B.7.1.7. Align Content
Pada chapter ini kita akan membahas tentang properti align-content . Properti ini berfungsi untuk mengatur di antara baris-baris pada sebuah flex-container ketika ada ruang ekstra pada sumbu silang (cross-axis).
Coba teman-teman perhatikan kode berikut:
- index.html
- style.css
<div class="flex-container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
<div class="item">Item 4</div>
<div class="item">Item 5</div>
<div class="item">Item 6</div>
</div>
.flex-container {
display: flex;
flex-wrap: wrap;
height: 300px;
border: 1px solid #000;
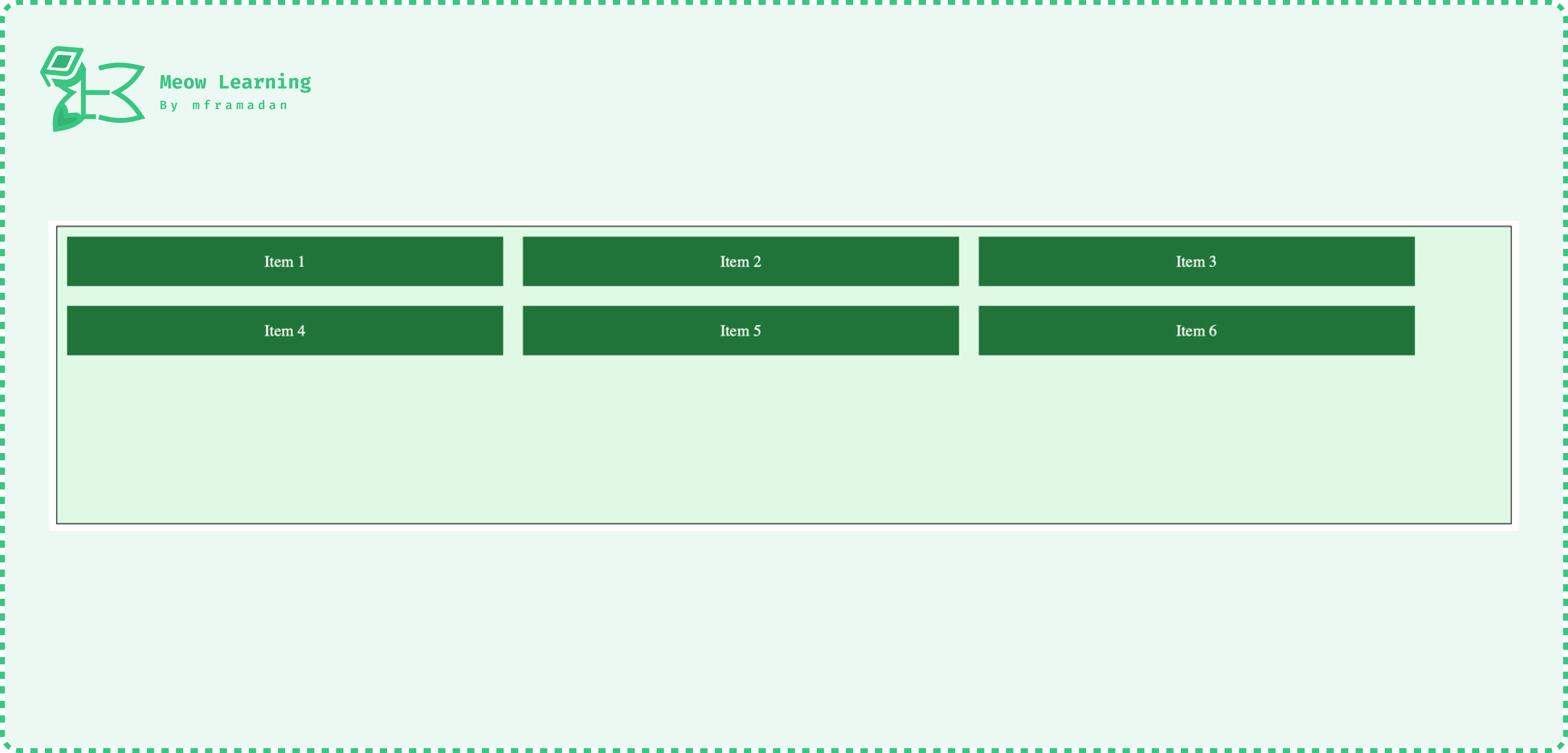
align-content: flex-start;
background-color: #dff9e6;
}
.flex-item {
color: #fff;
width: 30%;
min-height: 50px;
