B.7.2.7. Grid Functions
B.7.2.7.1. Pengertian Grid Functions
Grid functions adalah sekumpulan fungsi dalam CSS yang memfasilitasi pengaturan tata letak berbasis grid. Fungsi ini memungkinkan kita untuk mendefinisikan kolom, baris, jarak, dan distribusi elemen-elemen dalam grid secara detail dan fleksibel. Dengan grid functions, teman-teman dapat membuat tata letak yang kompleks tanpa harus menggunakan banyak kode.
B.7.2.7.2. repeat()
Pada chapter B.7.2.2. Grid Template kita sudah bahas mengenai grid-template-columns dan grid-template-rows dimana ketika teman-teman ingin membuat sebuah layout dengan 3 kolom di dalamnya kita harus mendefinisikannya sebanyak n atau sebanyak jumlah kolom yang kita mau seperti:
.grid-container {
/*......*/
grid-template-columns: 1fr 1fr 1fr; /* 3 kolom dalam satu baris */
}
Pada chapter B.7.2.2. Grid Template juga terdapat item 4 yang menjadi bantet, mengapa demikian? coba kita perhatikan kodenya:
.grid-container {
/*.....*/
grid-template-rows: 100px; /* satu baris dengan tinggi 100px */
}
.grid-item {
/*.....*/
}
Bisa teman-teman lihat, properti grid-template-rows memiliki nilai 100px yang dimana nilai tersebut hanya berlaku untuk items baris pertama saja dan tidak terulang untuk items pada baris berikutnya, maka dari itu item 4 menjadi bantet karena ada di baris ke-2. Lantas bagaimana solusinya?
Teman-teman bisa menambahkan atau mendefinisikan tinggi yang sama dengan baris ebelumnya seperti:
.grid-container {
/*.....*/
grid-template-rows: 100px 100px 100px dst.....; /* satu baris dengan tinggi 100px */
}
.grid-item {
/*.....*/
}
Tetapi, semakin banyak baris maka kita harus mendefinisikannya sebanyak n atau baris tersebut. Bagaimana jika setiap barisnya memiliki tinggi yang sama seperti contoh di atas yaitu 100px?
Jika barisnya masih sedikit maka tidak masalah, tetapi jika ada 200 baris? maka kodenya akan menjadi tidak rapih dan terjadi perulangan kode yang seharusnya tidak perlu.
Lalu bagaimana cara meredam semua itu? Nah teman-teman bisa memanfaatkan fungsi repeat() untuk membuatnya menjadi di ulang dan di terapkan pada baris berikutnya:
.grid-container {
/*.....*/
grid-template-rows: repeat(2, 100px); /* Dua baris dengan tinggi 100px */
}
.grid-item {
/*.....*/
}
Nah teman-teman sekarang bisa menggunakan fungsi ini untuk membuat tinggi item pada baris ke-n yang lebih bersih dan ringkasi🙌. Selain itu, fungsi ini juga bisa di terapkan pada grid-template-columns.
B.7.2.7.3. minmax()
Fungsi minmax() memungkinkan kita untuk menetapkan ukuran minimum dan maksimum untuk kolom atau baris pada grid items.
