B.7.2.2. Grid Template
Sekarang kita akan membahas Grid Template, Grid Template adalah fitur CSS yang memungkinkan teman-teman menentukan ukuran kolom dan baris, serta cara elemen-elemen grid ditempatkan dalam grid-container. Dengan Grid Template, kita bisa mendesain layout kompleks dengan mudah dan konsisten.
B.7.2.2.1. grid-template-columns
Properti ini digunakan untuk mengatur lebar kolom. Teman-teman bisa menggunakan satuan seperti px, fr (fraction), %, atau fungsi repeat() untuk membuat kolom berulang.
Bagaimana cara kita ngodingnya? nah coba teman-teman perhatikan kode berikut:
- index.html
- style.css
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
</div>
.grid-container {
display: grid;
grid-template-columns: 200px 1fr 200px; /* tiga kolom dengan lebar 200px, 1fr, dan 200px */
border: 1px solid black;
padding: 1rem;
}
.grid-item {
background-color: #36ac5792;
border-radius: 12px;
min-height: 200px;
font-size: 24px;
}
Dalam kode di atas, kolom pertama dan terakhir masing-masing berukuran 200px, sementara kolom tengah fleksibel (1fr), yang artinya menyesuaikan sisa ruang yang ada.
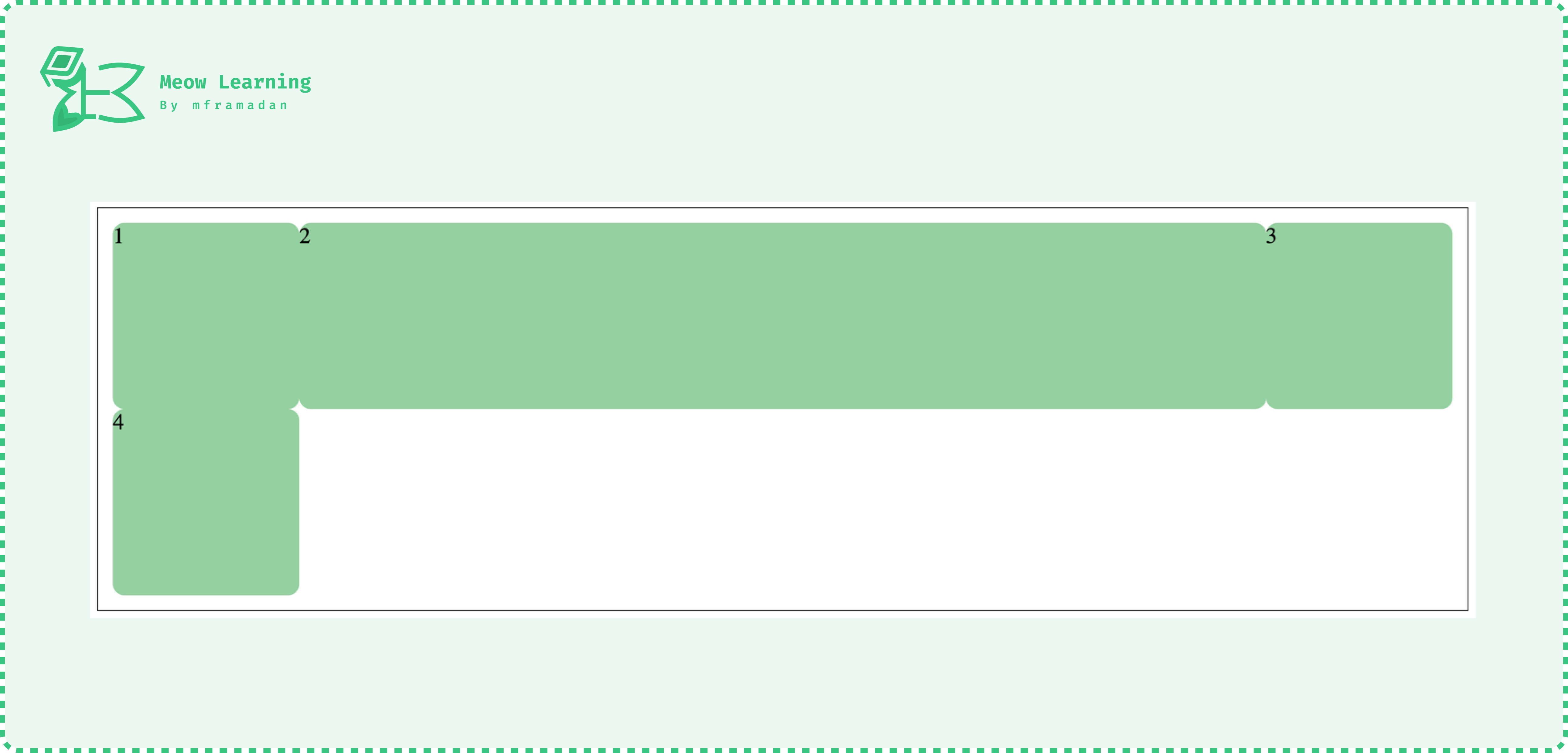
Kalau teman-teman buka di web browser maka hasilnya akan terlihat seperti ini:

