A.3.6. Form
A.3.6.1. Pengertian Form
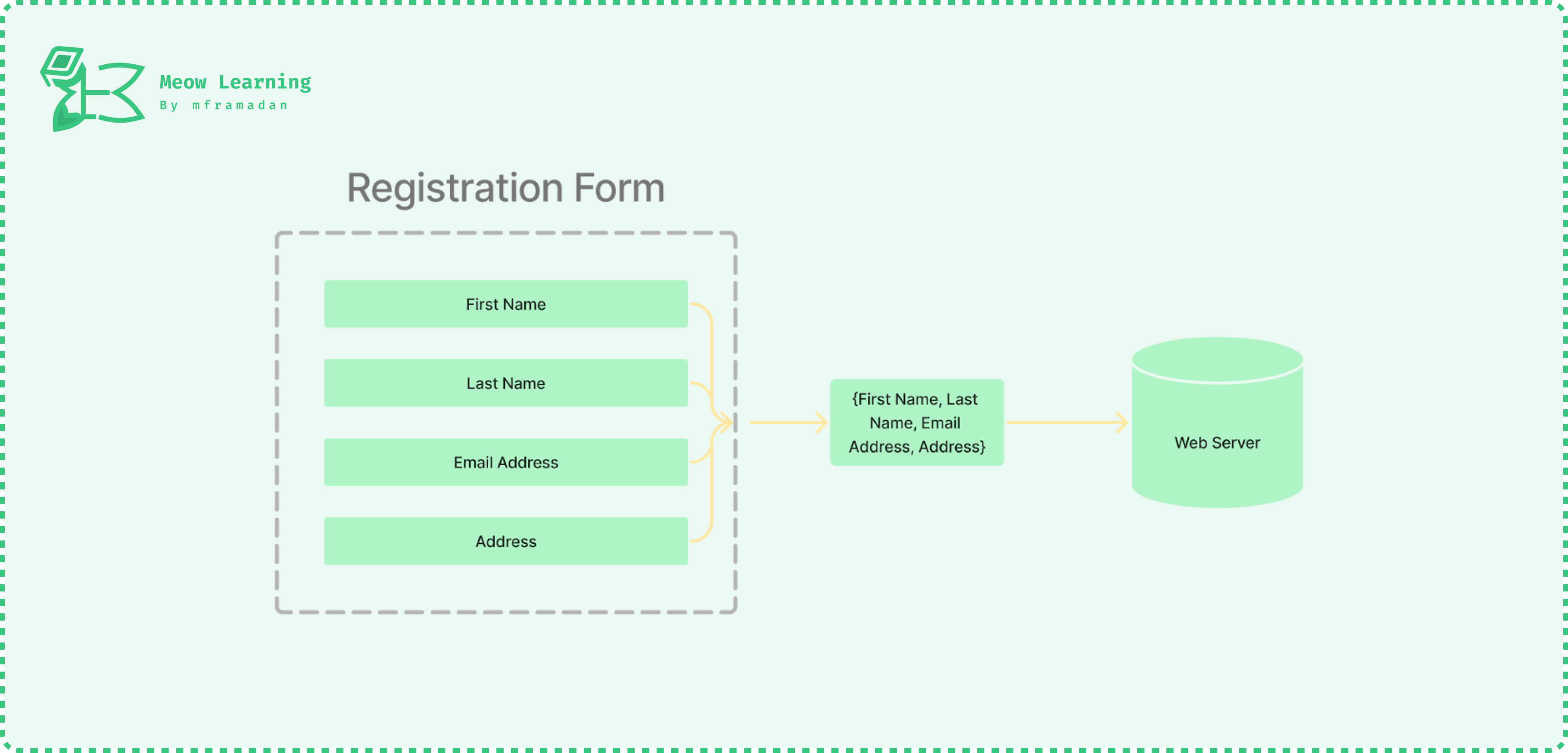
Form adalah elemen dalam HTML yang digunakan untuk mengumpulkan input dari pengguna. Input ini dapat berupa teks, pilihan, file, dan lainnya yang nantinya bisa dikirim ke server untuk diproses lebih lanjut. Form biasanya digunakan dalam pembuatan fitur seperti pendaftaran akun, login, pencarian, dan sebagainya.

A.3.6.2. Penggunaan Form
Form dalam HTML ditulis menggunakan elemen <form> . Pada pembahasan kali ini kita akan membuat sebuah form sederhana yang digunakan untuk login pengguna di dalam sebuah website (Login Page).
