A.3.7. Input Dan Label
A.3.7.1. Pengertian input Dan label
Elemen HTML <input> digunakan untuk membuat berbagai jenis input data dari pengguna, seperti teks, password, radio button, checkbox, dan lainnya. Setiap jenis input memiliki tipe yang ditentukan oleh atribut type.
Lalu label itu apa ya?🤔
Seperti namanya, elemen HTML <label> digunakan untuk memberikan deskripsi atau keterangan pada elemen input. Atribut for pada label dihubungkan dengan atribut id pada input untuk mengasosiasikan keduanya.
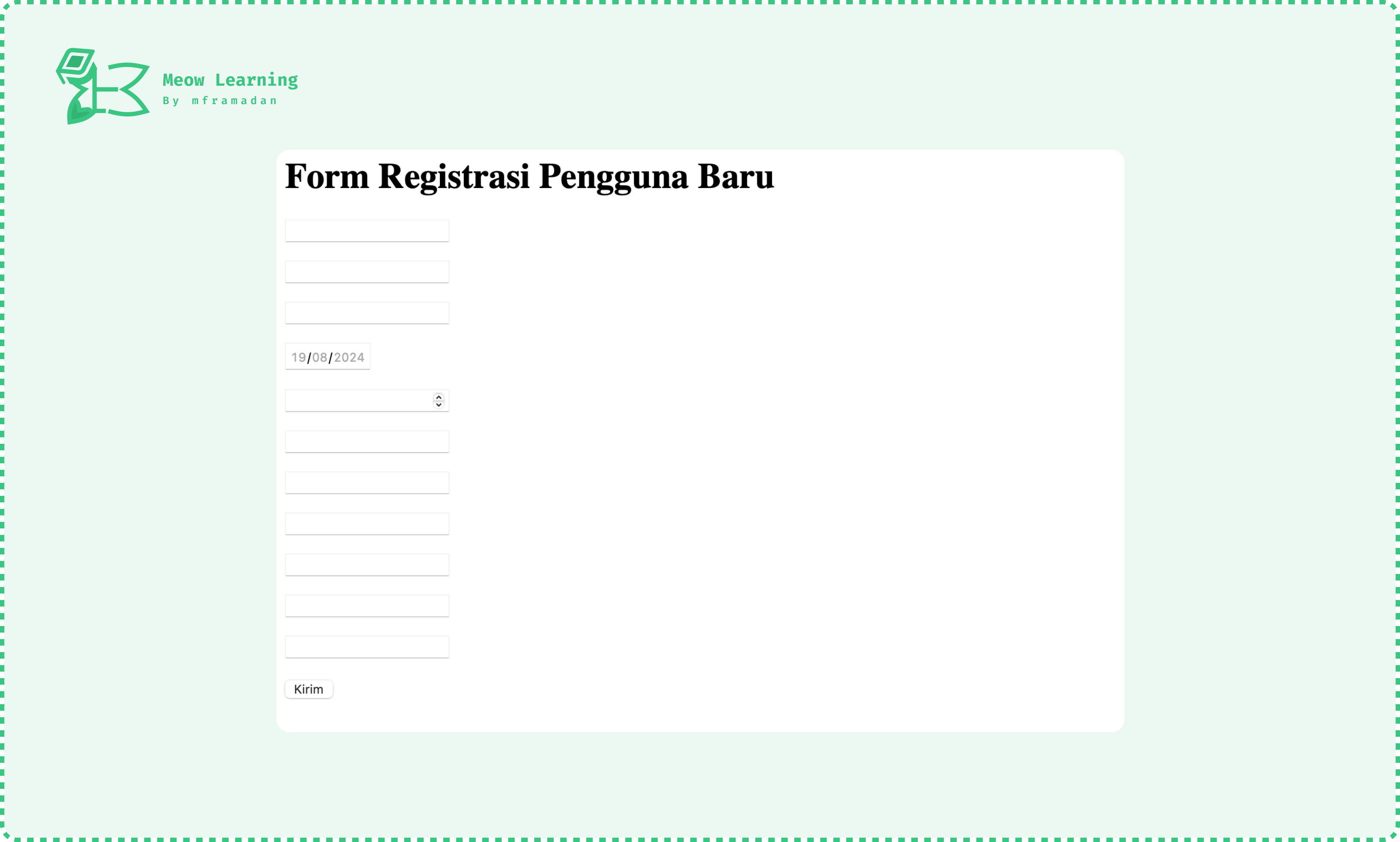
Apakah penggunaan <input> dan <label> ini penting? menurut penulis sendiri sangat penting. Sekarang bayangkan teman-teman memiliki <form> registrasi yang di dalamnya hanya terdapat <input> dan jumlahnya ada 11 field <input>.

