A.3.5. Table
A.3.5.1. Bekerja Dengan table
Untuk membuat sebuah tabel dengan menggunakan HTML kita bisa menggunakan tag <table> . Di dalam tabel terdapat beberapa child atau anak yang digunakan untuk membentuk sebuah tabel utuh, diantaranya adalah:
theadberfungsi untuk mengelompokan atau mendefinisikan sebuah header yang terdapat pada tabel.tbodyberfungsi untuk mengelompokan atau mendefinisikan data yang nantinya akan di masukan kedalam tabel.tfootdigunakan untuk membuat footer pada tabel.trberfungsi untuk menciptakan sebuah baris data ataurow.thdigunakan untuk mendeklarasikan sebuah heading atau definisi kolom pada tabel.tddigunakan untuk mendeklarasikan sebuah data yang terdapat di dalam tabel.
Untuk lebih jelasnya, mari kita langsung praktik saja. Seperti biasa silahkan buat file baru dan bentuk atau tuliskan sebuah kode struktur HTML nya.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>A.3.5.1. HTML Table</title>
</head>
<body>
<!-- Code -->
<!-- ...... -->
</body>
</html>
Pada pembahasan kali ini kita akan membuat sebuah tabel yang menampilkan sebuah data karyawan di sebuah perusahaan XYZ. Berikut struktur tabelnya:
| Employee ID | Name | Email Address | Phone Number |
|---|---|---|---|
| EMP001 | Muhamad Firly Ramadan | rama@mail.com | 08XX-XXXX-XXXX |
| EMP002 | Anton Catfeer | anton@mail.com | 08XX-XXXX-XXXX |
| EMP003 | Sashi Catfeer | sashe@mail.com | 08XX-XXXX-XXXX |
Pada tabel diatas kita akan memiliki 3 kolom yaitu Employee ID, Name, Email Address dan Phone Number . Dimana kita akan mendefinisikan setiap kolomnya pada tag <thead> dan di dalamnya kita akan membuat sebuah baris baru dengn menggunakan tag <tr> lalu di dalamnya kita deklarasikan 4 kolom tadi dengan menggunakan tag <th> .
<!-- Employee Table -->
<table>
<!-- Table Head -->
<thead>
<!-- Table Row -->
<tr>
<!-- Table Columns -->
<th>Employee ID</th>
<th>Name</th>
<th>Email Address</th>
<th>Phone Number</th>
</tr>
</thead>
<!-- ..... -->
</table>
Untuk melihat hasilnya kita bisa buka file yang telah dibuat di web browser masing-masing ya.

Pada gambar di atas terlihat hasil dari kode sebelumnya. Lah ko begitu ya hasilnya🤔? itu semua karena kita belum selesai untuk membuat sebuah tabel yang utuh, sabar dulu ya. Kita akan bahas satu per-satu.
Untuk membuat sebuah garis pada tabel kita perlu menambahkan attribut border pada tag <tabel> . Nilai nya adalah angka dalam bentuk piksel, tetapi satuannya tidak wajib untuk di tuliskan.
<!-- Employee Table -->
<table border="1">
<!-- ..... -->
</table>

Nah sekarang sudah seperti tabel pada umumnya ya😂. Oke, selanjutnya kita akan menambahkan 3 data di dalamnya sesuai dengan struktur tabel yang sudah kita definisikan diatas.
Untuk menambahkan data ke dalam tabel kita akan mendefinisikan bagian badan dari tabelnya dulu dengan menggunakan tag <tbody> yang akan di letakan di bawah tag <thead> .
<!-- Table Body -->
<tbody>
<!-- Table Data..... -->
</tbody>
Setelah mendefinisikan sebuah <tbody> , selanjutnya kita akan membuat sebuah baris data dengan menggunakan tag <tr> . Di dalam <tr> nantinya akan berisi data yang kita buat menggunakan tag <td> .