margin: 10px;
background-color: #207538;
display: flex;
align-items: center;
justify-content: center;
}
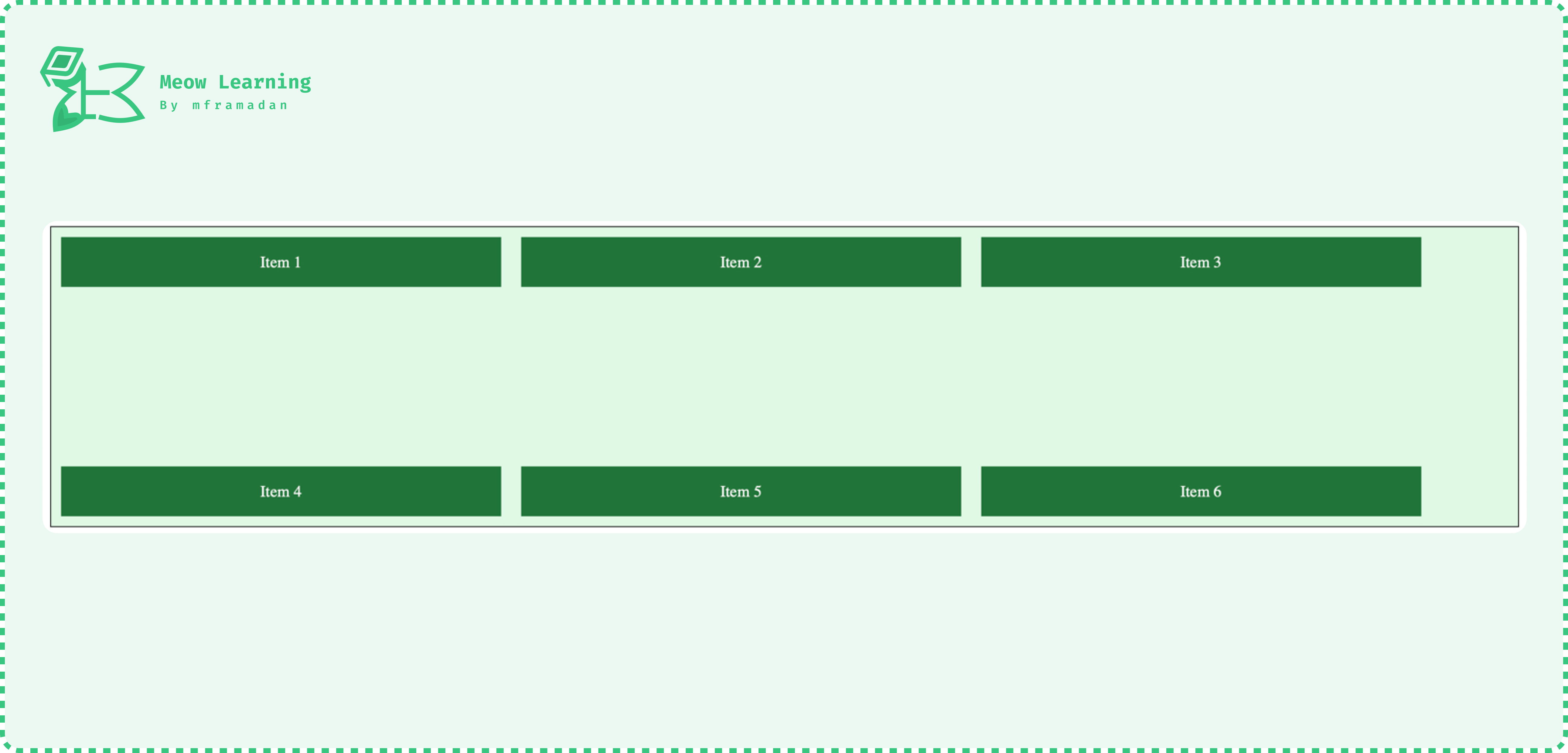
Maka hasilnya akan terlihat seperti:

Terdapat nilai-nilai yang bisa digunakan untuk properti align-content diantaranya:
-
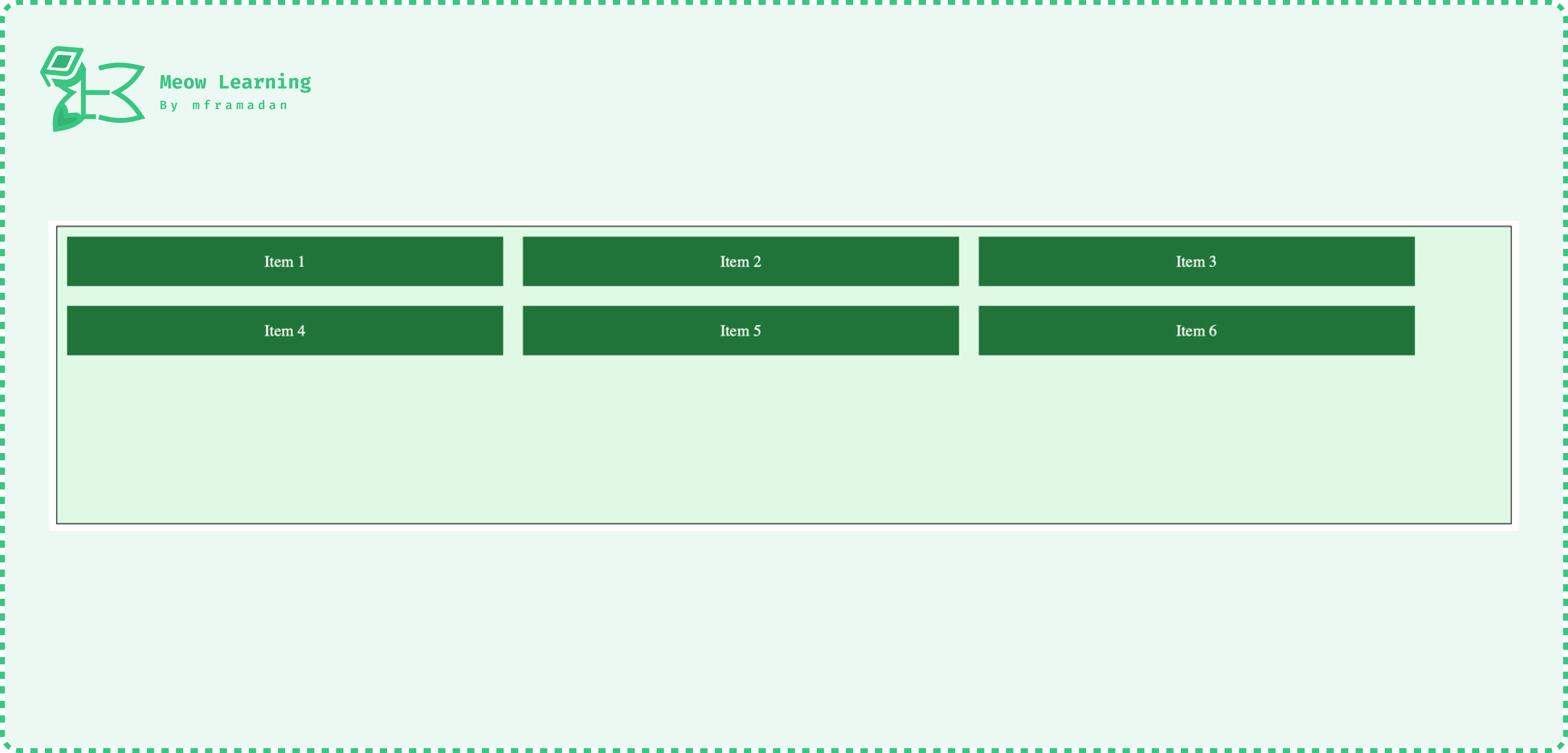
flex-start: Baris-baris akan di kelompokan di awal container.