Bisa dilihat pada gambar di atas terdapat sebuah formulir untuk registrasi pengguna baru dengan 11 input dan tanpa menggunakan label sama sekali. Ketika user pertama kali mengunjungi formulir ini, maka user akan kebingungan karena tidak tahu harus mengisikan data apa saja pada field yang sudah di sediakan.
Untuk mengatasi permalasahan diatas, alternatifnya kita bisa menggunakan attribut placeholder pada setiap <input> nya. Namun, ini juga akan menjadi kurang informatif karena placeholder akan di ganti dengan actual value atau nilai sebenarnya. Sehingga ketika ada banyak input yang sudah terisi dan terdapat kesalahan pada salah satu inputnya, maka user juga akan sedikit kebingungan juga.
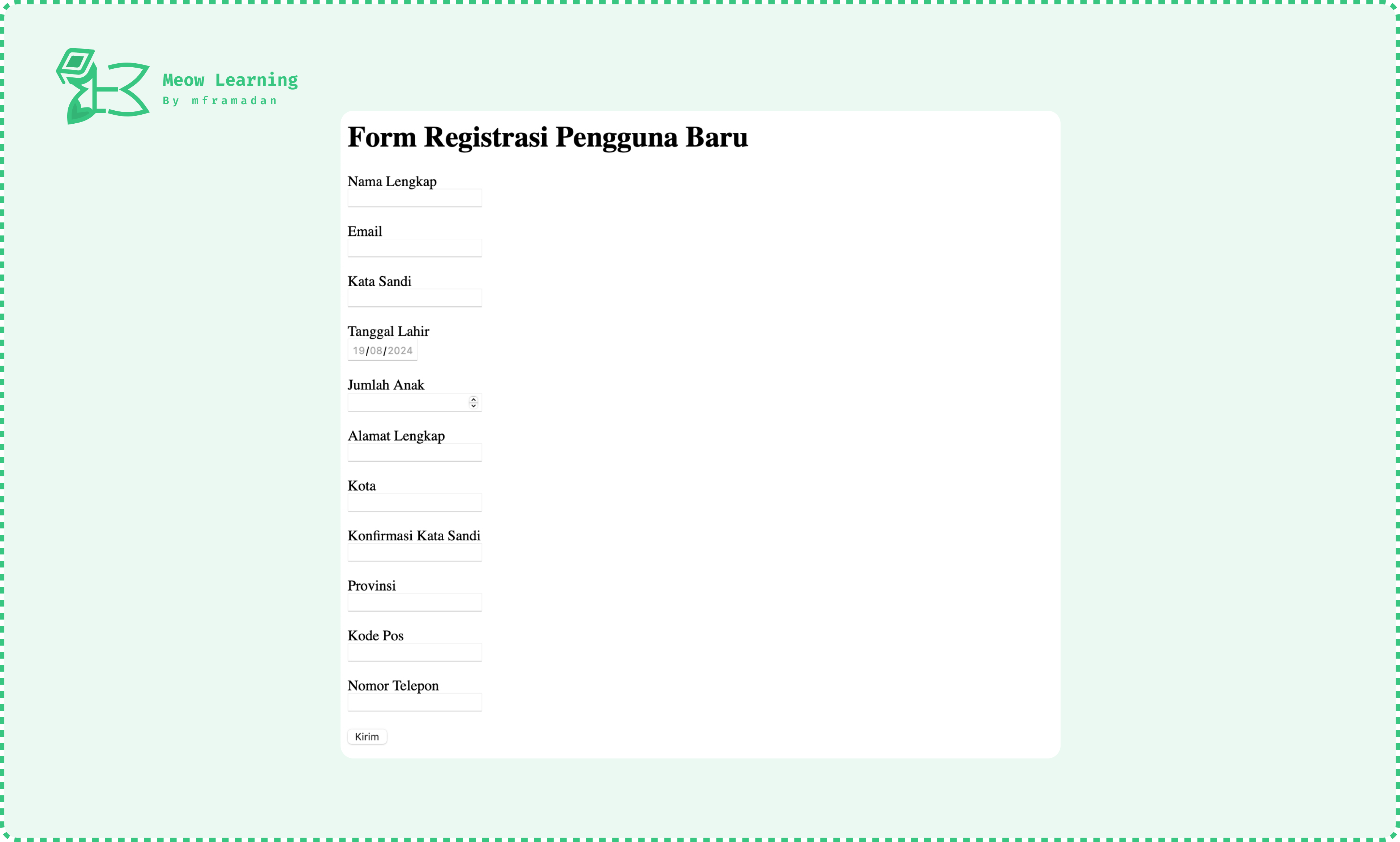
Menurut penulis, alternatif terbaiknya adalah dengan menggunakan <label> seperti pada gambar di bawah.

