B.4.1.6. Text Align
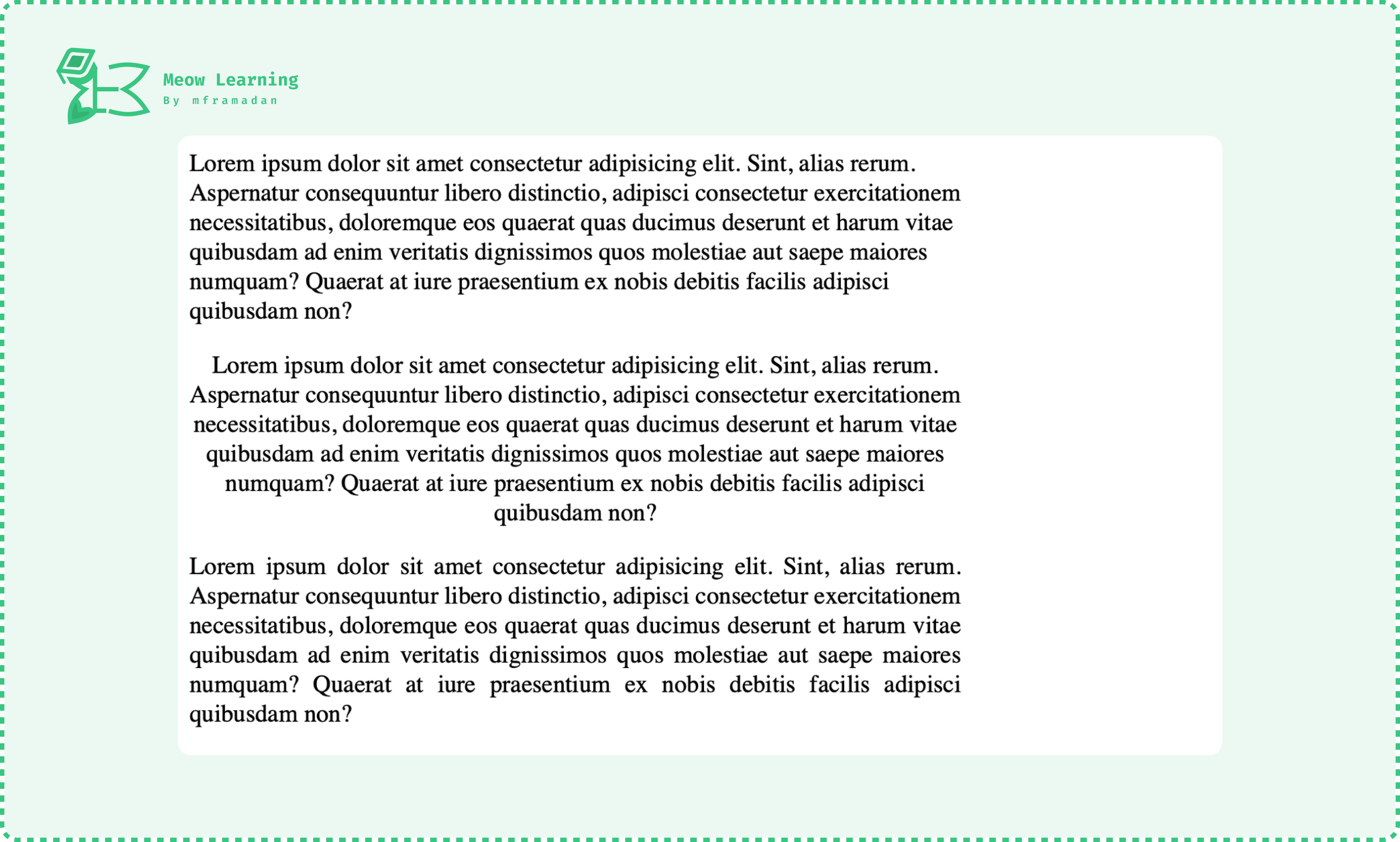
Perataan teks juga tidak kalah penting untuk membuat tata letak yang rapi. Di dalam CSS terdapat properti text-align, temen-temen bisa mengatur apakah teks harus rata kiri, rata tengah, rata kanan, atau rata kiri-kanan (justify).
Cara menggunakannya cukup mudah, coba temen-temen tulis ulang kode di bawah ini ya:
- index.html
- style.css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>B.4.1.5. Font Style</title>
<!-- Connected into CSS -->
<link rel="stylesheet" href="style.css" />
</head>
<body>
<p class="text-1">Lorem ipsum dolor sit ....</p>
<p class="text-2">Lorem ipsum dolor sit amet ....</p>
<p class="text-3">Lorem ipsum dolor sit amet ....</p>
</body>
</html>
body {
max-width: 500px;
}
.text-1 {
text-align: left;
}
.text-2 {
text-align: center;
}
.text-3 {
text-align: justify;
}
Coba buka kode di atas melalui browser temen-temen masing-masing, dan lihat bagaimana posisi teks berubah sesuai dengan perataan yang dipilih.

info
Source code pada chapter ini tersedia di GitHub
https://github.com/mframadann/webdev-dasar-example/tree/main/b-css/chapter-B.4-properti-css/B.4.1-text-styling/B.4.1.6-text-align
Mmm apakah halaman ini membantu🤔?
Ayo share tentang pengalaman belajarmu!