-
flex-end: Baris-baris akan di kelompokan di akhir container.
-
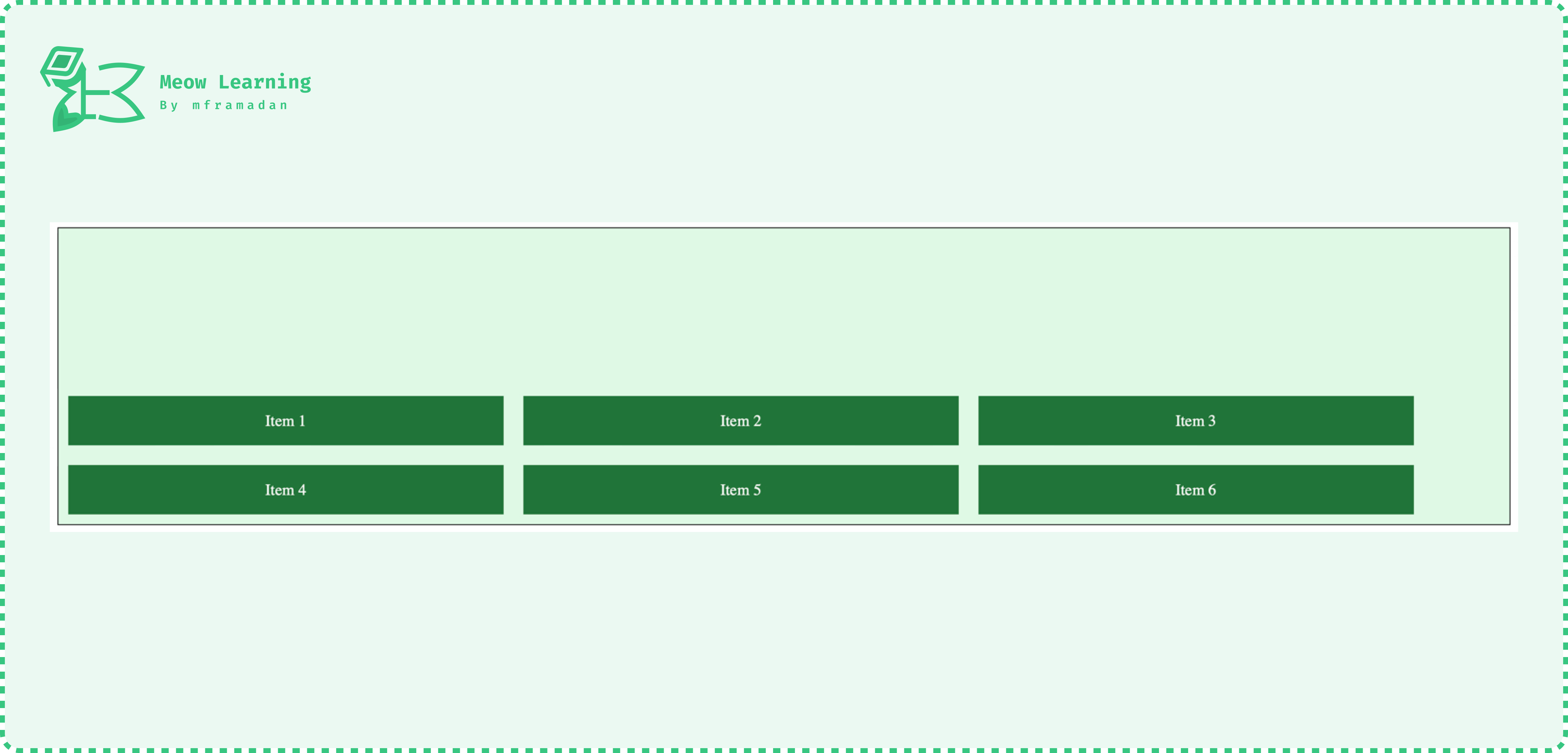
