A.3.3. Hyperlink
Di dalam HTML kita juga bisa membuat sebuah hyperlink pada halaman web, bagaimana cara membuat hyperlink di HTML?🤔 mari kita bahas.
A.3.3.1 Membuat Tautan Dengan Tag a
Tag <a> adalah elemen HTML yang digunakan untuk membuat hyperlink. Ini memungkinkan pengguna untuk berpindah dari satu halaman ke halaman lain, atau dari satu bagian dalam halaman ke bagian lain di dalam sebuah halaman website.
Untuk membuat hyperlink kita bisa menggunakan tag <a> . Perhatikan kode berikut:
<a href="URL">Teks Konten</a>
Tag <a> memiliki attribut href yang di dalamnya berisi URL, halaman ataupun bagian yang ingin di tuju. Sebagai contoh kita akan membuat sebuah halaman web sederhana yang akan berisi hyperlink ke social media dan ke halaman hello-world.html.
Pertama kita siapkan sebuah folder. Untuk namanya bebas saja ya, setelahnya kita buka folder yang baru dibuat tadi dengan menggunakan IDE nya masing-masing.
Kita siapkan dua buah file dengan nama bebas, disini penulis akan menggunakan nama A.3.3.1_hyperlink.html dan hello-world.html , silahkan temen-temen buat kerangka HTML nya seperti biasa.
- A.3.3.1_hyperlink.html
- hello_world.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>A.3.3.1. Hyperlink</title>
</head>
<body>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello World Page</title>
</head>
<body>
</body>
</html>
Pada halaman A.3.3.1_hyperlink.html kita akan membuat dua buah daftar. Daftar pertama akan berisi navigasi ke halaman hello-world.html dan kita akan membuat bagian kedua atau section yang berisi dummy text. Daftar kedua akan berisi hyperlink ke social media.
<!-- Navbar -->
<h1>Bar Navigasi</h1>
<ul>
<li>
<a href="hello-world.html">Halaman Hello World</a>
</li>
<li>
<a href="#about">Tentang</a>
</li>
</ul>
<!-- Section about -->
<section id="about" style="margin-top:50rem;">
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Ipsa ex esse
consequatur dolores dolorum mollitia fuga soluta officiis facilis debitis?
</p>
</section>
<!-- Social Media -->
<h1>Social Media</h1>
<ul>
<li>
<a href="https://instagram.com/mframadann">Ikuti Saya</a>
</li>
</ul>
Bisa dilihat, kita membuat sebuah navigasi yang mengarah ke halaman hello-world.html dan navigasi yang mengarah ke halaman itu sendiri pada bagian atau section about yang kita beri style margin-top sebanyak 50rem. Apa itu margin? kita akan bahas detailnya di chapter B.5. Box Model.
Ketika target dari URL yang dituju masih mengarah ke suatu bagian di dalam halaman yang sama, maka cukup isikan attribut href dengan #id-section.
Karena pada kasus ini kita punya section dengan id="about", maka kita cukup menuliskan href="#about" pada navigasi kedua yang terdapat di daftar pertama.
Di halaman hello-world.html kita akan membuat sebuah navigasi untuk kembali ke halaman A.3.3.1_hyperlink.html dan kita tampilkan tulisan "Halo Dunia" menggunakan tag <h1> .
<a href="A.3.3.1_hyperlink.html">Kembali</a>
<h1>Halo Dunia</h1>
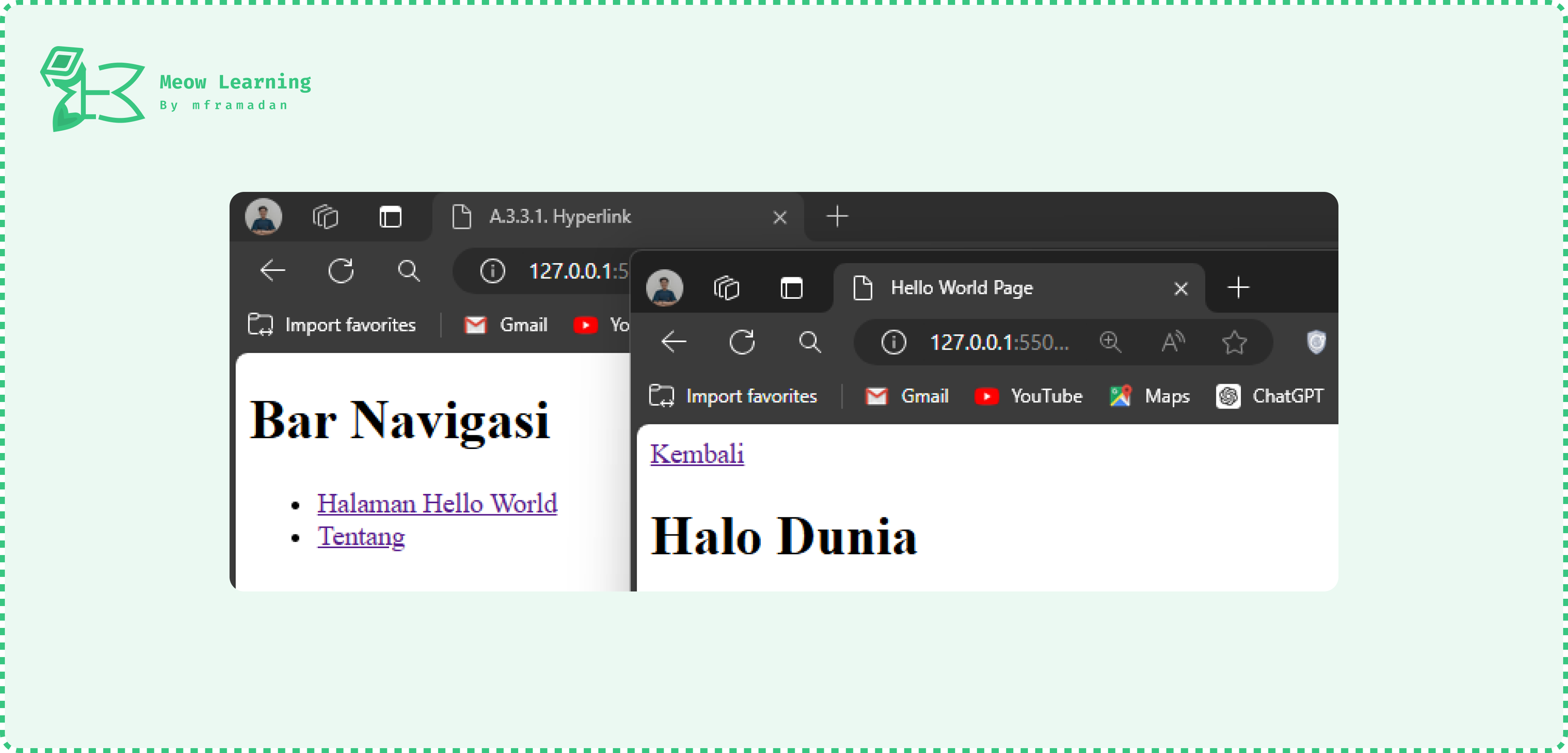
Silahkan teman-teman buka file A.3.3.1_hyperlink.html di dalam web browser dan coba klik hyperlink yang telah dibuat untuk memastikan bahwa hyperlink bekerja dengan benar.

Source code pada chapter ini tersedia di GitHub
https://github.com/mframadann/webdev-dasar-example/tree/main/a-html/chapter-A.3-tags-pada-html/chapter-A.3.3-hyperlink
Mmm apakah halaman ini membantu🤔?
Ayo share tentang pengalaman belajarmu!