B.4.1.5. Font Style
Untuk menambah variasi dalam tampilan teks, temen-temen bisa menggunakan font-style. Properti ini memungkinkan kalian mengatur gaya teks menjadi normal, miring (italic), atau lebih miring (oblique).
Untuk lebih jelasnya silahkan temen-temen tulis ulang kode di bawah ini:
- index.html
- style.css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>B.4.1.5. Font Style</title>
<!-- Connected into CSS -->
<link rel="stylesheet" href="style.css" />
</head>
<body>
<p class="text-1">Belajar CSS Dasar</p>
<p class="text-2">Belajar CSS Dasar</p>
<p class="text-3">Belajar CSS Dasar</p>
</body>
</html>
.text-1 {
font-style: normal;
}
.text-2 {
font-style: italic;
}
.text-3 {
font-style: oblique;
}
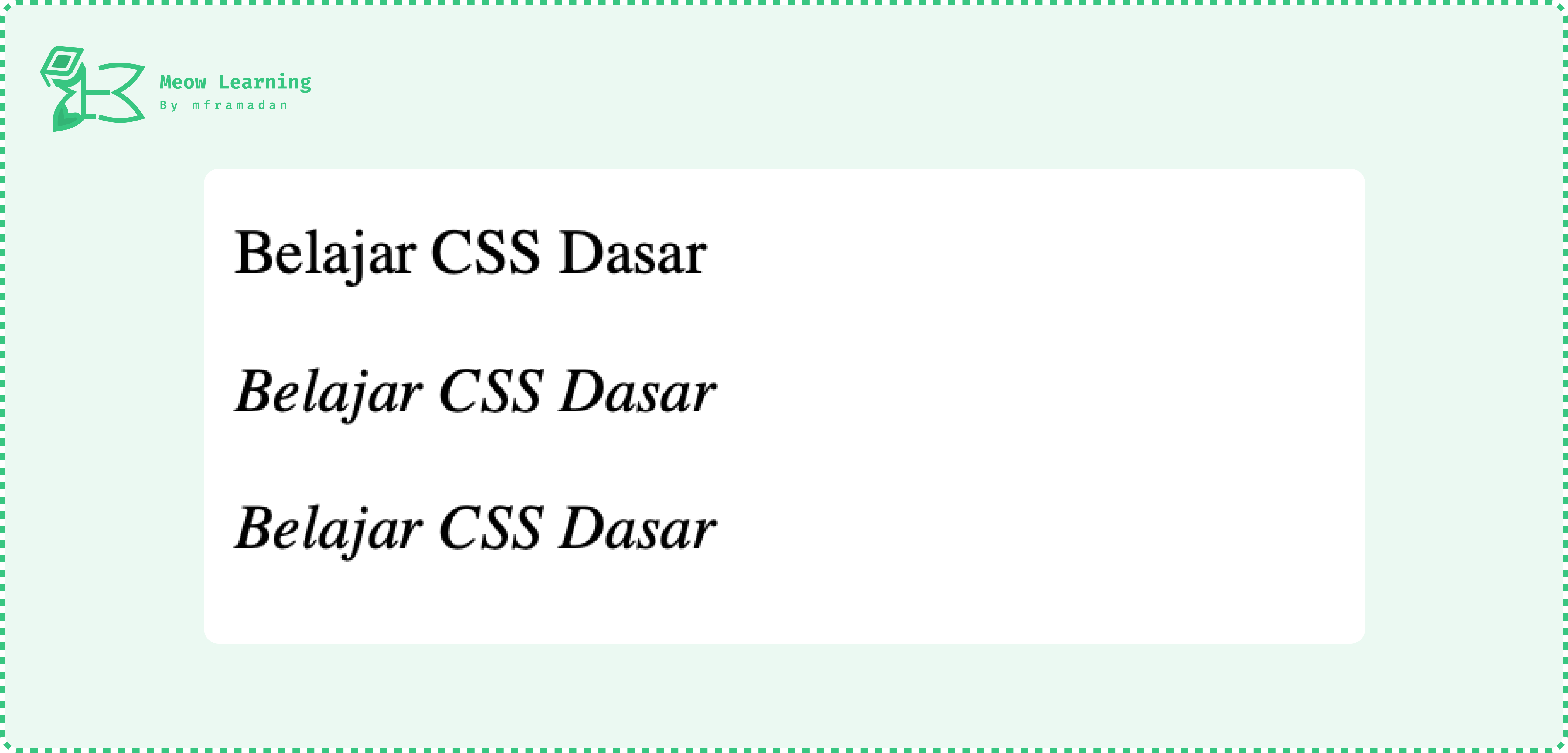
Coba temen-temen buka di web browser masing-masing maka akan terlihat hasil dari style yang sudah di terapkan pada kode di atas:

info
Source code pada chapter ini tersedia di GitHub
https://github.com/mframadann/webdev-dasar-example/tree/main/b-css/chapter-B.4-properti-css/B.4.1-text-styling/B.4.1.5-font-style
Mmm apakah halaman ini membantu🤔?
Ayo share tentang pengalaman belajarmu!