<!-- Table Body -->
<tbody>
<tr>
<td>EMP001</td>
<td>Muhamad Firly Ramadan</td>
<td>rama@mail.com</td>
<td>08XX-XXXX-XXXX</td>
</tr>
<tr>
<td>EMP002</td>
<td>Anton Catfeer</td>
<td>anton@mail.com</td>
<td>08XX-XXXX-XXXX</td>
</tr>
<tr>
<td>EMP003</td>
<td>Sashi Catfeer</td>
<td>sashe@mail.com</td>
<td>08XX-XXXX-XXXX</td>
</tr>
</tbody>
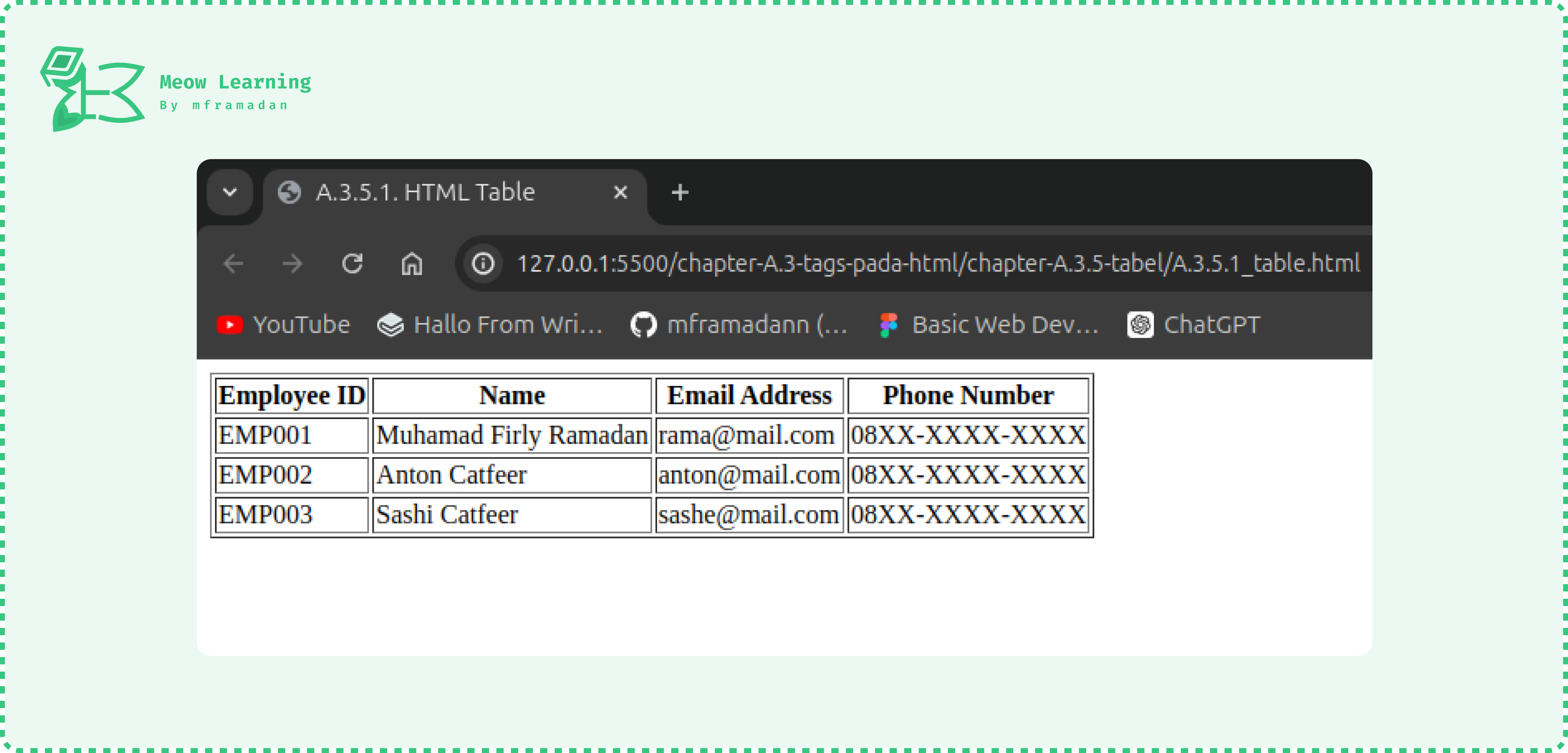
Setiap baris data akan di representasikan menggunakan tag <tr>, dan setiap kolom atau datanya di representasikan dengan menggunakan tag <td> yang jumlah dan urutannya di sesuaikan dengan kolom yang telah di deklarasikan pada <th> di dalam <thead> .

Untuk latihan silahkan temen-temen tambahkan data sesuai dengan keinginan temen-temen ya.
A.3.5.2. cellspacing Dan cellpadding
Pada hasil dari kode di pembahasan sebelumnya, output yang di hasilkan belum 100% mirip dengan contoh struktur tabel yang telah dibuat, dimana tabel yang kita buat memiliki jarak pada setiap cell nya sebesar 2px.
