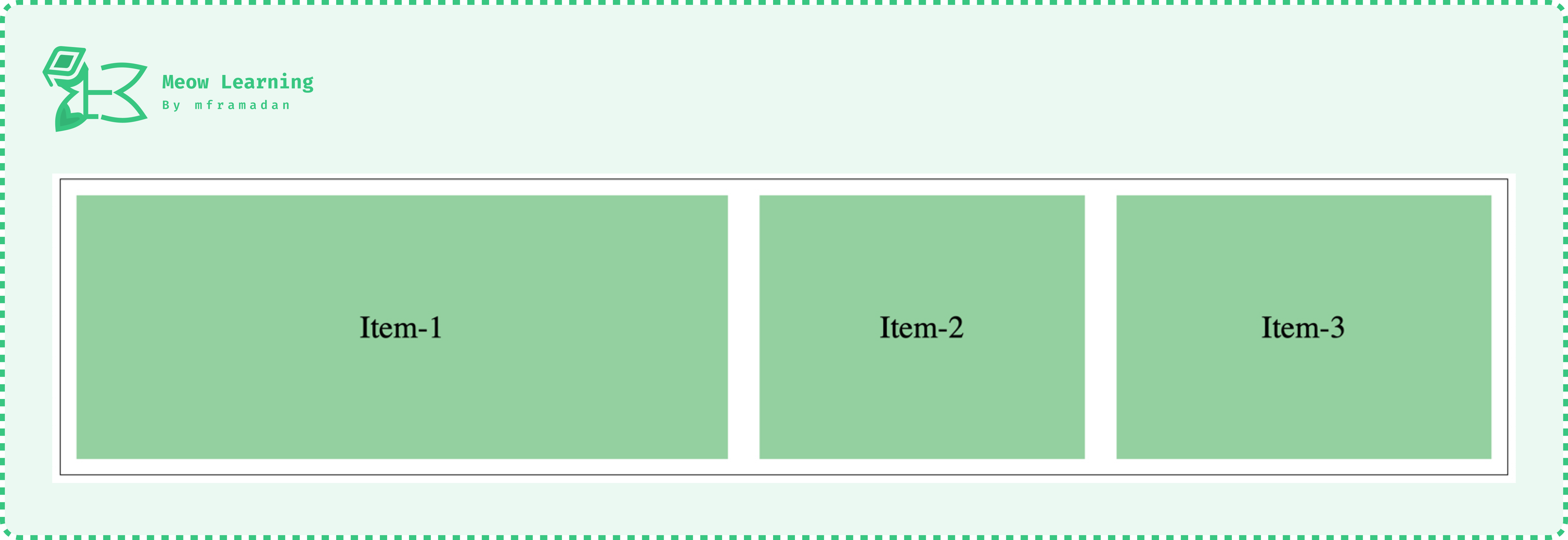
Hasil dari kode di atas kurang lebih akan terlihat seperti:

Dengan menggunakan shorthand ini, teman-teman dapat mengatur dengan mudah properti flex-grow, flex-shrink, dan flex-basis secara langsung.
Source code pada chapter ini tersedia di GitHub
https://github.com/mframadann/webdev-dasar-example/tree/main/b-css/chapter-B.7-css-layouting/B.7.1-flexbox/B.7.1.13-flex
Mmm apakah halaman ini membantu🤔?
Ayo share tentang pengalaman belajarmu!