Bisa dilihat, formulir yang kita buat jauh lebih informatif dan mudah di fahami oleh user.
A.3.7.2. Macam-macam input
Terdapat banyak tipe <input> diantaranya:
| Tipe Input | Contoh Pengunaan | Deskripsi |
|---|---|---|
text | <input type="text" id="name"> | Input teks satu baris. |
password | <input type="password" id="pass"> | Input teks yang disembunyikan. |
email | <input type="email" id="email"> | Input untuk alamat email. |
number | <input type="number" id="age"> | Input untuk angka. |
radio | <input type="radio" id="male"> | Pilihan tunggal dari beberapa opsi. |
checkbox | <input type="checkbox" id="agree"> | Pilihan ganda dari beberapa opsi. |
submit | <input type="submit" value="Submit"> | Tombol untuk mengirimkan form. |
reset | <input type="reset" value="Reset"> | Tombol untuk mereset form. |
date | <input type="date" id="bday"> | Input untuk memilih tanggal. |
file | <input type="file" id="file"> | Input untuk mengunggah file. |
hidden | <input type="hidden" id="userid"> | Input yang disembunyikan dari pengguna. |
color | <input type="color" id="favcolor"> | Input untuk memilih warna. |
range | <input type="range" id="volume" min="0" max="100"> | Input untuk memilih nilai dalam rentang tertentu. |
tel | <input type="tel" id="phone"> | Input untuk nomor telepon. |
url | <input type="url" id="website"> | Input untuk alamat URL. |
search | <input type="search" id="search"> | Input untuk kotak pencarian. |
datetime-local | <input type="datetime-local" id="meeting"> | Input untuk memilih tanggal dan waktu. |
Untuk penggunaanya bisa di sesuaikan dengan case temen-temen masing-masing ya. Seperti pada contoh di bawah ini.
A.3.7.3. Attribut Pada input
Selain jenisnya yang bermacam-macam, <input> juga memiliki attribut yang bervariasi. Lalu apa fungsi attribut pada tag <input> ?🤔
Atribut pada elemen <input> dalam HTML memiliki berbagai fungsi yang membantu mengendalikan bagaimana input itu berfungsi, tampil, dan berinteraksi dengan pengguna. Berikut adalah beberapa fungsi dari atribut-atribut umum pada elemen <input>:
| Attribut | Deskripsi | Contoh Penggunaan |
|---|---|---|
type | Menentukan jenis input (teks, password, email, dll.). | <input type="text"> |
id | Identitas unik untuk elemen input, digunakan untuk menghubungkan dengan label. | <input id="username"> |
placeholder | Teks sementara yang muncul di dalam input sebelum pengguna memasukkan data. | <input type="text" placeholder="Enter your name"> |
required | Menandakan bahwa input harus diisi sebelum form dapat dikirim. | <input type="text" required> |
readonly | Membuat input hanya bisa dibaca tanpa bisa diubah oleh pengguna. | <input type="text" readonly> |
disabled | Menonaktifkan input sehingga tidak bisa diisi atau diklik oleh pengguna. | <input type="text" disabled> |
maxlength | Menentukan jumlah maksimum karakter yang bisa dimasukkan dalam input. | <input type="text" maxlength="10"> |
min | Menentukan nilai minimum yang bisa dimasukkan, digunakan pada input tipe number atau range. | <input type="number" min="1"> |
max | Menentukan nilai maksimum yang bisa dimasukkan, digunakan pada input tipe number atau range. | <input type="number" max="100"> |
pattern | Menentukan pola atau format tertentu yang harus sesuai dengan input, menggunakan regex. | <input type="text" pattern="[A-Za-z]{3}"> |
step | Menentukan langkah nilai yang diizinkan pada input tipe numberatau range. | <input type="number" step="0.01"> |
autofocus | Membuat input otomatis fokus saat halaman dimuat. | <input type="text" autofocus> |
Contoh pengunaannya seperti pada workspace di bawah ini:
A.3.7.4. select
Elemen <select> digunakan untuk membuat daftar drop-down yang memungkinkan pengguna memilih satu atau lebih opsi dari sejumlah opsi yang telah ditentukan.