Di dalam <table> kita bisa menggunakan attribut cellspacing untuk menghilangkan ataupun menambahkan jarak antar cell nya. Untuk menghilangkan jarak pada cell, kita bisa menambahkan kode berikut pada tag <table> :
<!-- Employee Table -->
<table border="1" cellspacing="0">
<!-- ..... -->
</table>

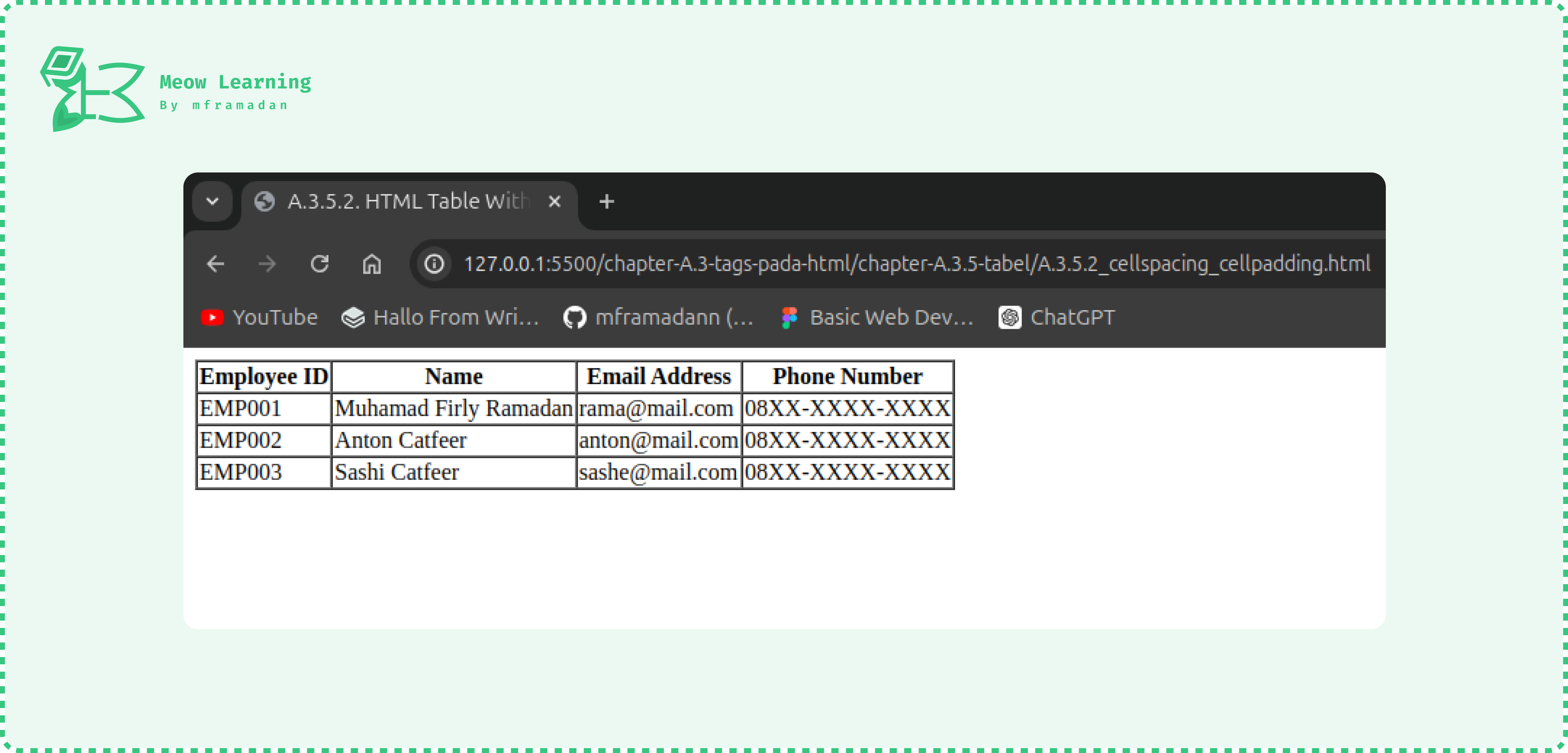
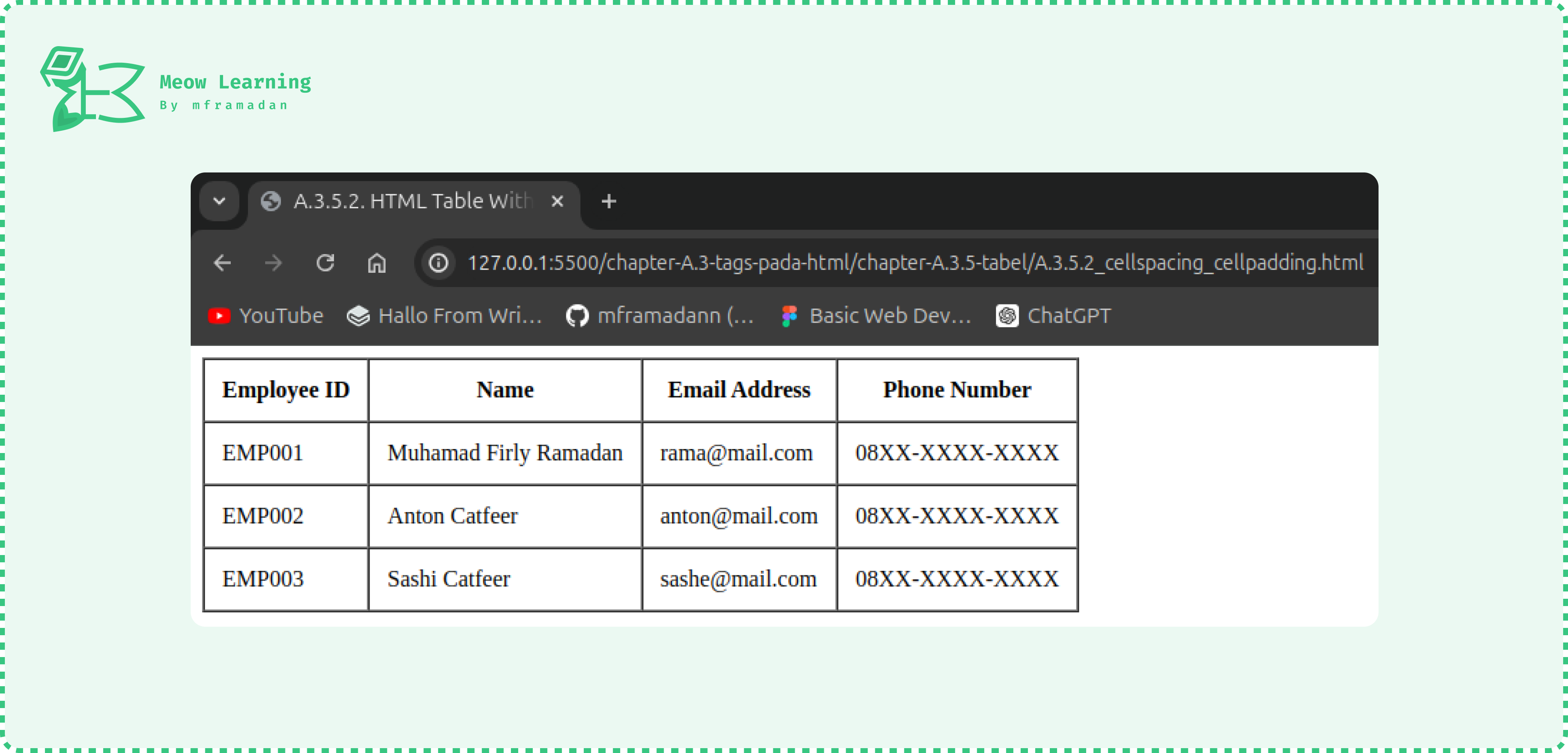
Bisa dilihat sekarang jarak antara setiap cell di dalam tabel nya sudah dihilangkan atau kita set ke 0px . Tetapi kok kayanya terlalu mepet ya antara data dengan cell nya🫣? nah untuk membuat jarak antara cell dengan data yang terkandung di dalamnya, kita bisa menggunakan attribut pada <table> yaitu cellpadding .
<!-- Employee Table -->
<table border="1" cellspacing="0" cellpadding="12">
<!-- ..... -->
</table>
Nilai untuk cellpadding adalah angka dalam satuan px , tetapi kita tidak wajib untuk menuliskan satuannya. Pada kode diatas kita memberikan padding untuk setiap cell yang ada di dalam tabel sebesar 12px .

Bisa terlihat sekarang tabel nya terlihat jauh lebih rapih dan enak dilihat ya hehe. Untuk pembahasan lebih lanjut tentang kustomisasi pada tabel, kita akan membahas lebih detil lagi di chapter B. CSS.