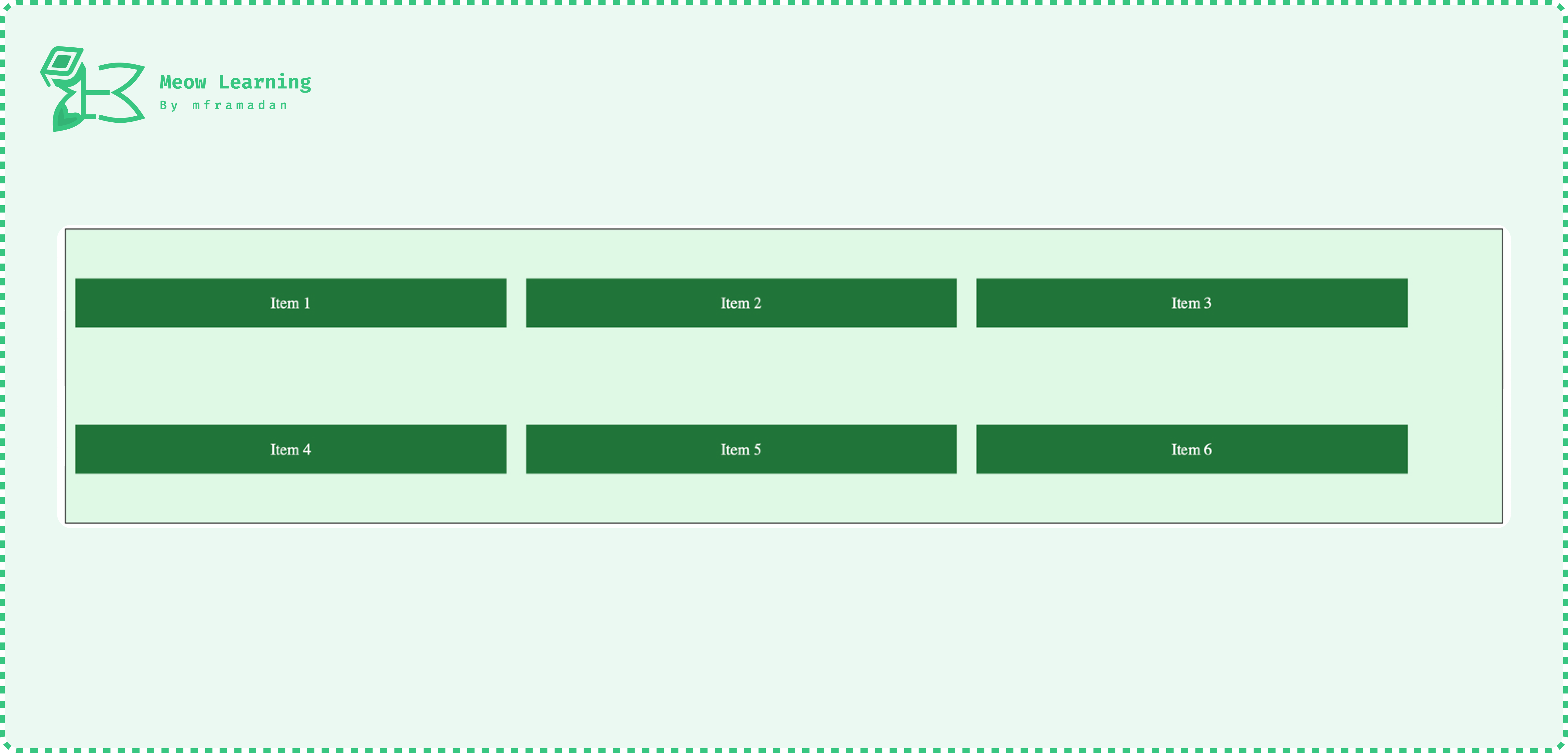
center: Baris akan di kelompokan di tengah container.