<form>
<h1>Basic Select Example Usage</h1>
<!-- Basic Select -->
<label for="basic-select">Pilih Opsi: </label>
<select id="basic-select">
<option value="1">Opsi 1</option>
<option value="2">Opsi 2</option>
<option value="3">Opsi 3</option>
</select>
</form>
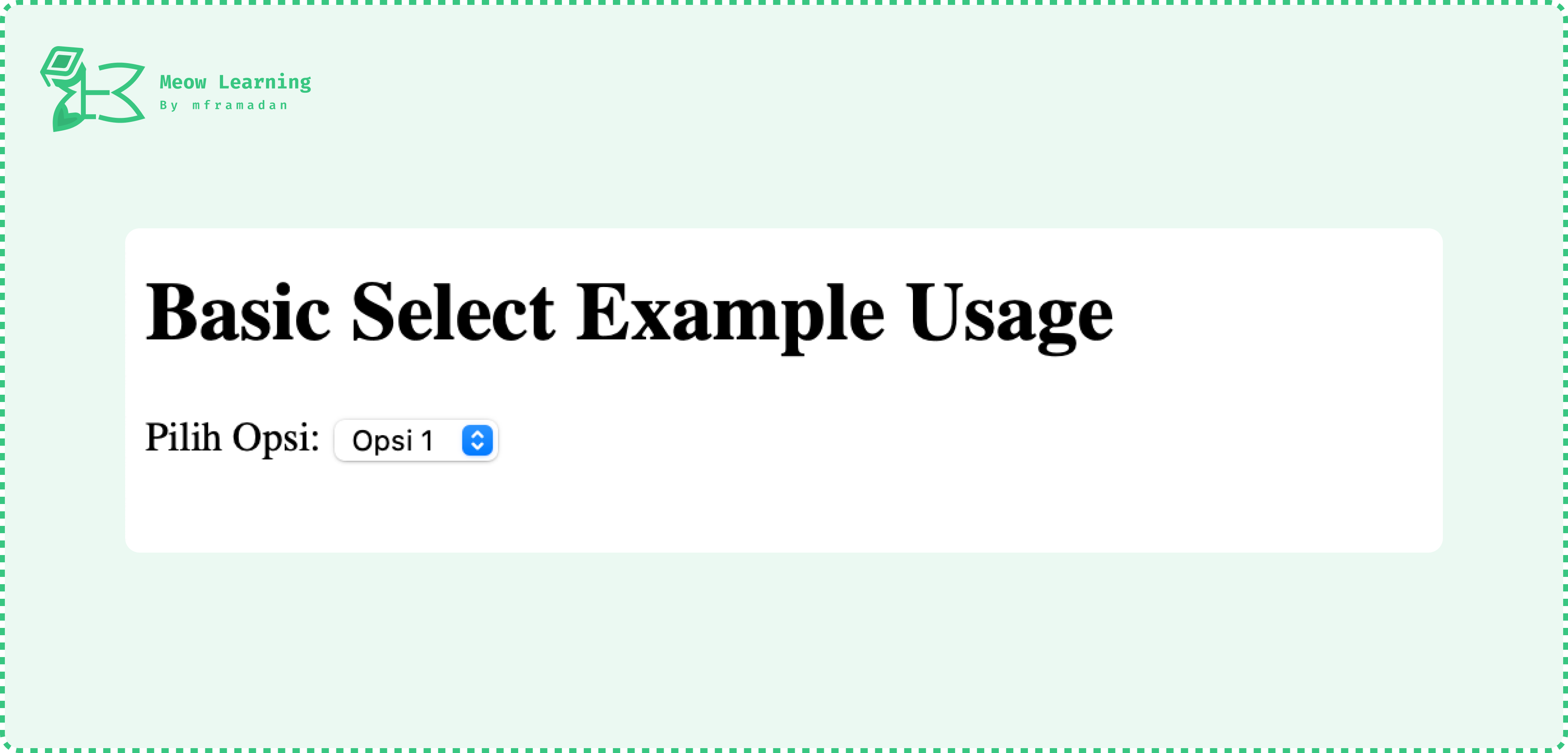
Kode diatas merupakan contoh dasar untuk membuat sebuah daftar drop-down. Untuk melihat hasilnya temen-temen bisa buka di web browser masing-masing ya.

