B.7.2.3. Grid Gap
Pada chapter ini kita akan membahas mengenai gap pada grid. Grid Gap adalah properti yang memungkinkan teman-teman menambahkan jarak atau spasi antara grid-items dalam grid-container. Properti ini sangat berguna untuk memberikan ruang antar elemen sehingga tidak saling menempel, dan membuat layout terlihat lebih lega dan terstruktur.
Pada contoh kasus sebelumnya web yang kita buat dempet-dempet kan ya😞? nah teman-teman bisa memanfaatkan properti gap ini lho! coba kita perbaiki kode sebelumnya:
- index.html
- style.css
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
</div>
.grid-container {
display: grid;
grid-template-columns: 200px 1fr 200px; /* tiga kolom dengan lebar 200px, 1fr, dan 200px */
border: 1px solid black;
padding: 1rem;
}
.grid-item {
background-color: #36ac5792;
border-radius: 12px;
min-height: 200px;
font-size: 24px;
}
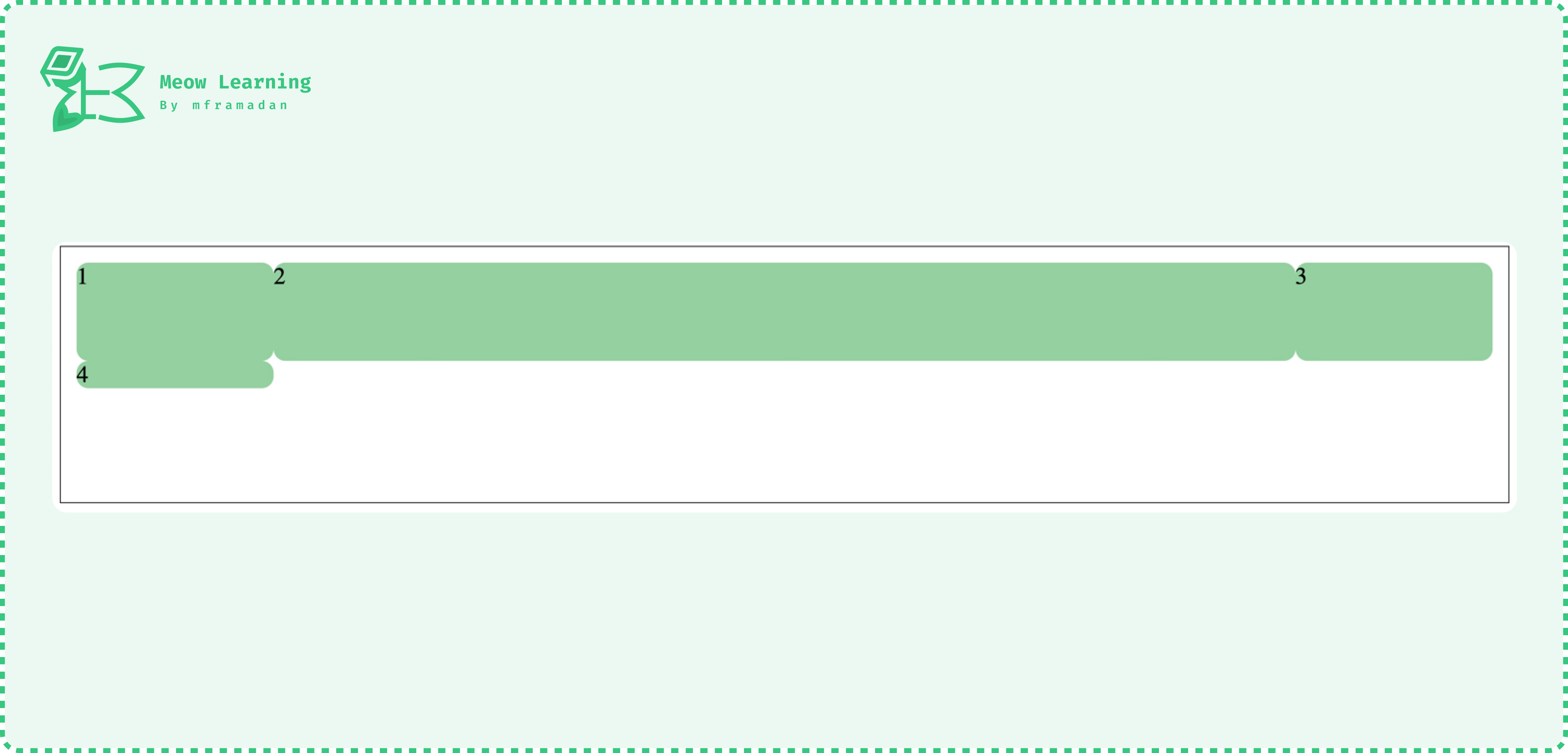
Output dari kode di atas akan terlihat seperti:

Hmmm terlihat kurang rapih ya? nah bagaimana kalau kita menambahkan jarak antar items itu? disini teman-teman bisa memanfaatkan properti gap, bagaimana caranya? cukup teman-teman set properti gap pada grid-container. Coba perhatikan kode berikut:
.grid-container {
display: grid;
grid-template-columns: 200px 1fr 200px; /* tiga kolom dengan lebar 200px, 1fr, dan 200px */
border: 1px solid black;
padding: 1rem;
gap: 1rem; /* 16px */
}
.grid-item {
/*.....*/
}
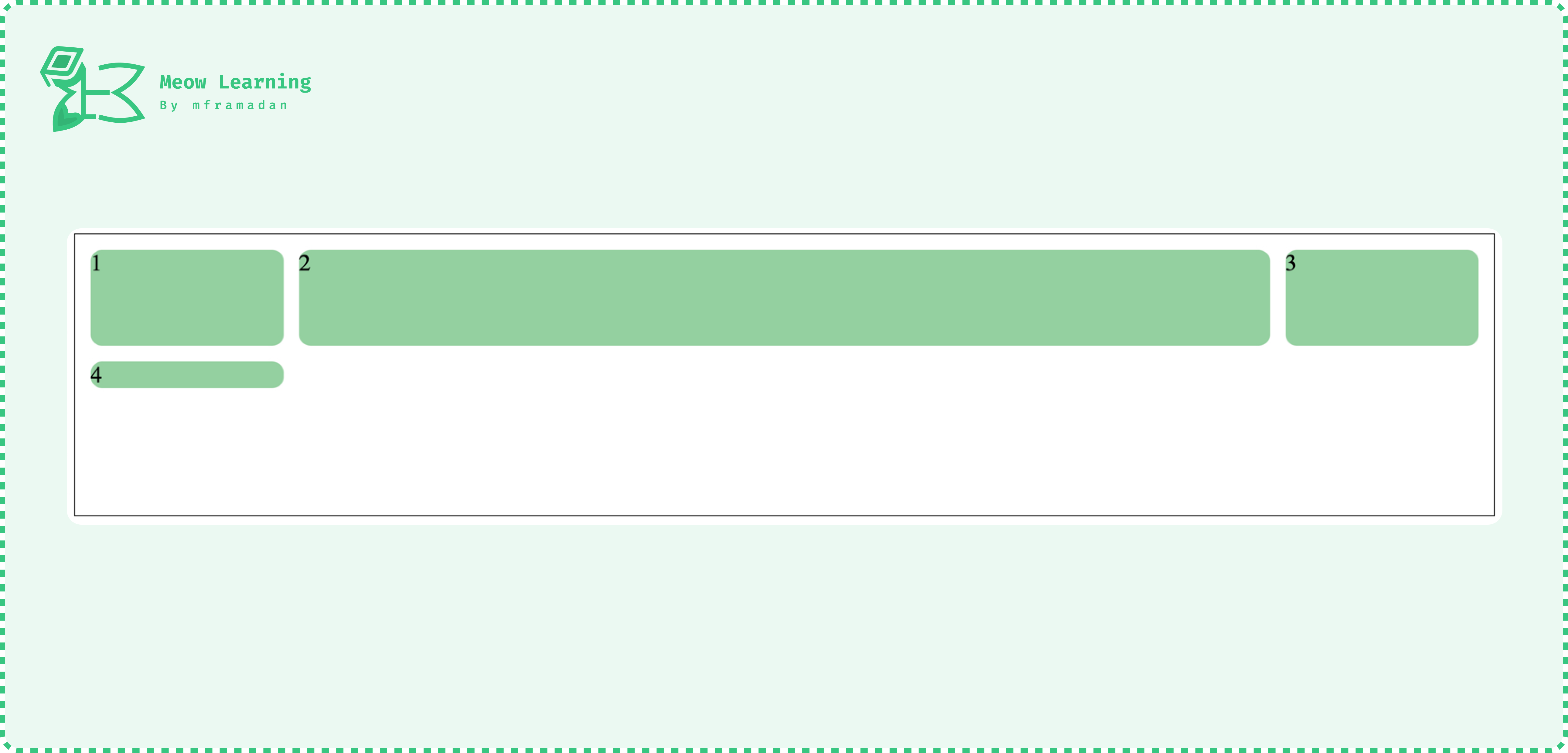
Dan coba sekarang teman-teman lihat lagi hasilnya di web browser:

Boom! sekarang sudah ada jarak sebesar 1rem atau sekitar 16px di antara anak-anak dari grid-container.