A.3.5.3. colspan Dan rowspan
Di dalam <table> kita bisa menggabungkan kolom dan baris dengan menggunakan attribut colspan dan rowspan
colspandigunakan untuk menggabungkan kolom di dalam tabel.rowspandigunakan untuk menggabungkan baris di dalam tabel.
Dalam kasus ini, kita akan membuat sebuah tabel sederhana yang menampilkan daftar sayuran dan buah-buahan. Di dalam tabel ini akan terdapat kolom:
Item IDuntuk id dari buah-buahan ataupun sayuran.Item Nameuntuk nama buah-buahan ataupun sayuran.Typeuntuk mendefinisikan jenis dari data, termasuk ke dalam jenis buah atau sayuran.Actionsdi dalam kolom ini, akan terdapat dua tabel data atautdyaituUpdatedanDelet
<!-- Fruits Table -->
<table border="1" cellspacing="0" cellpadding="12">
<!-- Head -->
<thead>
<tr>
<th>Item ID</th>
<th>Item Name</th>
<th>Type</th>
<th>Actions</th>
</tr>
</thead>
<!-- Body...... -->
</table>
Setelahnya kita akan menambahkan 6 data yang terdiri dari 4 buah dan 2 sayur.
<tbody>
<tr>
<td>1</td>
<td>Apple</td>
<td>Fruit</td>
<td><a href="#">Delete</a></td>
<td><a href="#">Update</a></td>
</tr>
<tr>
<td>2</td>
<td>Banana</td>
<td>Fruit</td>
<td><a href="#">Delete</a></td>
