A.3.10. Fieldset And Legend
Kali ini kita bakal bahas tentang dua elemen HTML yang bisa bikin form di
halaman web temen-temen jadi lebih terstruktur dan rapi, yaitu <fieldset> dan <legend>.
A.3.10.1. fieldset
Elemen <fieldset> ini gunanya buat mengelompokkan beberapa input form yang saling berhubungan dalam satu kotak. Dengan begitu, form kita jadi lebih teratur dan gampang dipahami oleh pengguna. Contohnya seperti ini:
<form>
<fieldset>
<legend>Informasi Pribadi</legend>
<label for="nama">Nama:</label>
<input type="text" id="nama" /><br />
<label for="email">Email:</label>
<input type="email" id="email" /><br />
<label for="telepon">Telepon:</label>
<input type="tel" id="telepon" />
</fieldset>
</form>
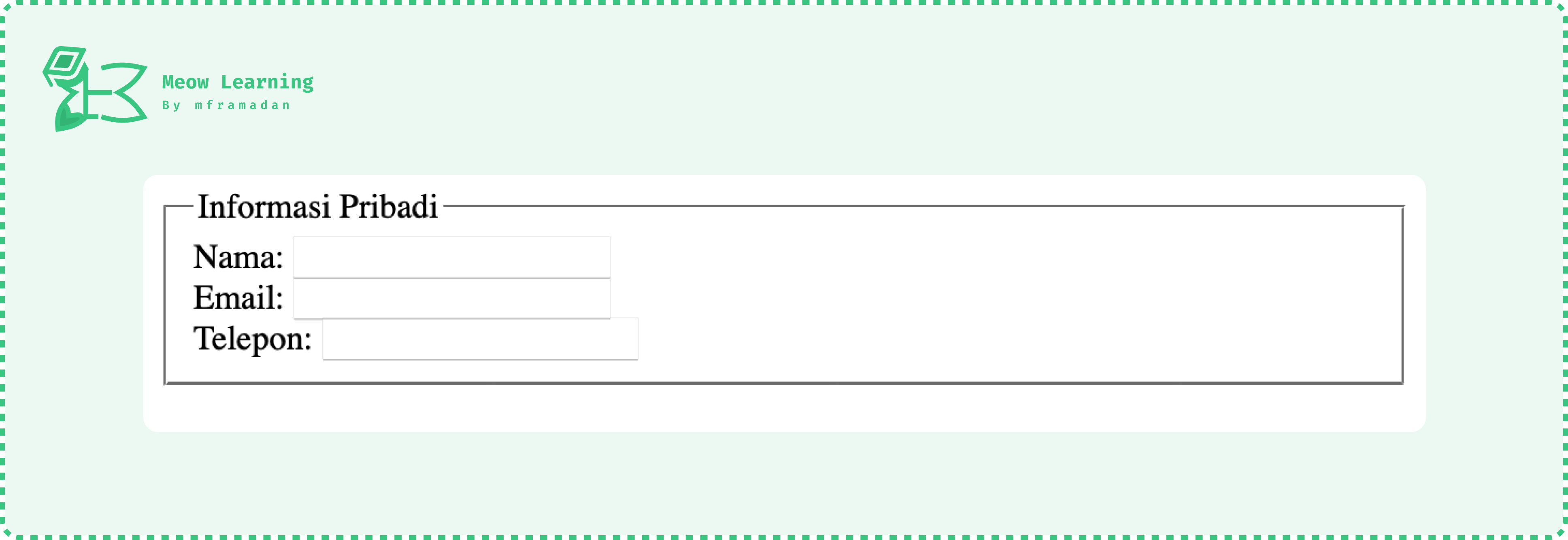
Baik, temen-temen! Jadi, setelah kalian menulis kode dengan elemen <fieldset> dan <legend> seperti contoh di atas, dan kalian buka di web browser, tampilan yang muncul adalah sebuah kotak yang mengelompokkan input form kalian, dengan judul yang jelas di bagian atas kotak.

Nah, bisa terlihat kotaknya punya garis tipis yang mengelilingi kelompok input, dan judul "Informasi Pribadi" berada tepat di atas garis bagian atas kotak tersebut. Setiap input seperti "Nama," "Email," dan "Telepon" ada di dalam kotak ini, bikin form kalian kelihatan lebih rapi dan profesional.
A.3.10.2. legend
Nah, elemen <legend> ini sebenarnya bagian dari <fieldset>, dan fungsinya buat memberi judul atau keterangan pada kelompok form yang kita bikin. Jadi, kalau temen-temen lihat contoh di atas, teks "Informasi Pribadi" itu muncul di bagian atas kotak, itu adalah hasil dari <legend>.
<legend> ini penting banget buat memperjelas apa tujuan atau topik dari form yang sedang diisi oleh pengguna. Dengan begitu, form temen-temen jadi lebih user-friendly dan mudah dipahami.
Dengan menggunakan <fieldset> dan <legend>, temen-temen bisa bikin form yang lebih terstruktur dan enak dilihat. <fieldset> berfungsi mengelompokkan input-input yang terkait, sementara <legend> memberikan judul yang jelas buat kelompok tersebut. Coba deh praktikkan di web browser, dan lihat gimana hasilnya di layar.
Source code pada chapter ini tersedia di GitHub
https://github.com/mframadann/webdev-dasar-example/tree/main/a-html/chapter-A.3-tags-pada-html/chapter-A.3.10-fieldset-dan-legend
Mmm apakah halaman ini membantu🤔?
Ayo share tentang pengalaman belajarmu!