Jika teman-teman ingin mengatur jaraknya sekaligus maka teman-teman bisa menggunakan properti ini ya, contohnya untuk jarak ke samping-sampingnya teman-teman ingin menjadi 2rem maka teman-teman bisa memodifikasi kode di atas menjadi:
.grid-container {
display: grid;
grid-template-columns: 200px 1fr 200px; /* tiga kolom dengan lebar 200px, 1fr, dan 200px */
border: 1px solid black;
padding: 1rem;
gap: 1rem 2rem; /* kebawah: 16px, ke-samping: 32px */
}
.grid-item {
/*.....*/
}

Kalau teman-teman memberikan 2 nilai seperti di atas, maka nilai yang pertama adalah jarak untuk gap-column dan nilai kedua adalah untuk row-gap. Atau jika masih bingung, teman-teman bisa spesifik saja langsung menggunakan properti column-gap dan row-gap:
.grid-container {
display: grid;
grid-template-columns: 200px 1fr 200px; /* tiga kolom dengan lebar 200px, 1fr, dan 200px */
border: 1px solid black;
padding: 1rem;
/*gap: 1rem 2rem;*/ /* kebawah: 16px, ke-samping: 32px */
column-gap: 1rem;
row-gap: 1rem;
}
.grid-item {
/*.....*/
}
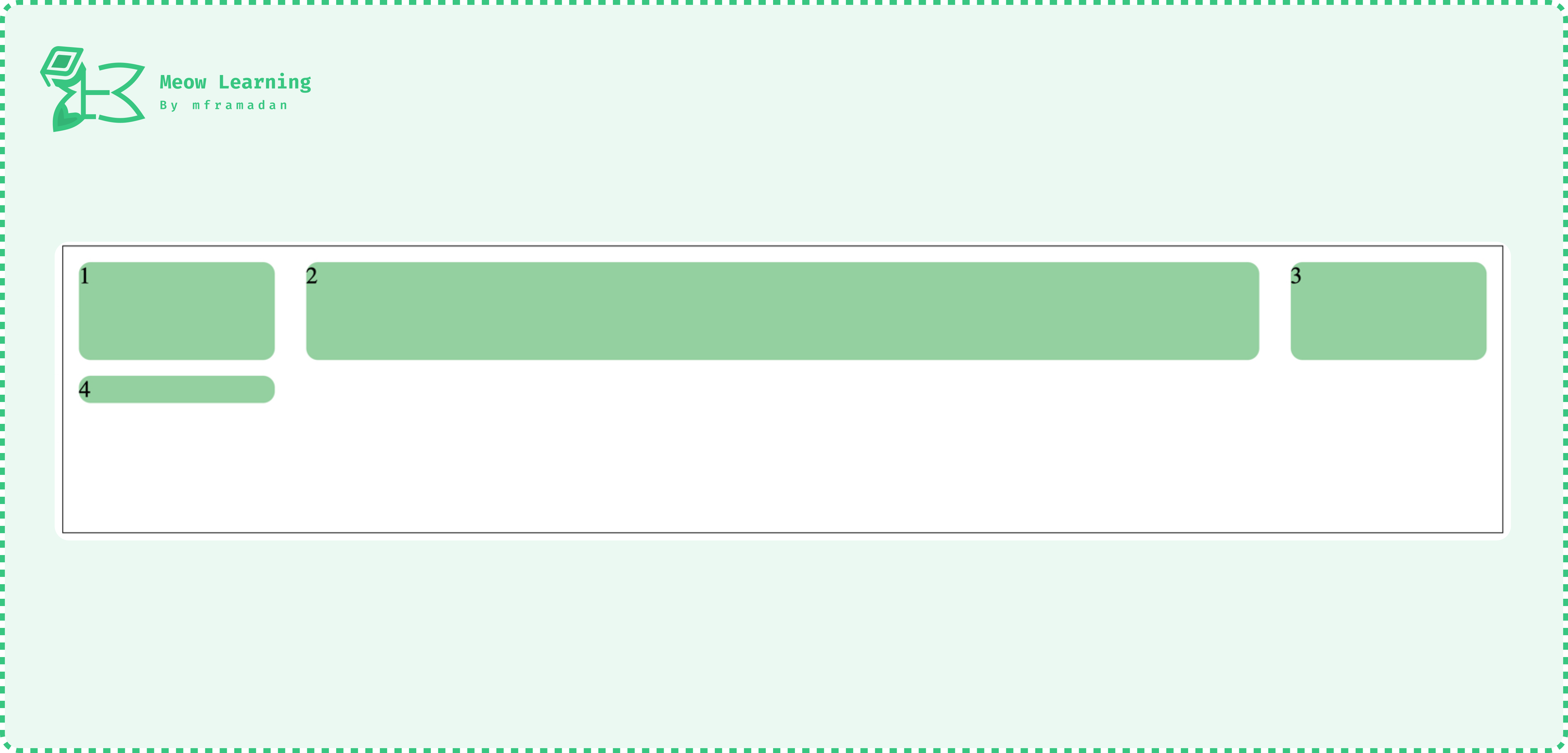
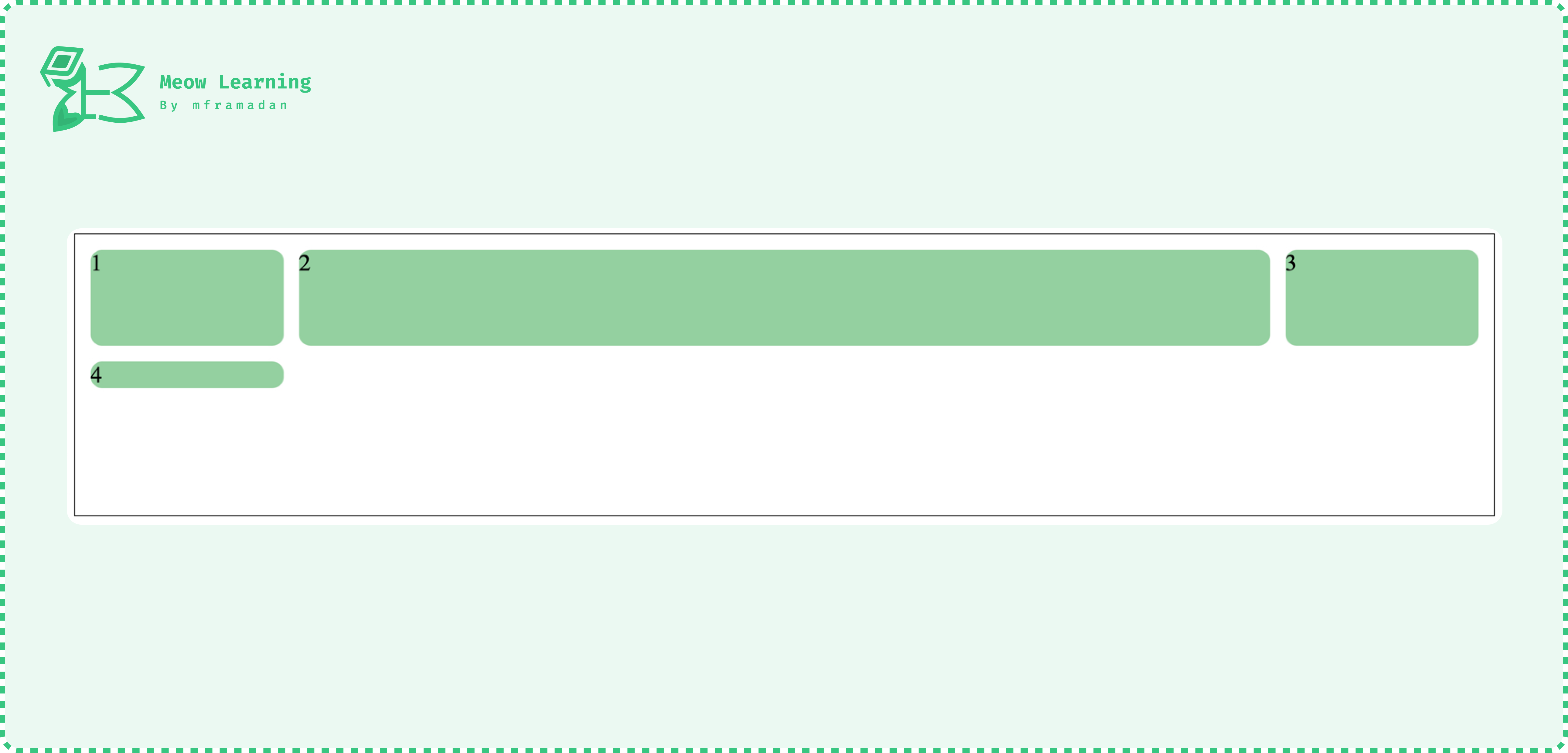
Maka hasilnya akan sama saja seperti sebelumnya:

Properti gap bisa digunakan juga untuk flex-container lho! cobain ya nanti.
Teman-teman bisa sesuaikan dengan kebutuhan dan preferensi masing-masing ya! menarik bukan properti gap ini hehe, mungkin cukup sampai disini dulu ya pembahasan untuk properti gap pada grid-container.
Source code pada chapter ini tersedia di GitHub:
https://github.com/mframadann/webdev-dasar-example/tree/main/b-css/chapter-B.7-css-layouting/B.7.2-grid/B.7.2.3-grid-gap
Mmm apakah halaman ini membantu🤔?
Ayo share tentang pengalaman belajarmu!