Di dalam <select> juga terdapat beberapa attribut yang bisa digunakan seperti:
| Atribut | Fungsi | Contoh Nilai |
|---|---|---|
name | Menentukan nama yang akan dikirimkan bersama form. | "country" |
id | Memberikan identifikasi unik untuk elemen <select>. | "countrySelect" |
multiple | Mengizinkan pemilihan beberapa opsi sekaligus. | "multiple" |
size | Menentukan jumlah opsi yang terlihat tanpa menggulir. | "4" |
required | Menandakan bahwa pengguna harus memilih satu opsi sebelum mengirim form. | "required" |
disabled | Menonaktifkan dropdown sehingga tidak dapat diisi atau diubah oleh pengguna. | "disabled" |
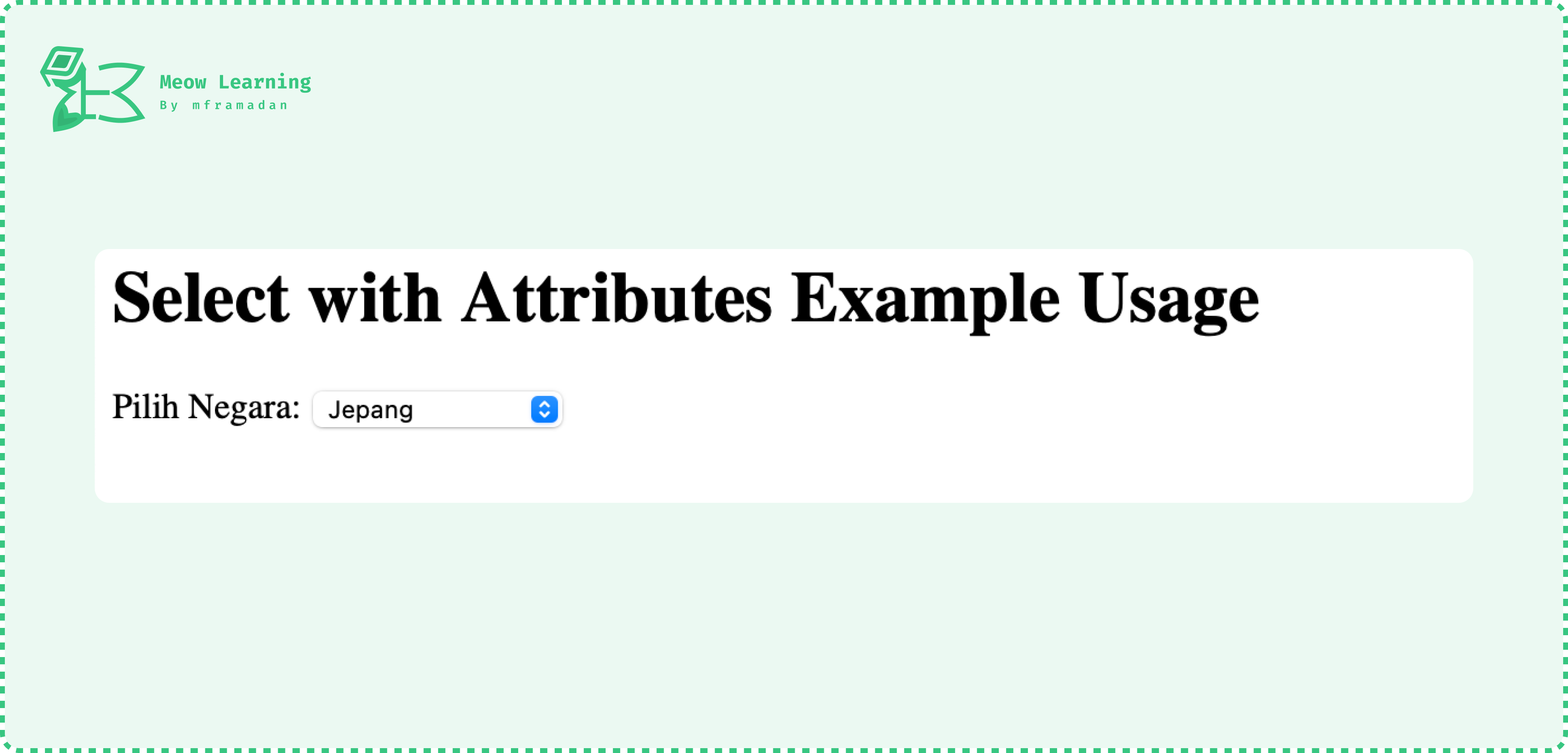
Sebagai contoh, kita akan membuat sebuah drop-down list sederhana untuk memilih negara asal. Perhatikan kode berikut:
<h1>Select with Attributes Example Usage</h1>
<form>
<label for="country">Pilih Negara:</label>
<select id="country" name="country" required>
<option value="id">Indonesia</option>
<option value="us">Amerika Serikat</option>
<option value="jp">Jepang</option>
</select>
</form>
Setelahnya, kita bisa buka di web browser masing-masing untuk melihat hasilnya.

A.3.7.5. textarea
Sebenarnya, Untuk membuat input berupa text bisa dengan menggunakan tag <input> bertipe text saja.
Namun, Ketika kita membutuhkan data text yang sangat Panjang penggunaan tag input biasa tidaklah efektif, Maka dari itu sangat di anjurkan manggunakan tag textarea yang memang berfungsi untuk menerima data text yang panjang atau banyak.
<textarea></textarea>
Kode diatas merupakan contoh dasar penggunaan <textarea>. <textarea> juga memiliki attribut yang bisa digunakan seperti:
| Atribut | Fungsi | Contoh Nilai |
|---|---|---|
name | Menentukan nama yang akan dikirimkan bersama form. | "comments" |
id | Memberikan identifikasi unik untuk elemen <textarea>. | "commentBox" |
rows | Menentukan jumlah baris teks yang terlihat. | "4" |
cols | Menentukan lebar area input dalam jumlah karakter. | "50" |
placeholder | Menampilkan teks petunjuk sementara di dalam area input. | "Masukkan teks di sini..." |
maxlength | Menentukan jumlah maksimum karakter yang dapat dimasukkan. | "200" |
readonly | Membuat teks hanya dapat dibaca, bukan diubah. | "readonly" |
disabled | Menonaktifkan area input sehingga tidak dapat diisi atau diubah oleh pengguna. | "disabled" |
required | Menandakan bahwa area input harus diisi sebelum form dikirim. | "required" |
Sebagai contoh, kita akan membuat sebuah input untuk menampung data komentar dengan menggunakan <textarea>.
<label for="comments">Komentar:</label>
<textarea
id="comments"
name="comments"
rows="4"
cols="50"
placeholder="Masukkan komentar Anda di sini..."
required
></textarea>
Untuk melihat hasilnya, seperti biasa kita bisa buka di web browser masing-masing ya.

Selanjutnya, kita akan membahas preformatting pada HTML. Apa itu formatting? dan apa kegunaannya?🤔 Yuk kita bahas di chapter selanjutnya.
Source code pada chapter ini tersedia di GitHub
https://github.com/mframadann/webdev-dasar-example/tree/main/a-html/chapter-A.3-tags-pada-html/chapter-A.3.7-input-dan-label
Mmm apakah halaman ini membantu🤔?
Ayo share tentang pengalaman belajarmu!