-
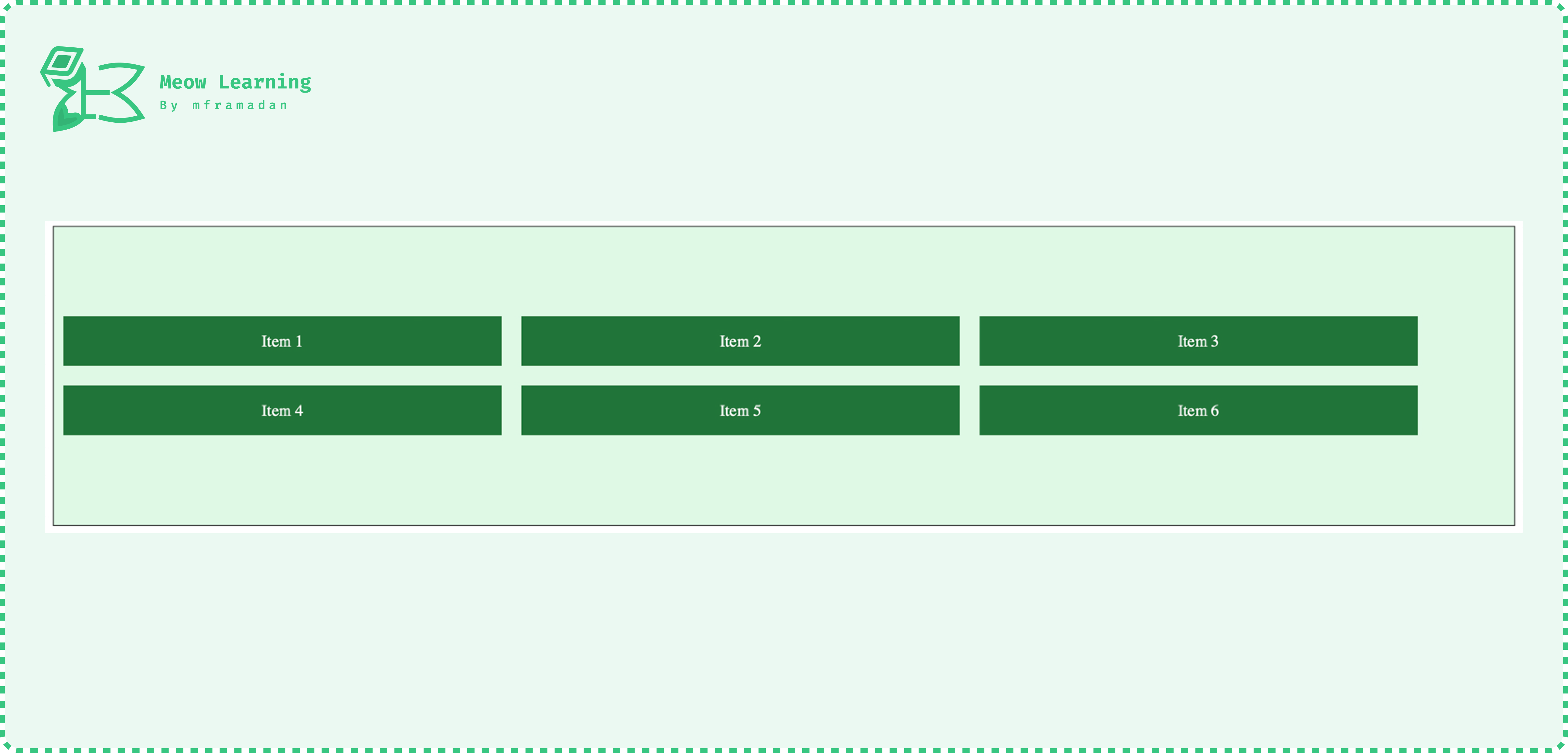
space-between: Baris-baris akan disebar dengan jarak yang sama di antara mereka, tetapi tidak ada jarak di sekitar baris pertama dan terakhir.