<td><a href="#">Update</a></td>
</tr>
<tr>
<td>3</td>
<td>Orange</td>
<td>Fruit</td>
<td><a href="#">Delete</a></td>
<td><a href="#">Update</a></td>
</tr>
<tr>
<td>4</td>
<td>Grapes</td>
<td>Fruit</td>
<td><a href="#">Delete</a></td>
<td><a href="#">Update</a></td>
</tr>
<tr>
<td>5</td>
<td>Carrot</td>
<td>Vegetable</td>
<td><a href="#">Delete</a></td>
<td><a href="#">Update</a></td>
</tr>
<tr>
<td>6</td>
<td>Spinach</td>
<td>Vegetable</td>
<td><a href="#">Delete</a></td>
<td><a href="#">Update</a></td>
</tr>
</tbody>
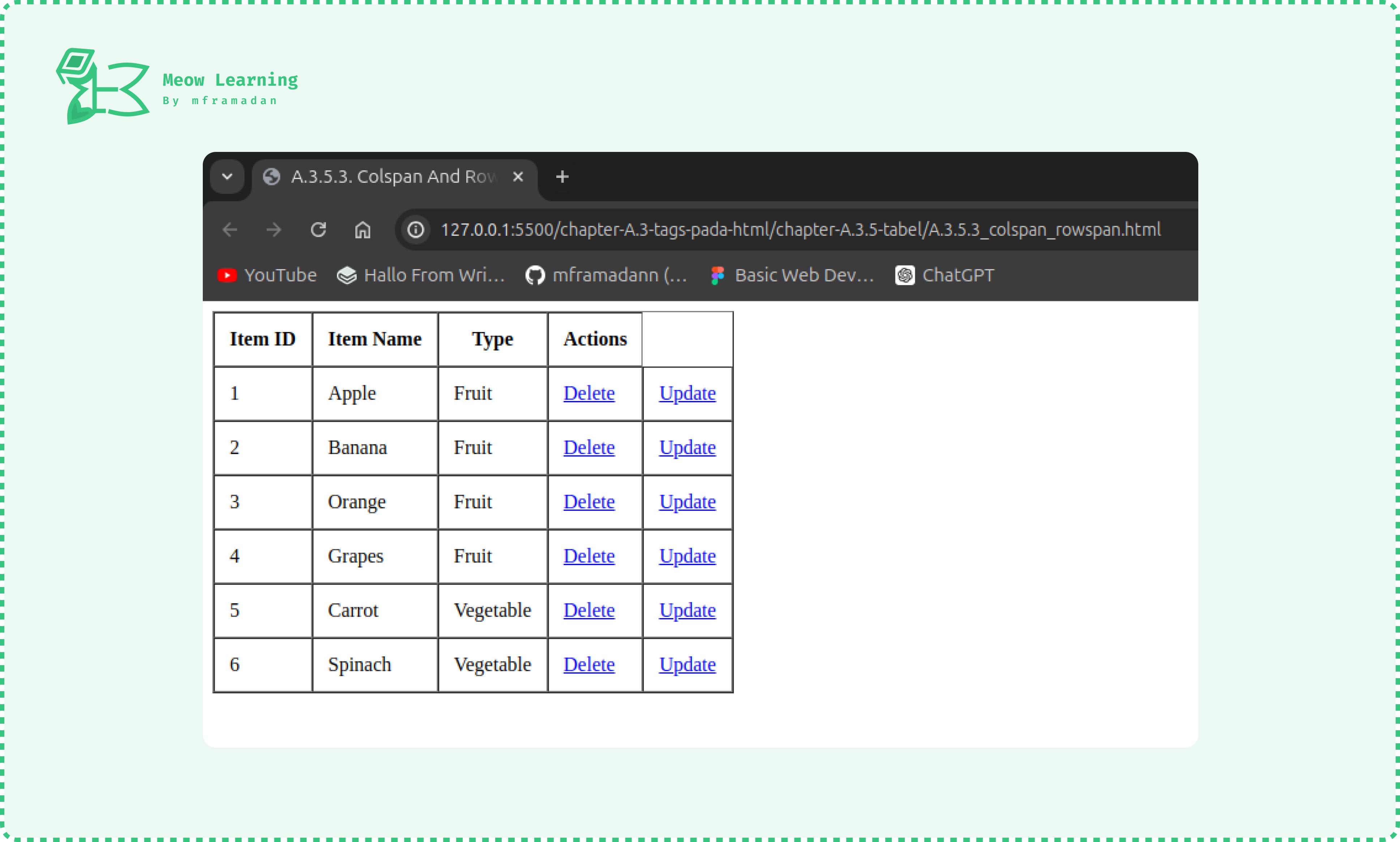
Setelah kita tambahkan data, mari kita coba liat hasilnya di web browser.

Bisa terlihat tabel yang kita buat telah di tampilkan dengan baik pada web browser. Tapi, ko kurang rapih ya sepertinya?🤔
Yap, pada bagian kolom di samping action tidak memiliki nama. Ini terjadi karena kita memasukan jumlah data melebihi kolom yang telah kita definisikan di dalam thead sebelumnya, dimana terdapat 4 kolom yang telah di definisikan tetapi kita mengisi-nya dengan 5 field data. Lalu bagaimana agar action update bisa kita kelompokan kedalam kolom actions juga? apakah ada caranya?