Contohnya kita punya kode seperti ini:
- index.html
- style.css
<div class="keyboard">
<div class="keys x">X</div>
<div class="keys c">C</div>
<div class="keys v">V</div>
<div class="keys b">B</div>
<div class="keys n">N</div>
<div class="keys m">M</div>
<div class="keys">Command</div>
<div class="keys">Space</div>
<div class="keys">Command</div>
</div>
.keyboard {
border: 1px solid black;
display: grid;
padding: 1rem;
grid-template-columns: repeat(6, 1fr);
grid-template-rows: repeat(2, 1fr);
gap: 1rem;
}
.keys {
background-color: #000;
color: #fff;
border-radius: 12px;
display: flex;
align-items: center;
justify-content: center;
font-size: 1.5rem /* 24px */;
}
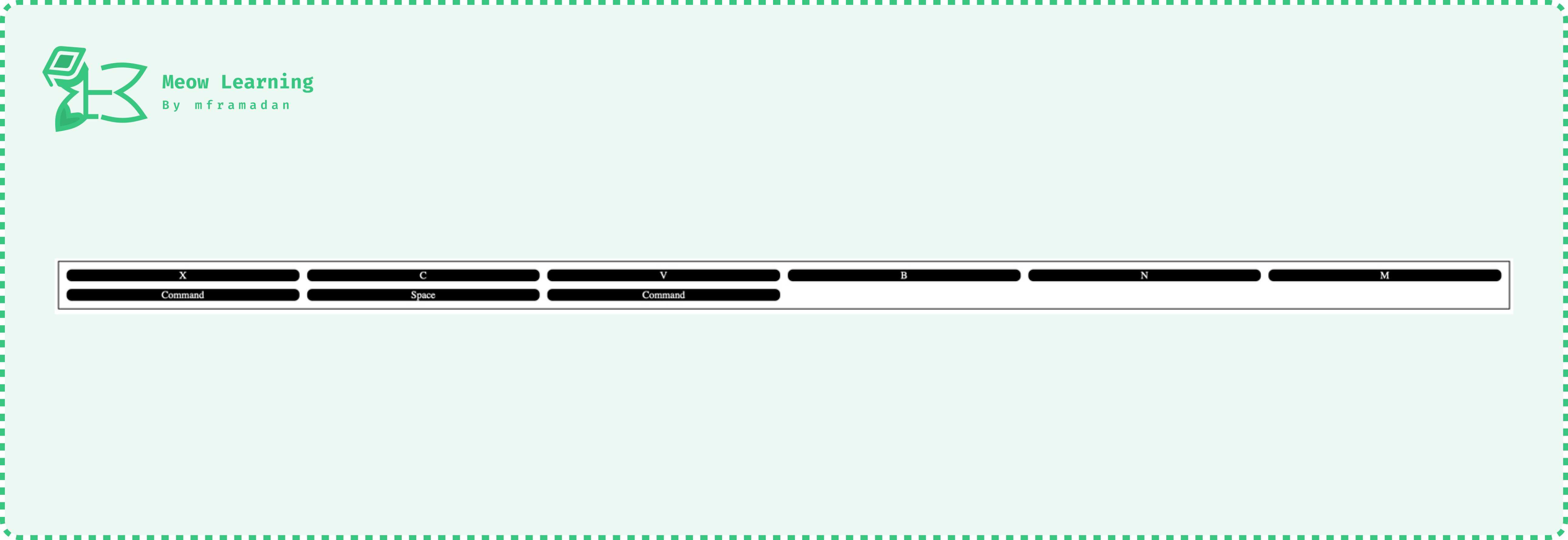
Pada contoh kode di atas kita membuat keyboard dengan beberapa tombol di dalamnya, maka hasilnya akan terlihat seperti:

Pada hasil kode di atas, tombol keyboard nya gepeng😂. Kenapa jadi gepeng? ini karena kita menetapkan tinggi items pada suatu baris sebesar 1fr atau menyesuaikan pembagian ruang yang ada dari kontainer nya.