Bisa terlihat, elemen yang berada di tengah akan memenuhi sisa ruang yang ada. ini terjadi karena dia memiliki ukuran 1fr atau 1 fraction. fr (fraction) adalah unit pengukuran yang digunakan untuk membagi ruang dalam grid. Istilah ini merujuk pada "fraction of the available space," yang berarti proporsi dari ruang yang tersisa dalam kontainer grid.
B.7.2.2.2. grid-template-rows
Properti ini memiliki perilaku yang mirip dengan properti sebelumnya, hanya saja properti ini digunakan untuk mengatur tinggi baris.
Apa itu? coba teman-teman perhatikan kode berikut:
- index.html
- style.css
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
</div>
.grid-container {
display: grid;
grid-template-columns: 200px 1fr 200px; /* tiga kolom dengan lebar 200px, 1fr, dan 200px */
grid-template-rows: 100px 1fr 100px; /* tiga baris dengan tinggi 100px, 1fr, dan 100px */
border: 1px solid black;
padding: 1rem;
}
.grid-item {
background-color: #36ac5792;
border-radius: 12px;
/* min-height: 200px; */
font-size: 24px;
}
Dalam kode di atas, baris pertama dan terakhir juga memiliki tinggi 100px, sementara baris tengah fleksibel dengan ukuran 1fr. Pada kode di atas juga kita mengomentari bagian min-height, ini terjadi karena tinggi elemen ini sudah di set mengikuti tinggi baris dari containernya melalui properti grid-template-rows.
