B.4.1.7. Text Decoration
Di dalam CSS kita juga bisa menmabahkan dekorasi pada teks. Pada chapter ini juga kita akan membahas tentang sebuah properti yang biasa digunakan untuk menambahkan dekorasi pada teks yaitu text-decoration.
Dekorasi pada teks dapat digunakan untuk memberikan efek tambahan seperti garis bawah, garis atas, atau garis coret. Ada banyak yang bisa dilakukan oleh properti text-decoration seperti underline (garis bawah), overline (garis di atas), atau line-through(coretan).
Untuk lebih jelasnya silahkan temen-temen perhatikan kode berikut:
- index.html
- style.css
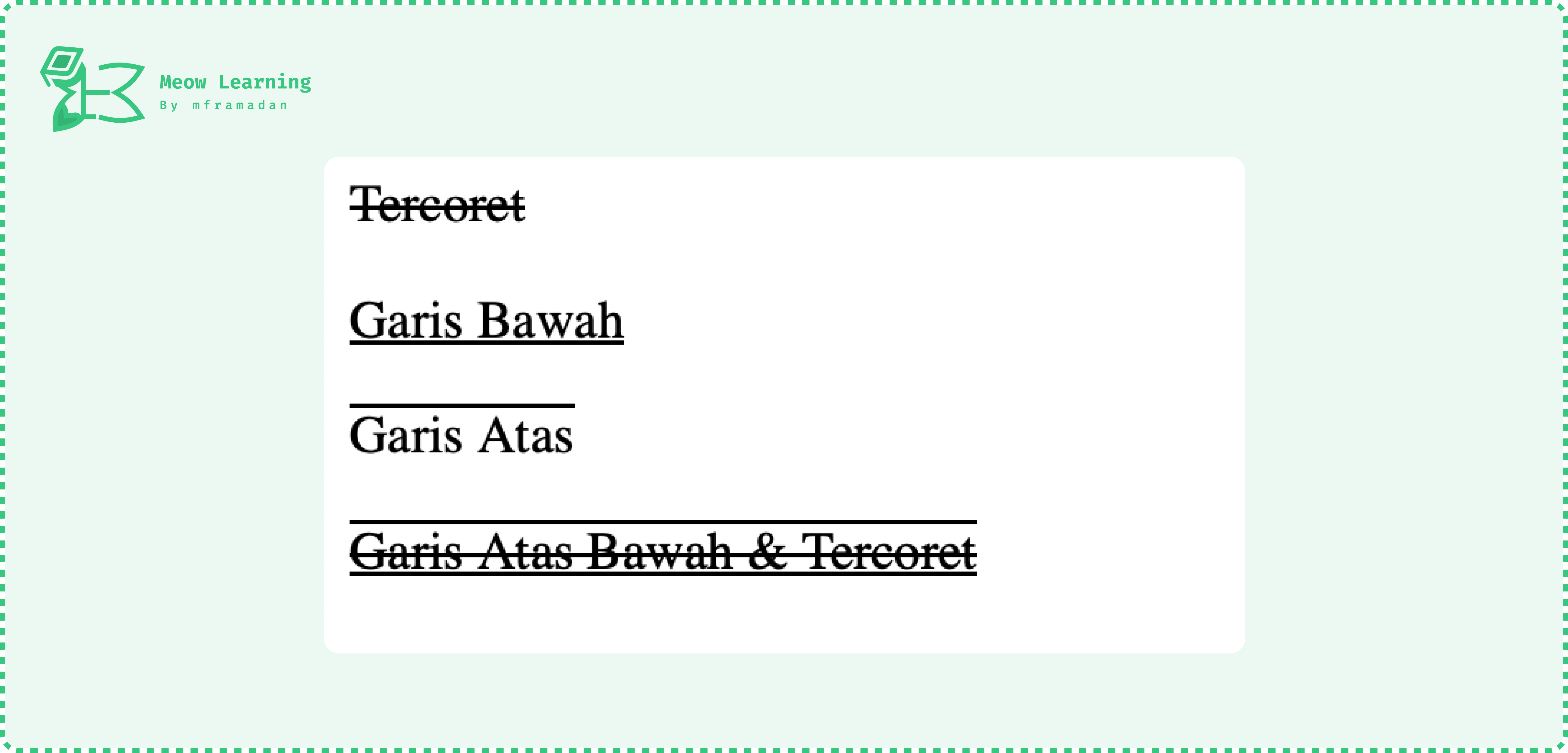
<p class="text-1">Tercoret</p>
<p class="text-2">Garis Bawah</p>
<p class="text-3">Garis Atas</p>
<p class="text-4">Garis Atas Bawah & Tercoret</p>
.text-1 {
text-decoration: line-through;
}
.text-2 {
text-decoration: underline;
}
.text-3 {
text-decoration: overline;
}
.text-4 {
text-decoration: underline overline line-through;
}
Bisa dilihat pada kode diatas, kita membuat 4 buah teks dengan menggunakan tag <p> dan kita berikan dekorasi pada masing-masing teks dengan menggunakan properti text-decoration. Properti ini bisa bernilai 1 atau bisa temen-temen beri 3 nilai sekaligus seperti pada kode text-4.

Ketika temen-temen menggunakan tag <a> pada web temen-temen, maka secara bawaan akan memiliki dekorasi teks yaitu underline.

Kita juga bisa menghilangkan dekorasi pada teks dengan memberiannya nilai none. Coba perhatikan kode di bawah ini:
<a href="https://instagram.com/mframadann" class="link">Follow</a>
.link {
text-decoration: none;
}
Maka hasilnya akan terlihat seperti teks pada umumnya:

Source code pada chapter ini tersedia di GitHub
https://github.com/mframadann/webdev-dasar-example/tree/main/b-css/chapter-B.4-properti-css/B.4.1-text-styling/B.4.1.7-text-decoration
Mmm apakah halaman ini membantu🤔?
Ayo share tentang pengalaman belajarmu!