B.4.1.4. Font Weight
Pada chapter ini, kita akan membahas salah satu properti yang juga digunakan untuk kebutuhan text styling yaitu font-weight. Properti ini digunakan untuk mengatur tingkat ketebalan pada huruf.
Ketebalan huruf bisa memberikan penekanan yang lebih kuat pada teks tertentu. Dengan properti font-weight, temen-temen dapat mengatur ketebalan teks dari normal hingga bold, atau bahkan menggunakan nilai numerik antara 100 (paling tipis) hingga 900 (paling tebal).
Cara menggunakannya cukup mudah, silahkan temen-temen tulis kembali kode di bawah ini:
- index.html
- style.css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>B.4.1.4. Font Weight</title>
<!-- Connected into CSS -->
<link rel="stylesheet" href="style.css" />
</head>
<body>
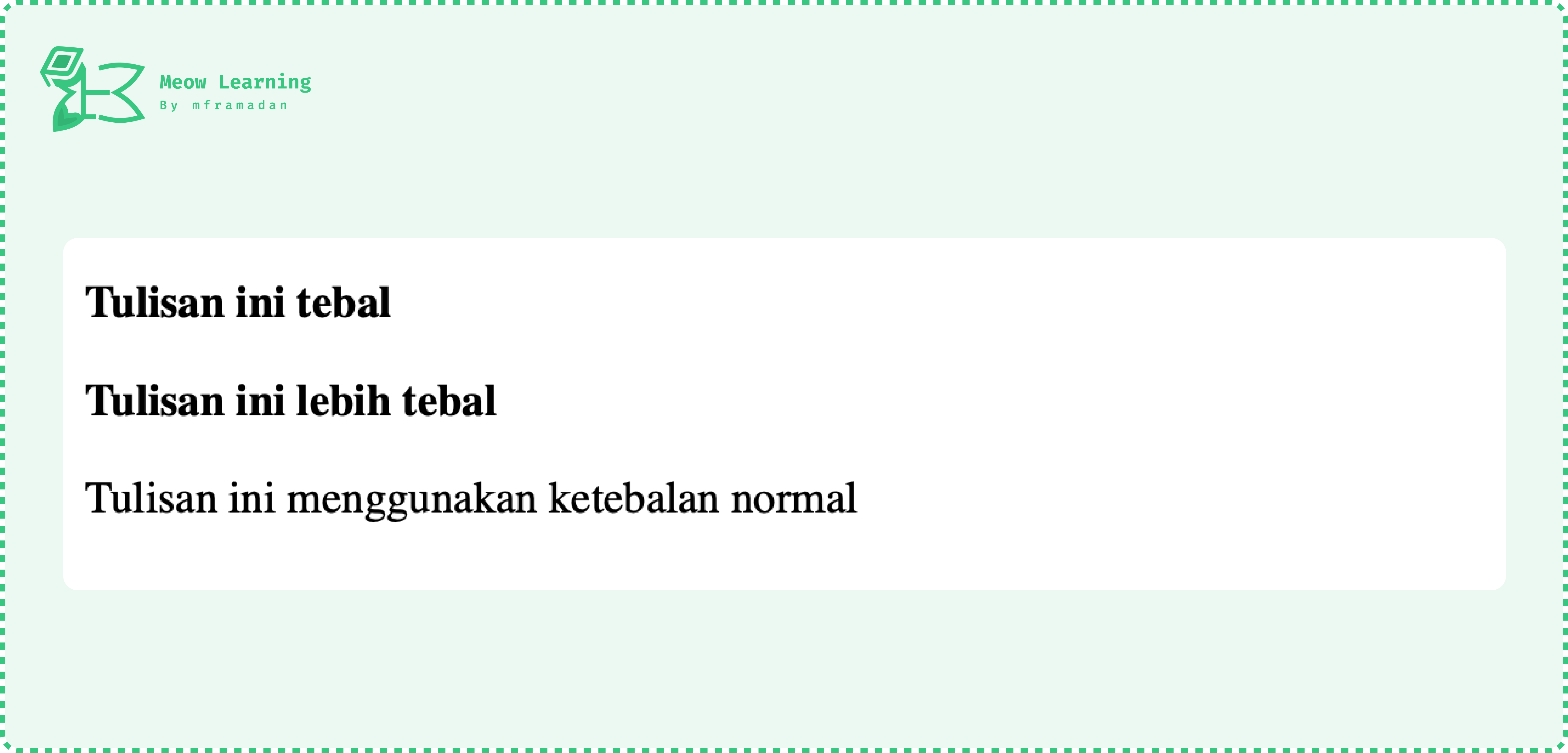
<p class="bold-text">Tulisan ini tebal</p>
<p class="bolder-text">Tulisan ini lebih tebal</p>
<p class="normal-text">Tulisan ini menggunakan ketebalan normal</p>
</body>
</html>
.bold-text {
font-weight: bold;
}
.bolder-text {
font-weight: 800;
}
.normal-text {
font-weight: normal;
}
Coba buka di browser temen-temen untuk melihat bagaimana perubahan ketebalan huruf memberikan efek visual yang berbeda.

Source code pada chapter ini tersedia di GitHub
https://github.com/mframadann/webdev-dasar-example/tree/main/b-css/chapter-B.4-properti-css/B.4.1-text-styling/B.4.1.4-font-weight
Mmm apakah halaman ini membantu🤔?
Ayo share tentang pengalaman belajarmu!