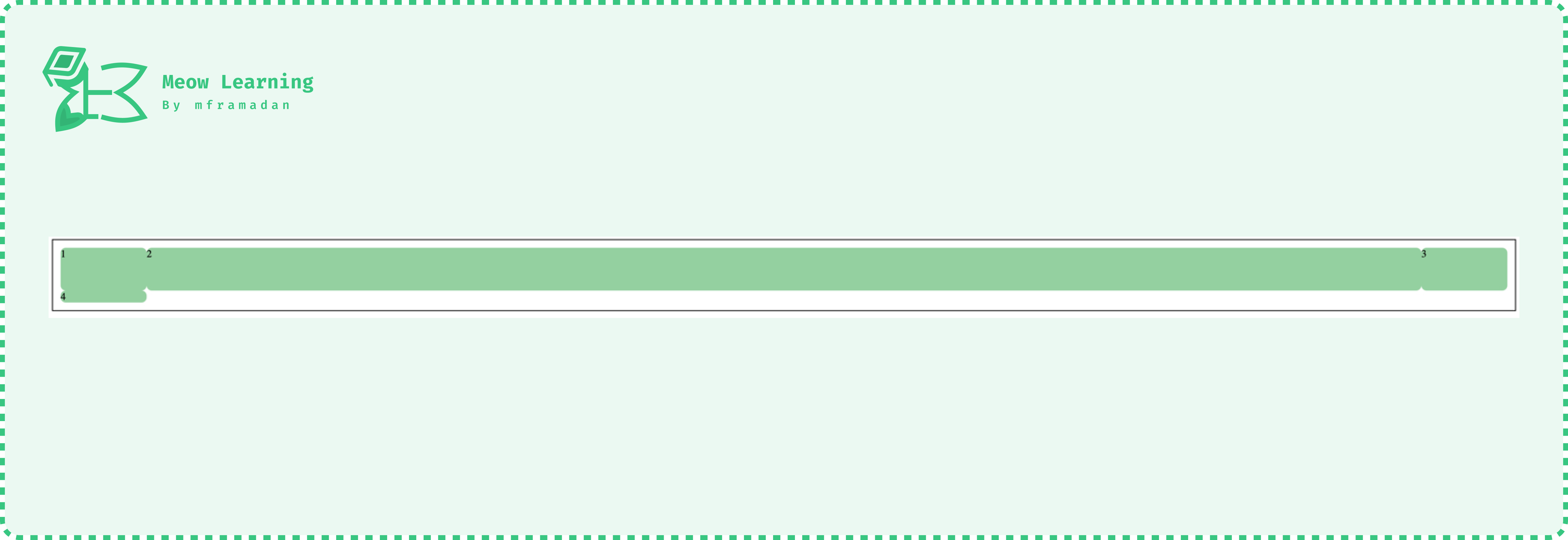
Maka kurang lebih hasilnya akan seperti ini:

Loh, item nomor 4 ko jadi bantet😂? iyap, mengapa ini terjadi? nanti kita bahas di chapter B.7.2.8. Grid Functions. Soon as possible ya!
B.7.2.2.3. grid-template-areas
Dengan grid-template-areas, teman-teman bisa mendefinisikan nama untuk setiap area di grid, yang kemudian dapat digunakan untuk menempatkan elemen-elemen di posisi tertentu dalam grid. Ini membuat layout lebih mudah dibaca dan diatur.
Misalnya, teman-teman bisa membuat layout header, sidebar, content, dan footer dengan cara seperti ini:
.grid-container {
display: grid;
grid-template-columns: 1fr 3fr; /* kolom pertama lebih kecil untuk sidebar */
grid-template-rows: auto 1fr auto;
grid-template-areas:
"header header"
"sidebar content"
"footer footer";
gap: 10px;
}
.header {
grid-area: header;
}
.sidebar {
grid-area: sidebar;
}
.content {
grid-area: content;
}
.footer {
grid-area: footer;
}
Nah kita bisa melakukan itu dengan grid lho! coba teman-teman perhatikan kode lengkapnya:
- index.html
- style.css
<div class="grid-container">
<div class="header">Header</div>
<div class="sidebar">Sidebar</div>
<div class="content">Content</div>
<div class="footer">Footer</div>
</div>
.grid-container {
display: grid;