Seperti biasa, kita akan buat struktur HTML sederhana terlebih dahulu.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>A.3.6.2. Form</title>
</head>
<body>
Source code pada chapter ini tersedia di GitHub
https://github.com/mframadann/webdev-dasar-example/tree/main/chapter-A.3-tags-pada-html/chapter-A.3.5.bekerja-dengan-tabel
</body>
</html>
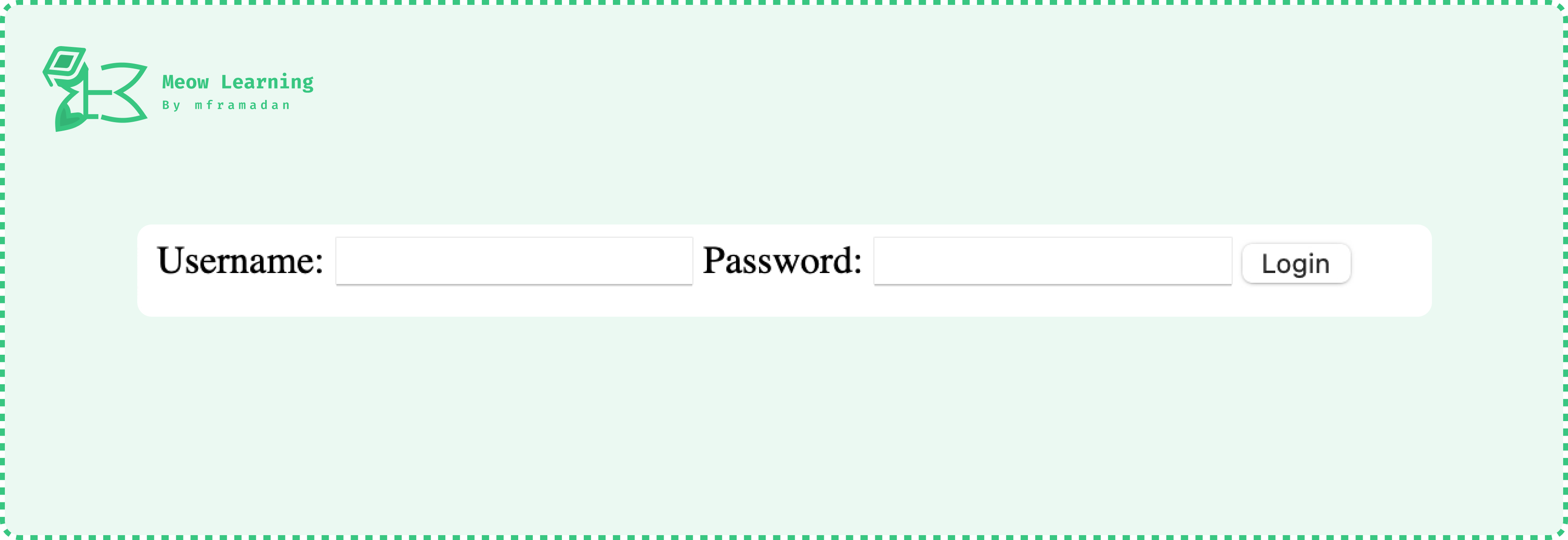
Setelahnya kita bisa langsung membuat sebuah form dengan menggunakan elemen form pada HTML. Form ini akan berisi input username dan password serta satu buah tombol untuk mengirim data.
<form action="https://example-webserver.meow/login" method="POST">
<label for="username">Username:</label>
<input type="text" id="username" name="username" />
<label for="password">Password:</label>
<input type="password" id="password" name="password" />
<button type="submit">Login</button>
</form>
Pada kode diatas terdapat beberapa point penting yaitu:
<form>: Elemen utama yang membungkus semua elemen input.action: Atribut yang menentukan URL yang akan menerima data saat form disubmit.method: Atribut yang menentukan metode pengiriman data (GETatauPOST).

Bisa dilihat sekarang kita sudah punya formulir login sederhana dengan dua macam input yaitu username dan password. Selanjutnya bagaimana cara membuat input yang lain seperti alamat email, opsi dan sebagainya?
Kita akan bahas lebih detail lagi pada chapter selanjutnya. next ya temen-temen hehe:D
Source code pada chapter ini tersedia di GitHub
https://github.com/mframadann/webdev-dasar-example/tree/main/a-html/chapter-A.3-tags-pada-html/chapter-A.3.6-form
Mmm apakah halaman ini membantu🤔?
Ayo share tentang pengalaman belajarmu!