B.7.1.0. Pendahuluan
Pada kesemparan kali ini kita akan membahas tentang suatu konsep yang cukup penting di dalam CSS, yaitu flexbox. Flexbox di dalam CSS merupakan sebuah cara untuk mengatur atau membuat sebuah layout di dalam halaman website yang lebih kompleks.
Oke, tanpa basa-basi lagi mari kita bahas satu per-satu.
Definisi Flexbox
Flexbox (Flexible Box Layout) adalah model layout CSS yang dirancang untuk memberikan tata letak yang lebih efisien dan fleksibel, terutama dalam hal distribusi ruang di dalam wadah serta penyelarasan elemen.
Fungsi Flexbox
Merujuk pada penjelasan diatas, sekarang kita sudah faham kan? yap betul, flexbox di dalam CSS berfungsi untuk mengatur layout di dalam halaman website yang kita buat.
Contoh Dasar Flexbox
Setelah berkenalan dengan flexbox, sekarang langsung saja kita coding.
- index.html
- style.css
<div class="flex-container">
<div class="flex-item">Item 1</div>
<div class="flex-item">Item 2</div>
<div class="flex-item">Item 3</div>
</div>
.flex-container {
display: flex;
}
.flex-item {
background-color: lightblue;
margin: 5px;
padding: 20px;
text-align: center;
}
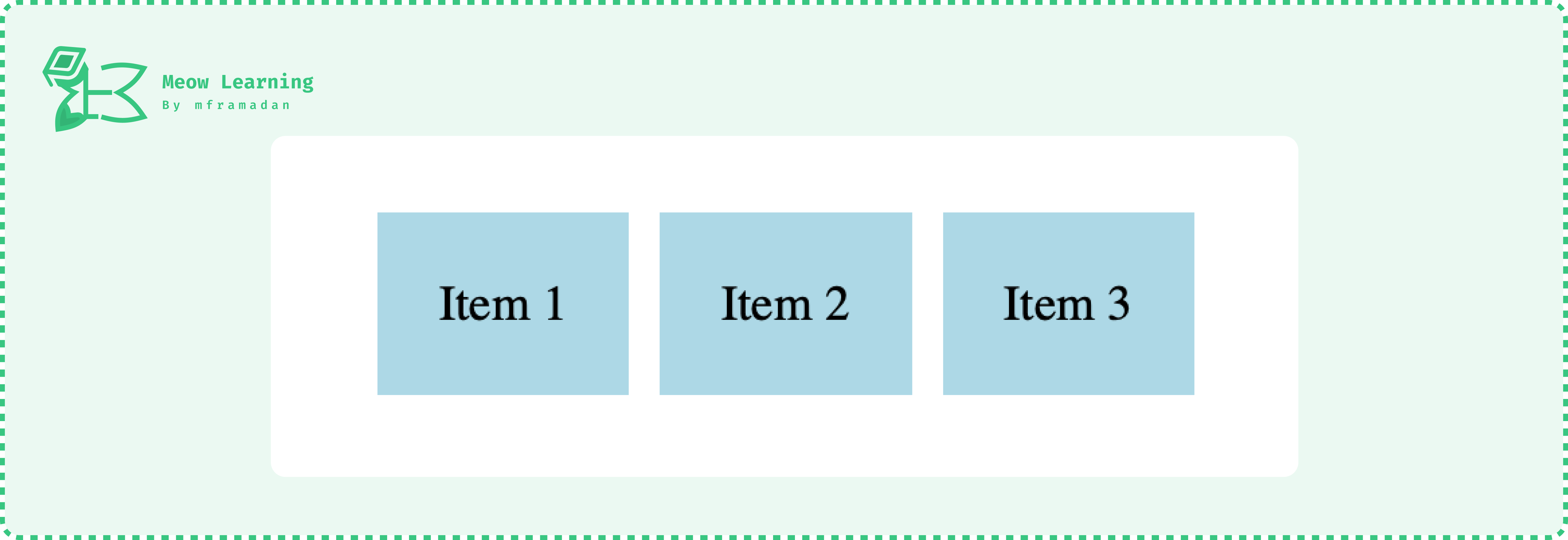
Dalam kode diatas, kita mempunyai sebuah tag div yang memiliki class flex-container. Dimana flex-container memiliki 3 anak atau child yang masing-masing diberi class bernama flex-item .
Ketika teman-teman buka di web browser, maka hasilnya akan terlihat seperti:

Dengan menggunakan flexbox kita dapat membuat layout yang lebih kompleks lagi. Mungkin seklilas terlintas pertanyaan di kepala kita ya tentang apa itu flex-container? dan bagaimana cara flex-container bekerja?
Untuk lebih detail nya, kita akan bahas di chapter berikutnya yaitu B.7.1.1. Flex Container.
Source code pada chapter ini tersedia di GitHub
https://github.com/mframadann/webdev-dasar-example/tree/main/b-css/chapter-B.7-css-layouting/B.7.1-flexbox
Mmm apakah halaman ini membantu🤔?
Ayo share tentang pengalaman belajarmu!