Tentu ada! untuk membuat field update masuk kedalam kolom actions kita bisa menambah rentang dari kolom actions sebanyak 2 dengan menggunakan attribut colspan (delete & update = 2 rentang).
<th colspan="2">Actions</th>
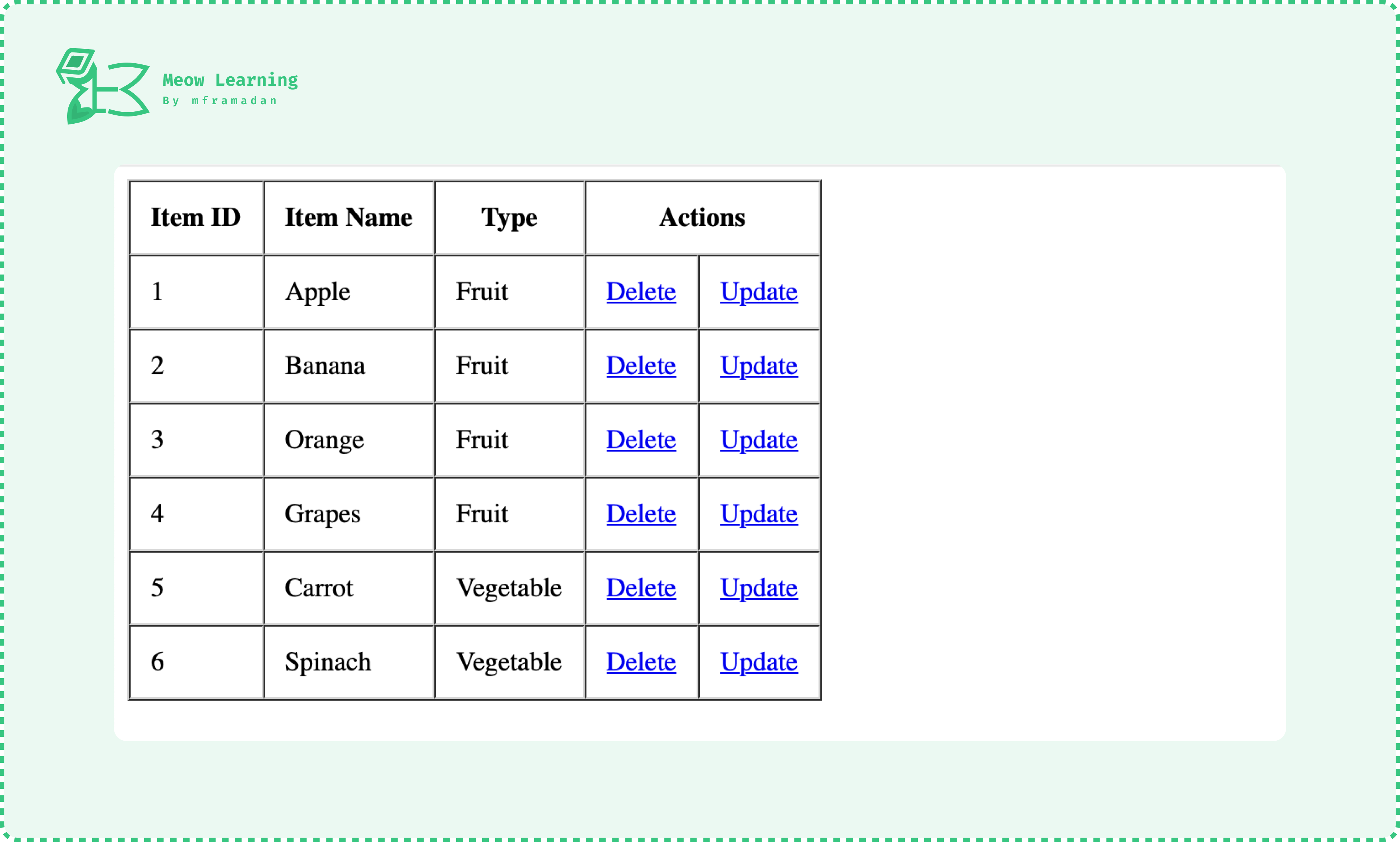
Dengan menambahkan attribut colspan pada definisi kolom actions maka kolom ini akan memiliki rentang kolom sebanyak 2.

Bisa terlihat pada gambar di atas tabel yang dibuat menjadi lebih rapih dan mudah untuk di mengerti. Setelah kita bisa menggabungkan kolom dengan attribut colspan, apakah kita juga bisa menggabungkan sebuah baris?🤔
Tentu bisa juga! kita bisa menggunakan attribut rowspan untuk menggabungkan sebuah baris tertentu di dalam tabel. Pada kasus ini, kita akan menggabungkan baris pada kolom type karena ada 4 data dengan jenis fruit dan 2 data dengan vegetable.
<tbody>
<tr>
<td>1</td>
<td>Apple</td>
<td rowspan="4">Fruit</td>
<td><a href="#">Delete</a></td>
<td><a href="#">Update</a></td>
</tr>
<tr>
<td>2</td>
<td>Banana</td>
<td><a href="#">Delete</a></td>
<td><a href="#">Update</a></td>
</tr>
<tr>
<td>3</td>
<td>Orange</td>
<td><a href="#">Delete</a></td>
<td><a href="#">Update</a></td>
</tr>
<tr>
<td>4</td>
<td>Grapes</td>
