A.3.4. Menyisipkan Gambar
A.3.4.1 Tag img
Untuk menampilkan sebuah gambar kedalam halaman web kita bisa menggunakan tag <img> pada HTML. Tag ini memiliki attribut yang wajib kita isi yaitu src, yang dimana nilainya adalah sebuah path atau lokasi dimana gambar berada dan disimpan.
Pada pembahasan kali ini, kita akan coba membuat halaman web sederhana yang menampilkan sebuah gambar di dalamnya. Seperti biasa siapkan sebuah file dan buat struktur HTML nya terlebih dahulu, temen-temen juga bisa modifikasi title atau judul dari halaman web nya.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>A.3.4.1. Tag IMG</title>
</head>
<body></body>
</html>
Setelahnya, teman-teman bisa memilih gambar yang ingin di tampilkan dan copy saja ke tempat dimana file tadi dibuat.

Lalu kita bisa langsung saja membuat tag baru di dalam <body> yaitu <img src="...." alt="..."/> dimana terdapat dua attribut yang akan kita isi yaitu src dan alt .
srcakan berisi nilai berupa path atau lokasi dimana gambar berada dan disimpan.altmerupakan kelanjangan dari alternative merupakan deskripsi dari gambar yang kita sisipkan pada tag<img/>, attribut ini berfungsi untuk meningkatkan accessibility pada gambar yang di sisipkan.
Karena pada kasus ini gambar yang akan kita sisipkan berada pada directory atau folder yang sama, maka kita bisa langsung mengisi attribut src nya dengan kucing.png .
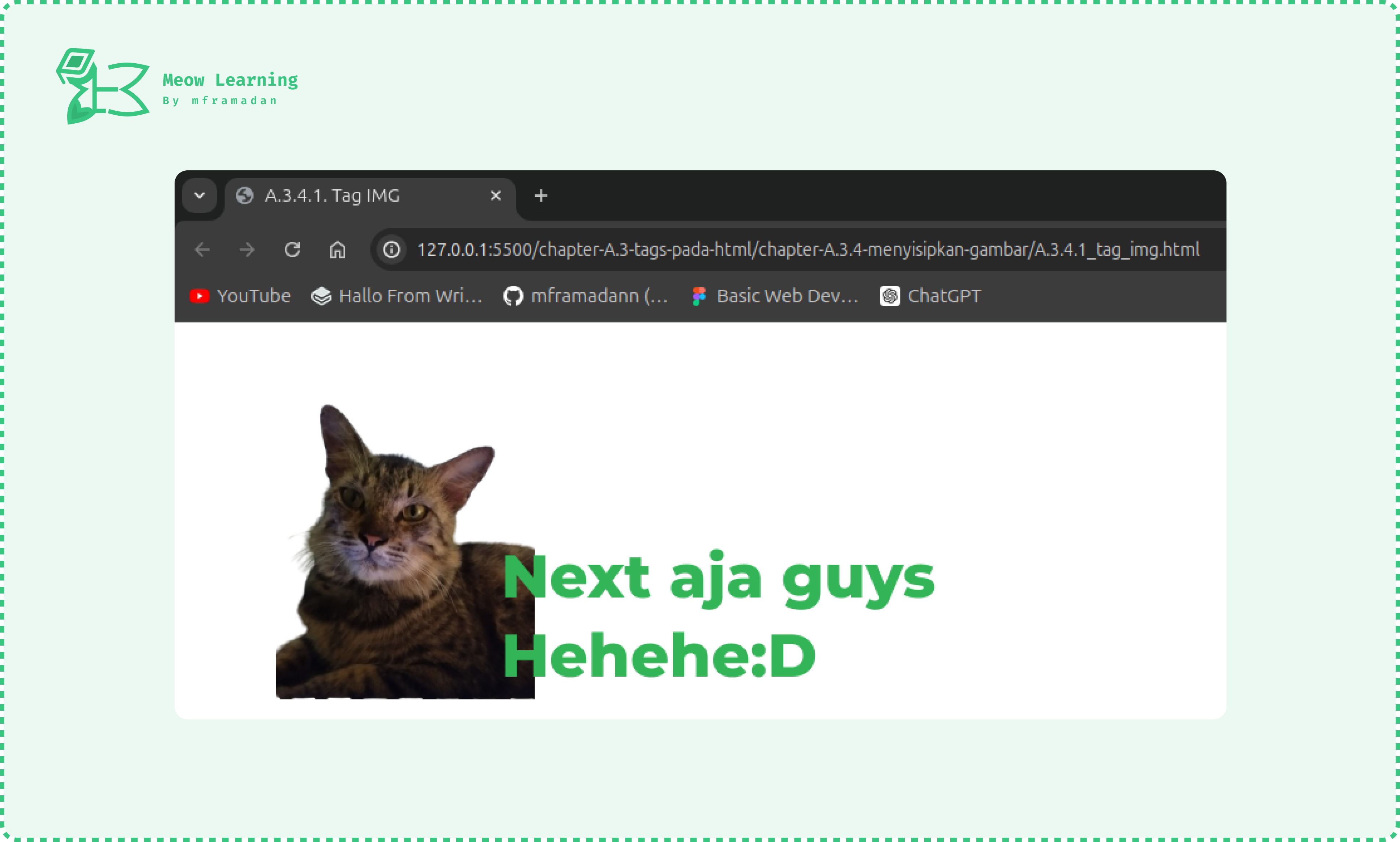
<img src="kucing.png" alt="Gambar kucing milik penulis" />
Untuk melihat hasilnya, kita bisa lakukan cara yang sama seperti sebelumnya dengan membukanya dengan menggunakan Live Server.

