B.4.1.12. Direction
Temen-temen pernah nggak lihat teks yang ditampilkan dari kanan ke kiri, seperti dalam bahasa Arab atau Ibrani? Nah, dalam CSS, ada properti yang bisa mengatur arah penulisan teks ini, yaitu direction. Properti ini memungkinkan kita untuk mengatur arah aliran teks, apakah dari kiri ke kanan (left-to-right atau LTR) atau dari kanan ke kiri (_right-to-left_atau RTL).
Sintaks penggunaan direction sangat sederhana:
selector {
direction: ltr | rtl;
}
ltr: (Left-to-Right) Mengatur teks agar dimulai dari kiri ke kanan. Ini adalah arah penulisan standar untuk bahasa-bahasa seperti Bahasa Indonesia, Inggris, dan lainnya.rtl: (Right-to-Left) Mengatur teks agar dimulai dari kanan ke kiri. Biasanya digunakan untuk bahasa seperti Arab, Ibrani, dan Persia.
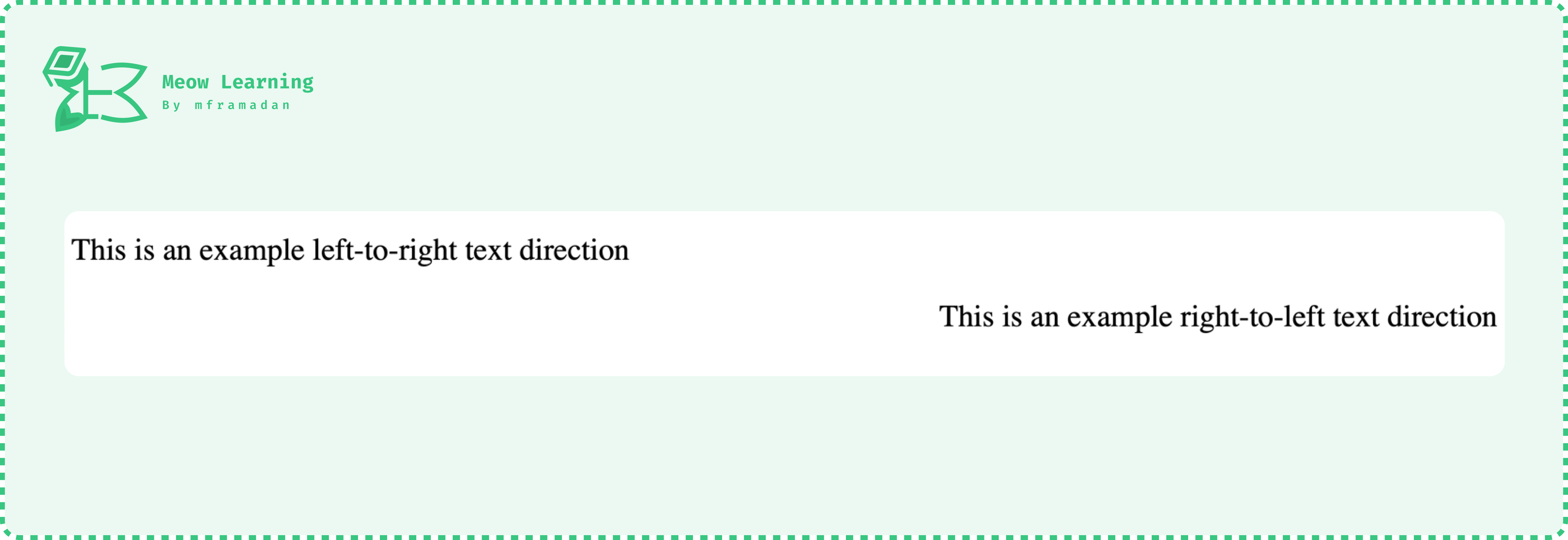
Untuk contoh penggunaannya temen-temen bisa perhatikan kode di bawah ini:
- index.html
- style.css
<p class="ltr">This is an example left-to-right text direction</p>
<p class="rtl">This is an example right-to-left text direction</p>
.ltr {
direction: ltr;
}
.rtl {
direction: rtl;
}

Bisa dilihat perbandingannya pada hasil dari kode di atas. Sangat mudah bukan cara menggunakannya? hehe. Semoga pembahasan terkait direction ini membantu temen-temen dalam memahami cara mengatur arah teks di halaman web.
Source code pada chapter ini tersedia di GitHub
https://github.com/mframadann/webdev-dasar-example/tree/main/b-css/chapter-B.4-properti-css/B.4.1-text-styling/B.4.1.12-direction
Mmm apakah halaman ini membantu🤔?
Ayo share tentang pengalaman belajarmu!