<td><a href="#">Delete</a></td>
<td><a href="#">Update</a></td>
</tr>
<tr>
<td>5</td>
<td>Carrot</td>
<td rowspan="2">Vegetable</td>
<td><a href="#">Delete</a></td>
<td><a href="#">Update</a></td>
</tr>
<tr>
<td>6</td>
<td>Spinach</td>
<td><a href="#">Delete</a></td>
<td><a href="#">Update</a></td>
</tr>
</tbody>
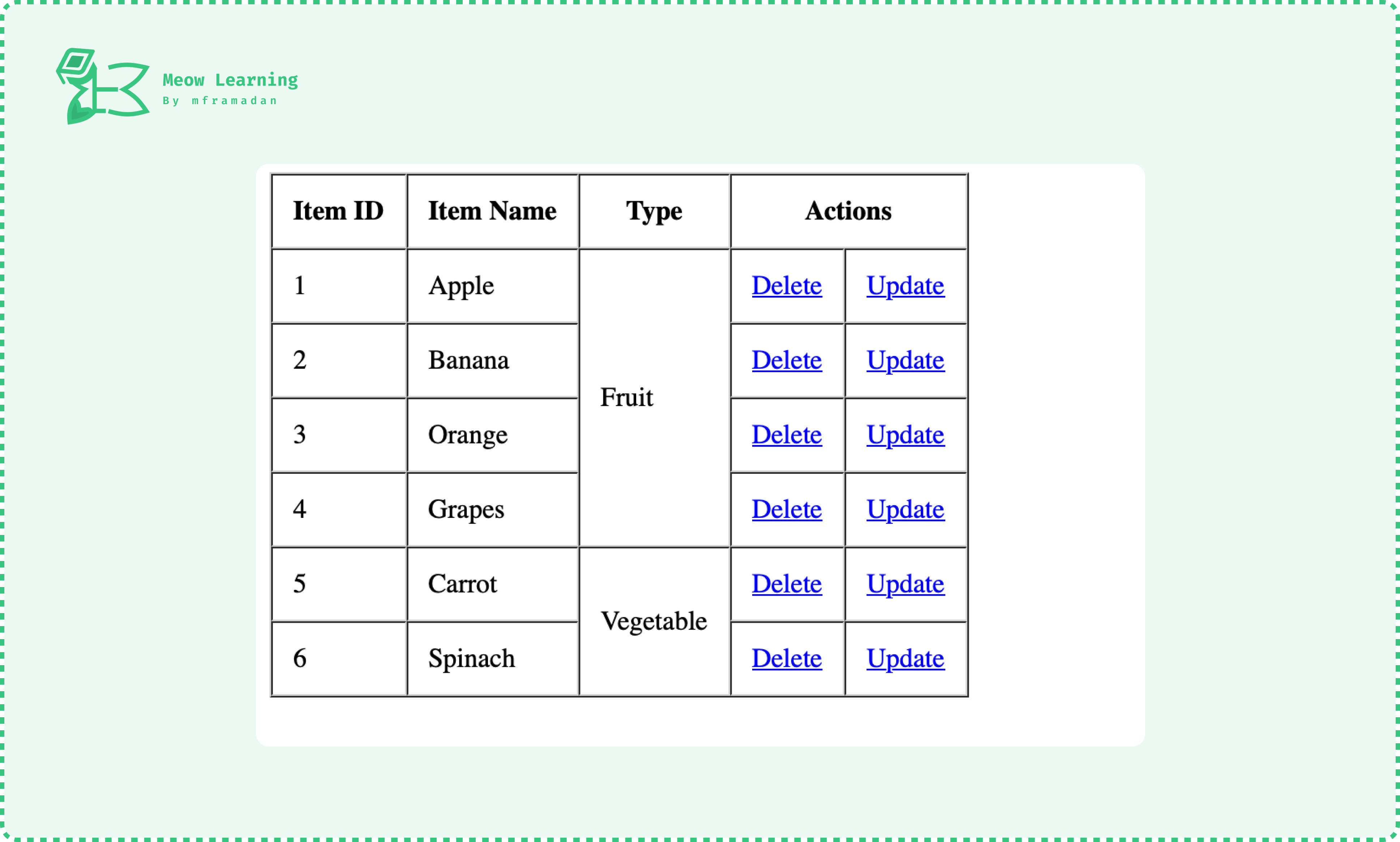
Pada kode di atas kita menambahkan attribut rowspan="4" pada baris data ke 1 dan menghapus td pada setiap baris data 2-4. Ini berarti field td pada baris data ke 1 akan memiliki rentang baris 4 baris, yang artinya sekarang td fruit pada baris ke 1 akan memiliki rentang 4 baris dari mulai 1 (dirinya sendiri) dan baris data ke 4 (Grapes) sehingga secara tidak langsung akan me-representasikan setiap td pada baris data 2-4.

Bisa dilihat, sekarang baris data dari mulai data ke 1-4 sudah di gabung menjadi satu pada kolom type . Begitupun pada baris data 5 dan 6.
Source code pada chapter ini tersedia di GitHub
https://github.com/mframadann/webdev-dasar-example/tree/main/a-html/chapter-A.3-tags-pada-html/chapter-A.3.5-bekerja-dengan-tabel
Mmm apakah halaman ini membantu🤔?
Ayo share tentang pengalaman belajarmu!