-
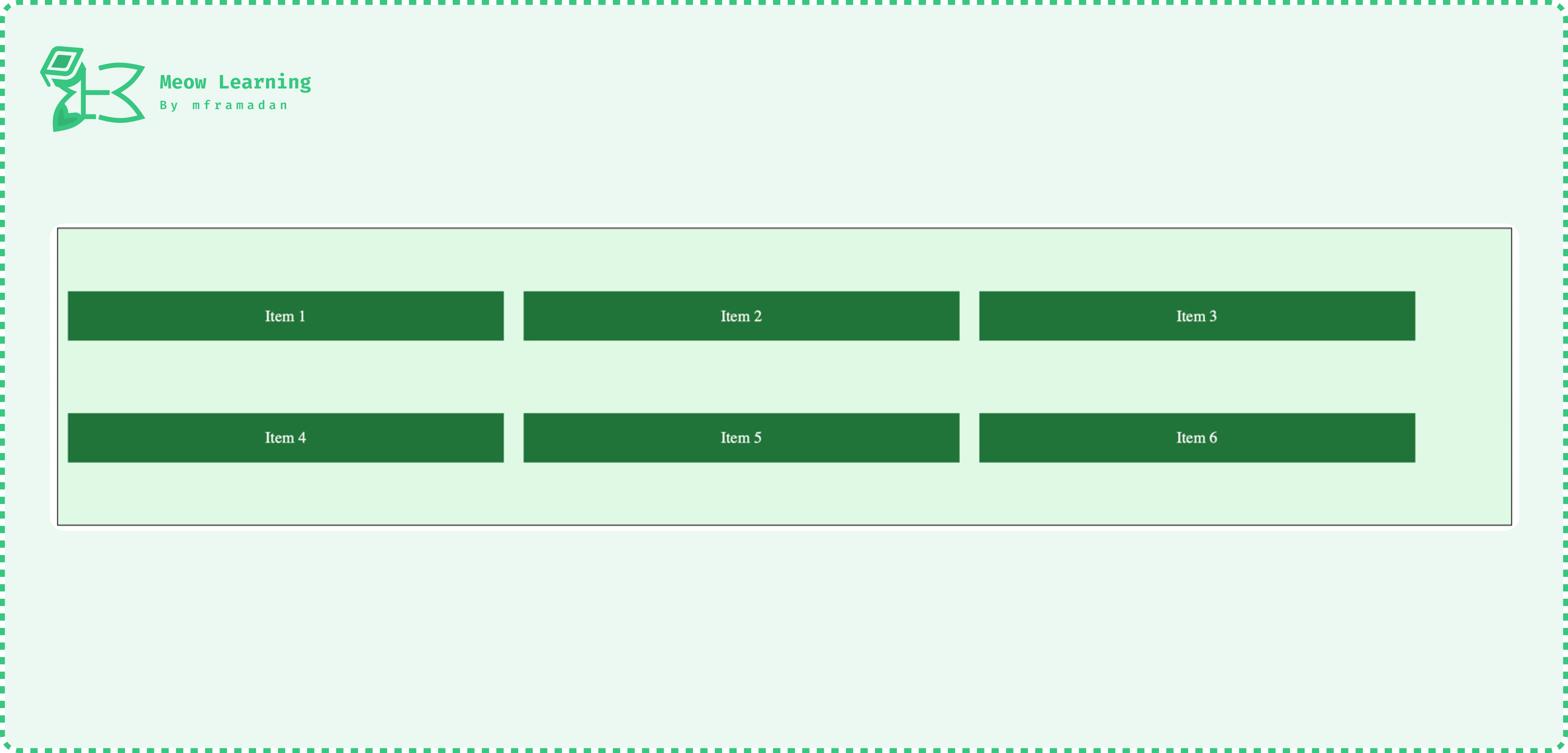
space-around: Baris-baris akan disebar dengan jarak yang sama di antara mereka, termasuk setengah jarak di sekitar baris pertama dan terakhir.
-
space-evenly: Baris-baris akan disebar dengan jarak yang sama di antara dan di sekitar mereka.