grid-template-columns: 1fr 3fr; /* kolom pertama lebih kecil untuk sidebar */
grid-template-rows: auto 1fr auto;
grid-template-areas:
"header header"
"sidebar content"
"footer footer";
gap: 10px;
}
.header {
grid-area: header;
}
.sidebar {
grid-area: sidebar;
}
.content {
grid-area: content;
}
.footer {
grid-area: footer;
}
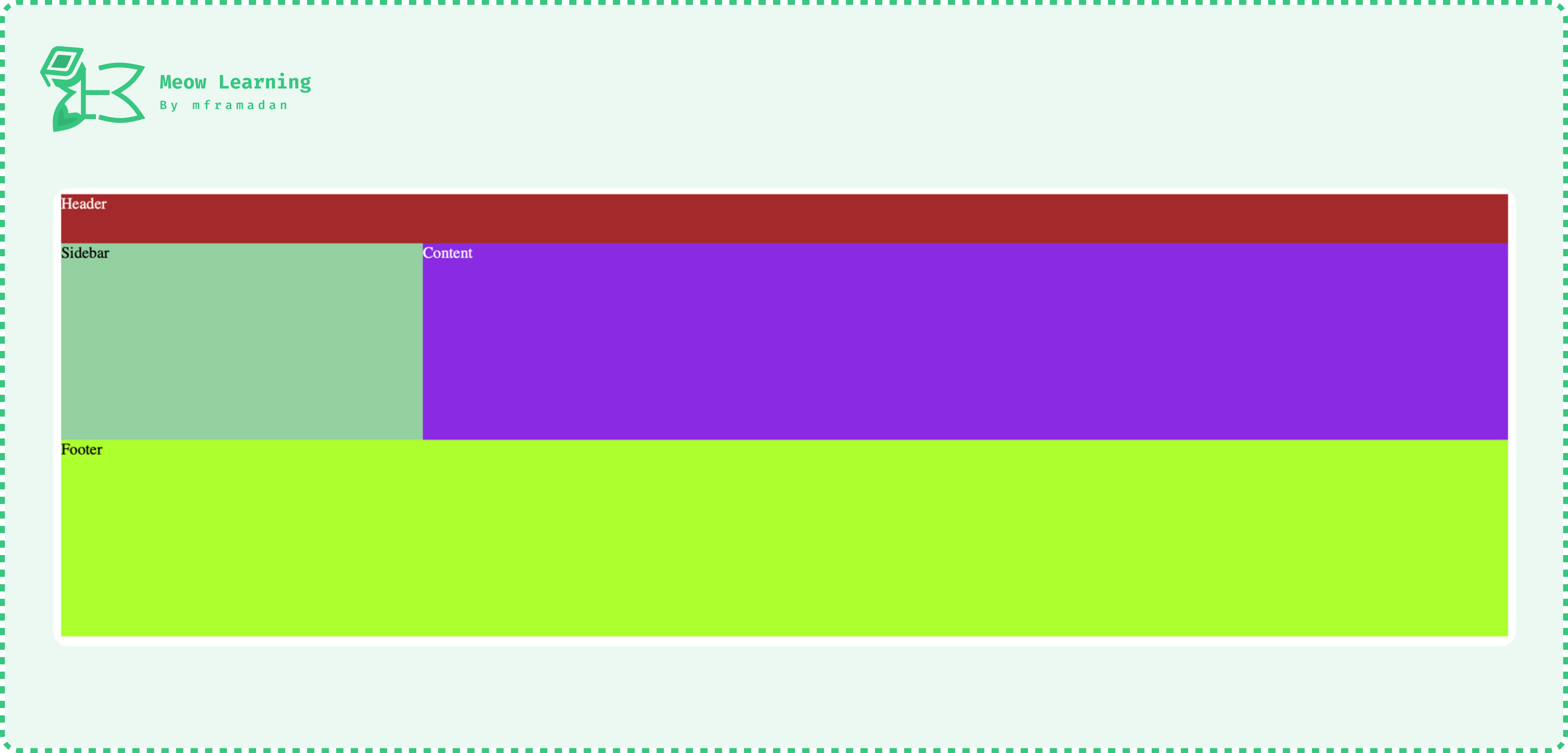
Dan boom!, hasilnya akan terlihat seperti:

Bisa teman-teman lihat area header meluas ke seluruh baris pertama, sedangkan sidebar ada di sebelah kiri, sedangkan konten utama ada di sebelah kanan dan footer berada di bagian bawah dan juga meluas ke seluruh baris.
Dengan Grid Template, teman-teman dapat mengatur layout elemen-elemen dalam grid-container secara lebih detail. Properti grid-template-columns dan grid-template-rows membantu mengatur ukuran dan jumlah kolom serta baris, sementara grid-template-areas memungkinkan teman-teman memberi nama pada area tertentu untuk memudahkan pengaturan layout. Ini sangat memudahkan dalam membuat tampilan halaman yang rapi dan responsif.
Source code pada chapter ini tersedia di GitHub
https://github.com/mframadann/webdev-dasar-example/tree/main/b-css/chapter-B.7-css-layouting/B.7.2-grid/B.7.2.2-grid-template
Mmm apakah halaman ini membantu🤔?
Ayo share tentang pengalaman belajarmu!