Untuk detail mengenai pembahasan path silahkan temen-temen bisa menuju ke sini. Selain attribut src dan alt, kita juga bisa menggunakan attribut width dan height untuk mengatur lebar dan tinggi dari gambar yang di sisipkan.
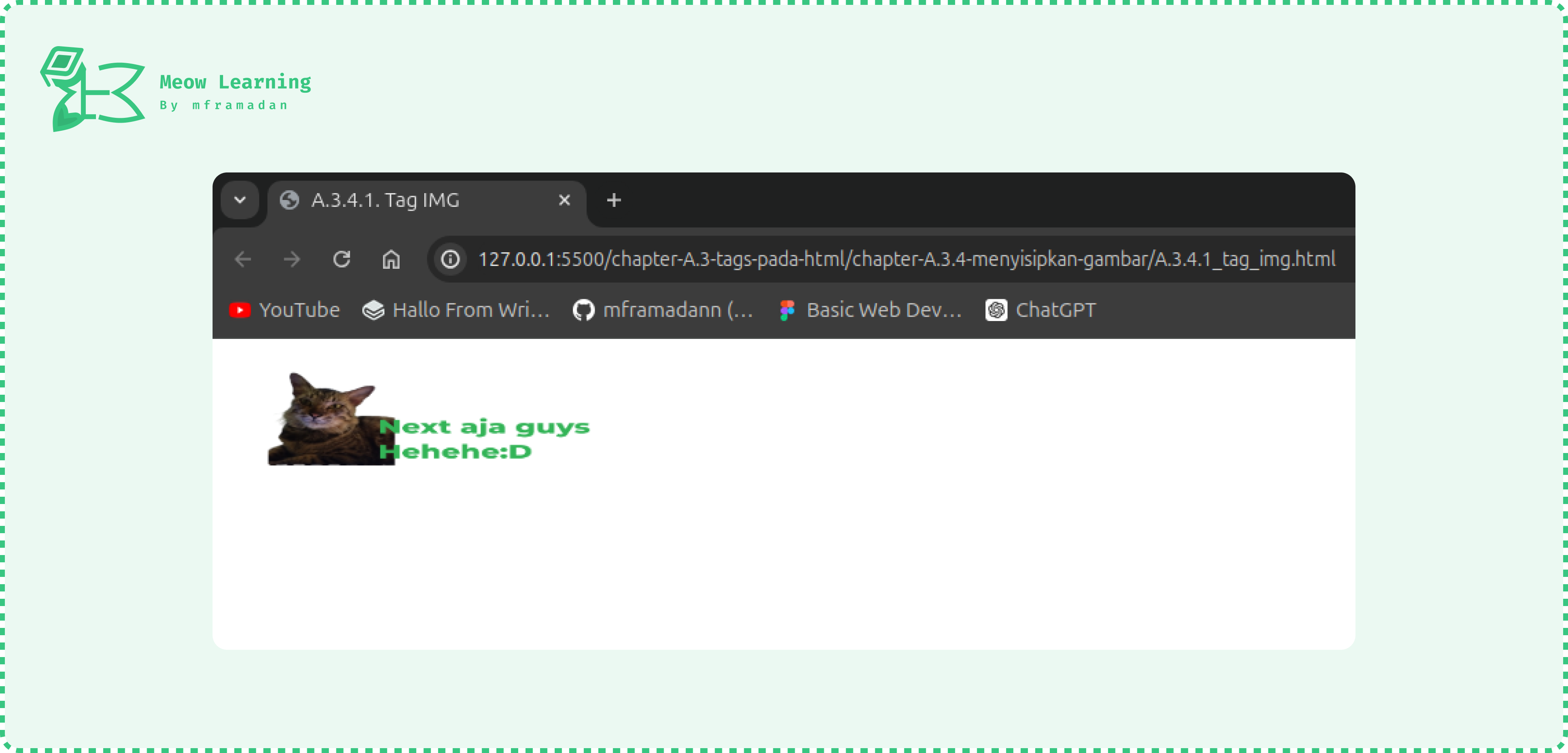
<img
src="kucing.png"
alt="Gambar kucing milik penulis"
width="300"
height="100"
/>
Nilainya adalah sebuah dalam satuan piksel atau px tetapi pada attribut ini satuannya boleh di tuliskan, boleh juga tidak di tuliskan atau optional.

Agak sedikit gepeng ya karena kita set tingginya ke 100px . Di dalam real case nya silahkan di sesuaikan dengan kebutuhannya masing-masing ya.
Source code pada chapter ini tersedia di GitHub
https://github.com/mframadann/webdev-dasar-example/tree/main/a-html/chapter-A.3-tags-pada-html/chapter-A.3.4-menyisipkan-gambar
Mmm apakah halaman ini membantu🤔?
Ayo share tentang pengalaman belajarmu!