B.4.1.3. Font Size
Setelah kita membahas tentang cara merubah jenis font pada chapter sebelumnya, sekarang kita akan mencoba membahas tentang bagaimana cara mengatur ukuran font di dalam website kita ya temen-temen.
Mengatur ukuran huruf adalah langkah pertama untuk memastikan teks mudah dibaca. Di dalam CSS terdapat properti font-size yang memungkinkan temen-temen untuk menyesuaikan ukuran teks sesuai kebutuhan. Nilai yang digunakan adalah satuan seperti px (piksel), em, rem, atau bahkan menggunakan kata kunci seperti small, medium, dan large.
- index.html
- style.css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>B.4.1.3. Font Size</title>
<!-- Connected into CSS -->
<link rel="stylesheet" href="style.css" />
</head>
<body>
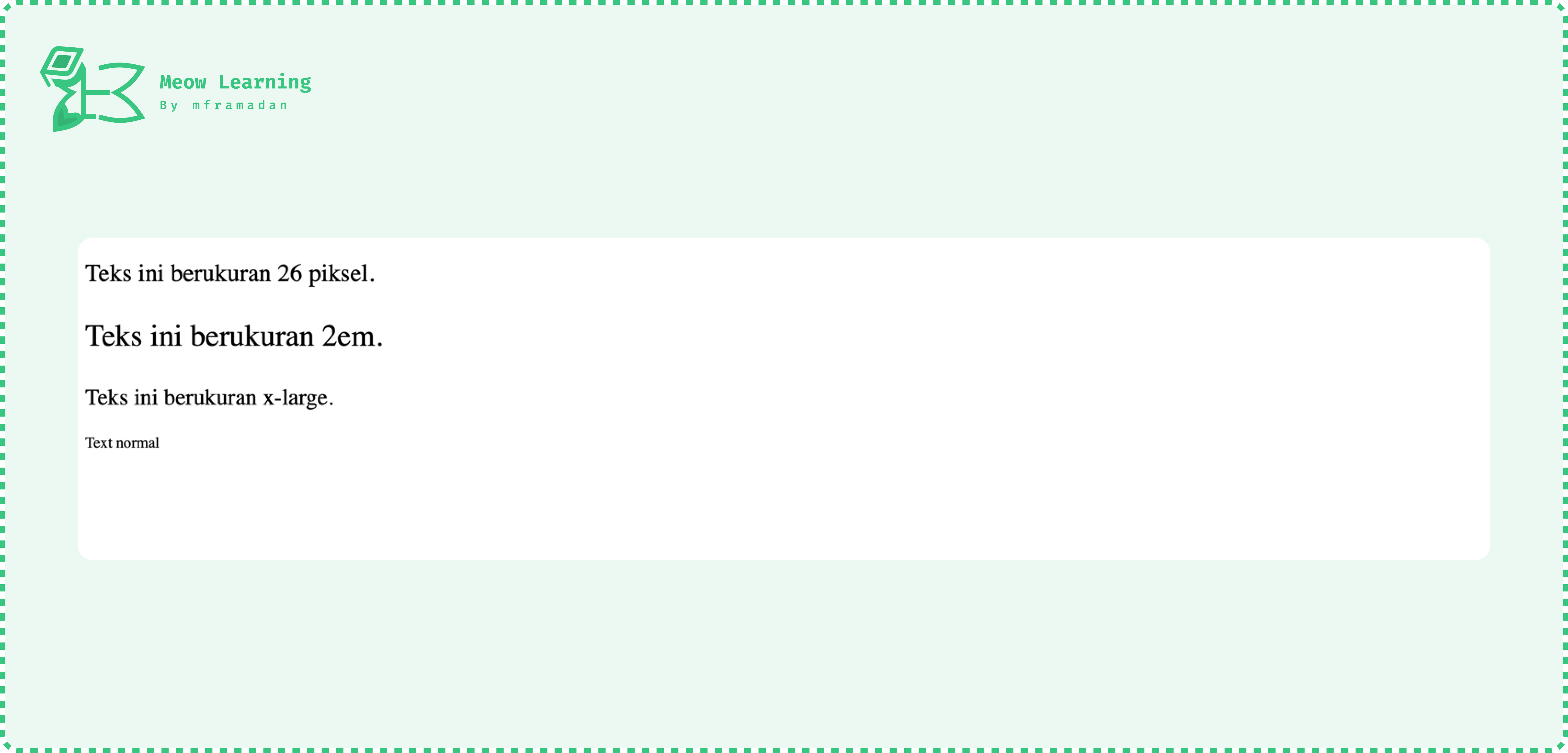
<p class="text-1">Teks ini berukuran 26 piksel.</p>
<p class="text-2">Teks ini berukuran 2em.</p>
<p class="text-3">Teks ini berukuran x-large.</p>
<p>Text normal</p>
</body>
</html>
.text-1 {
font-size: 26px;
}
.text-2 {
font-size: 2em;
}
.text-3 {
font-size: x-large;
}
Teman-teman bisa mencoba kode di atas di browser untuk melihat bagaimana ukuran teks berubah sesuai dengan style yang diterapkan.

Source code pada chapter ini tersedia di GitHub
https://github.com/mframadann/webdev-dasar-example/tree/main/b-css/chapter-B.4-properti-css/B.4.1-text-styling/B.4.1.3-font-size
Mmm apakah halaman ini membantu🤔?
Ayo share tentang pengalaman belajarmu!