-
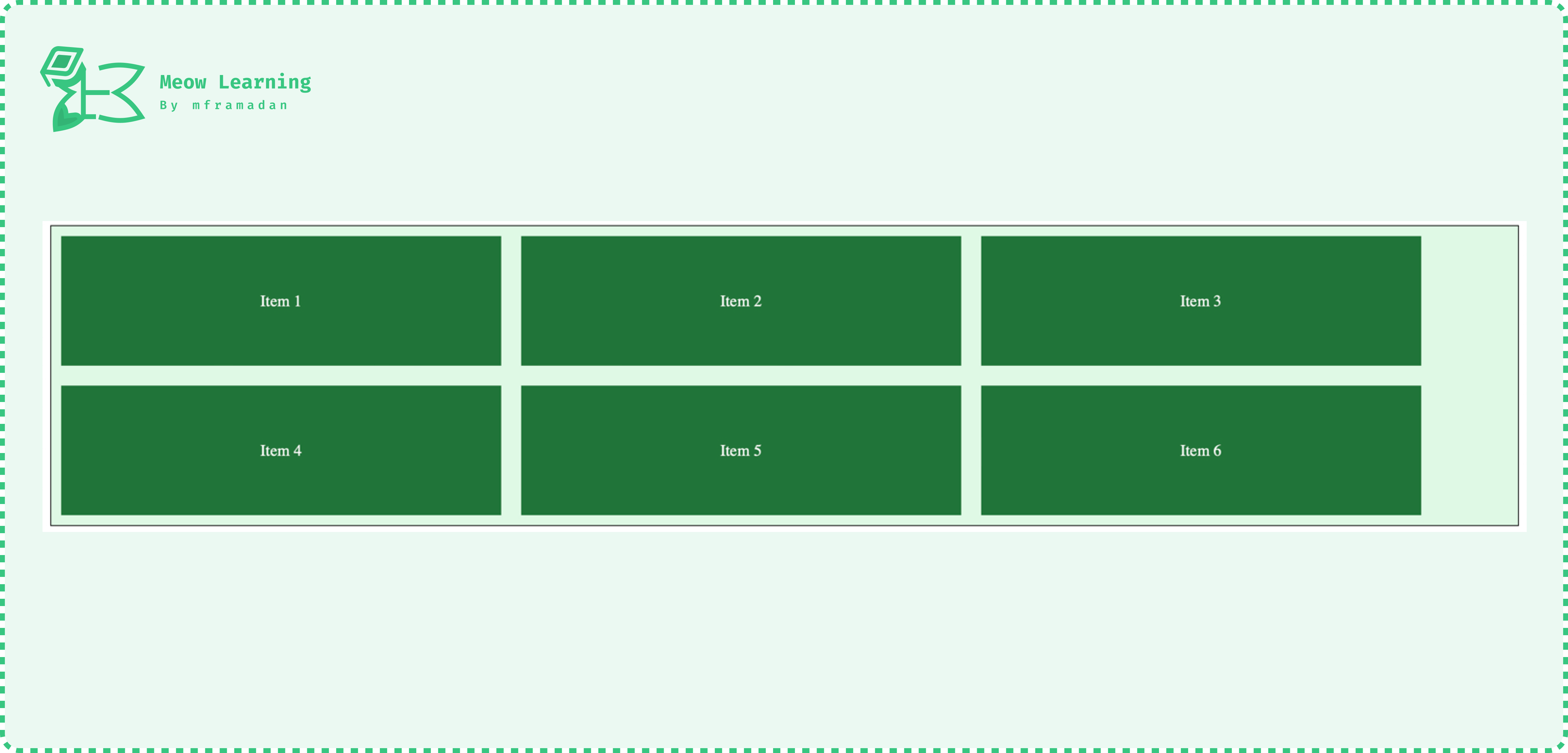
stretch: Baris-baris akan direntangkan untuk mengisi ruang yang tersisa di container.
Sangat menarik bukan properti align-content ini? lebih lengkap dari align-items ya✨
Eits, tetapi harus di ingat ya teman-teman tentang perilaku bahwasannya cross-axis ini relatif terhadap main-axis nya. Yap mungkin sampai sini saja ya pembahasan di chapter ini, teman-teman bisa sesuaikan dengan kebutuhan masing-masing ya!
Source code pada chapter ini tersedia di GitHub
https://github.com/mframadann/webdev-dasar-example/tree/main/b-css/chapter-B.7-css-layouting/B.7.1-flexbox/B.7.1.7-align-content
Mmm apakah halaman ini membantu🤔?
Ayo share tentang pengalaman belajarmu!