Lalu, bagaimana solusinya? nah teman-teman bisa memberikan minimal untuk tinggi dan lebar dari items di dalam keyboard nya:
.keyboard {
grid-template-columns: repeat(7, minmax(0, 200px));
grid-template-rows: repeat(2, minmax(200px, 1fr);
}
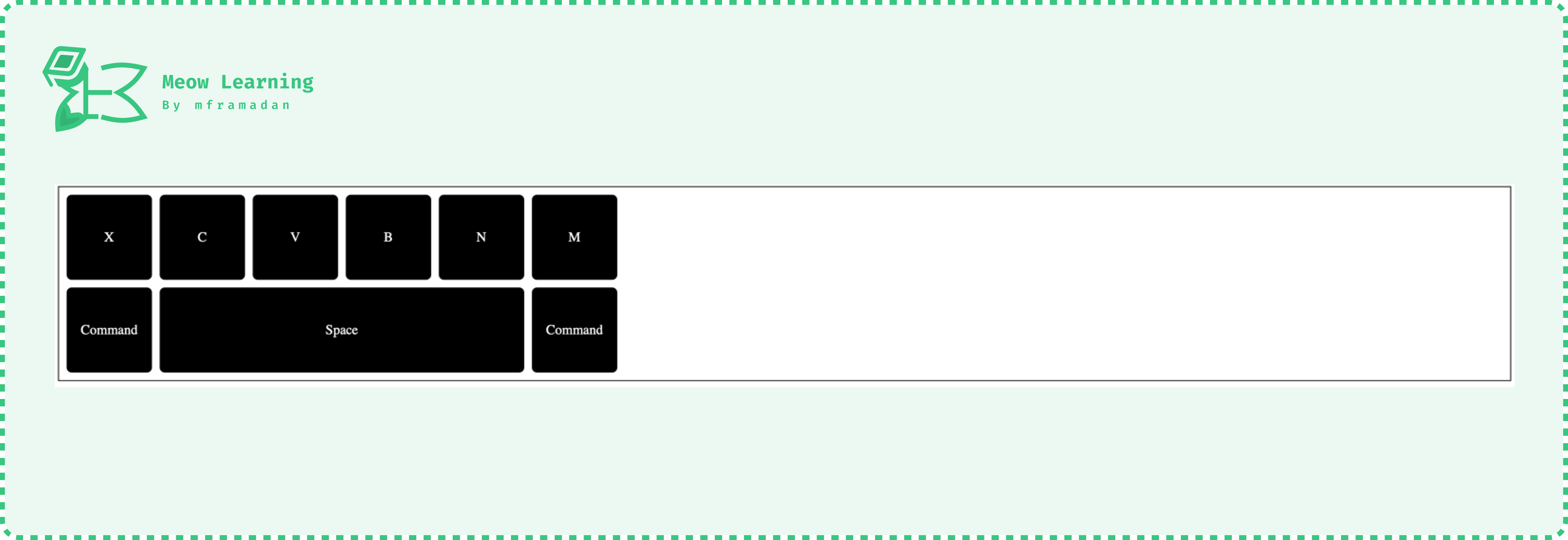
Sekarang items pada keyboard akan memiliki tinggi minimal 200px dan maksimal sebanyak 1fr dan lebar minimal sebanyak 0 dan maksimal 200px. Hasilnya akan terlihat seperti:

B.7.2.7.4. auto-fit & auto-fill
Kedua nilai ini digunakan bersama dengan fungsi repeat() untuk membuat grid responsif yang secara otomatis menambahkan atau menghapus kolom sesuai ruang yang tersedia.
Dimanaauto-fill akan mengisi seluruh ruang grid dengan kolom, bahkan jika ada ruang yang tersisa dan auto-fit akan mengisi ruang grid sesuai ukuran yang dibutuhkan, dan akan menyesuaikan kolom dengan ruang yang tersedia.
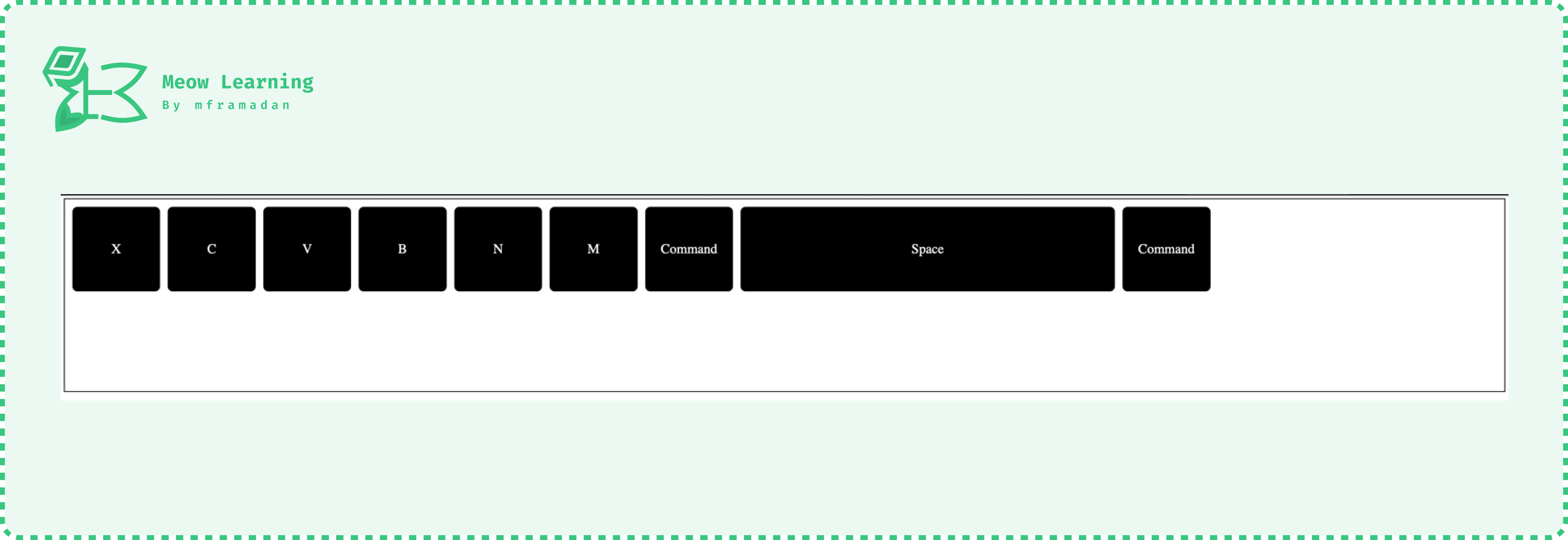
Nah coba kita edit kode di atas dengan menggunakan properti auto-fit dan auto-fill. Bagaimana ya hasilnya?
.keyboard {
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
grid-template-rows: repeat(2, minmax(200px, 1fr));
}

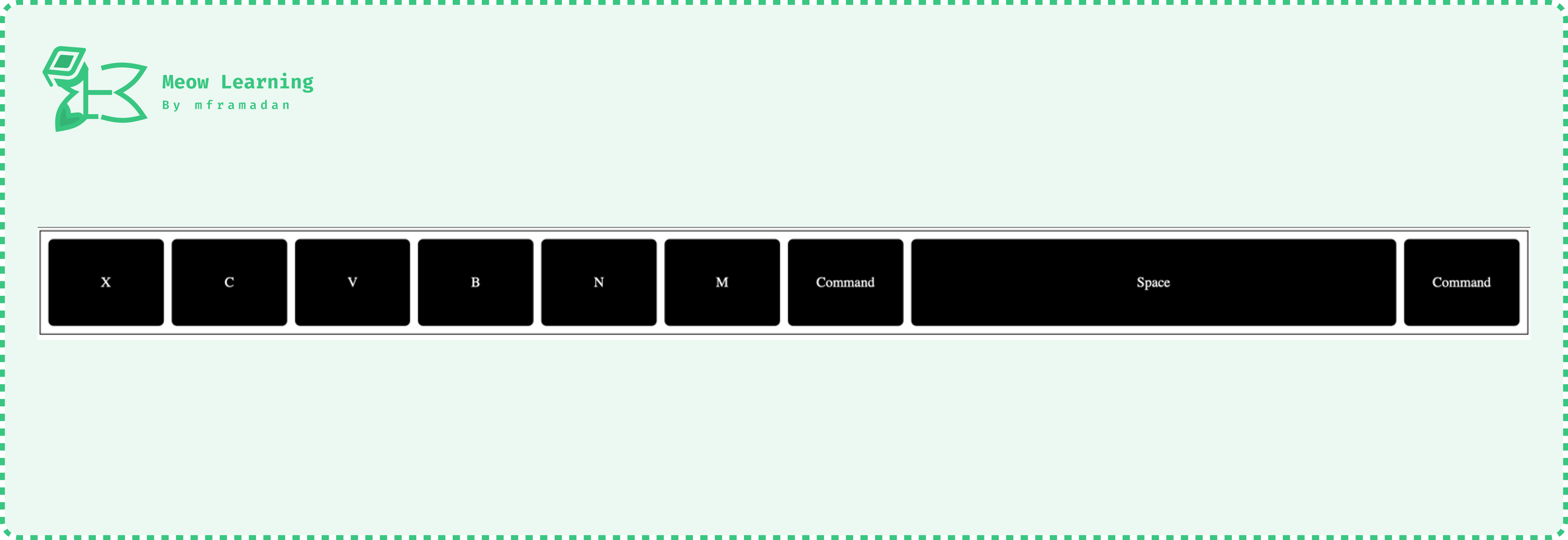
Sedangkan dengan auto-fit hasilnya akan terlihat seperti:
.keyboard {
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
grid-template-rows: repeat(auto-fit, minmax(200px, 1fr));
}

Bisa teman-teman lihat auto-fill akan mengisi seluruh ruang dengan grid items walaupun masih ada ruang yang tersisa, auto-fill tidak akan memaksa grid items untuk menyesuaikan lebar dari grid-container nya.
Sedangkan pada auto-fit akan mengkalkulasi dan mengukur ruang dari grid-container dan akan memaksa grid items untuk mengisi ruang pada container sampai tidak tersisa.
Source code pada chapter ini tersedia di GitHub
https://github.com/mframadann/webdev-dasar-example/tree/main/b-css/chapter-B.7-css-layouting/B.7.2-grid/B.7.2.7-grid-functions
Mmm apakah halaman ini membantu🤔?
Ayo share tentang pengalaman belajarmu!