B.4.2.8. Z-index
Pada chapter ini kita akan membahas tentang z-index, properti CSS yang sangat berguna untuk mengatur urutan tumpukan elemen pada halaman web. Jadi, kalau teman-teman pernah melihat elemen satu "menumpuk" di atas elemen lain. Ayo kita pelajari lebih lanjut bagaimana cara z-index bekerja! 🎉
B.4.2.8.1. Apa itu z-index?
Secara sederhana, z-index adalah properti yang digunakan untuk menentukan urutan tumpukan (stack order) elemen di sepanjang sumbu z, atau dalam bahasa sederhananya: mengatur elemen mana yang berada "di atas" dan mana yang berada "di bawah".
Properti ini hanya bekerja pada elemen-elemen yang memiliki position selain static (seperti relative, absolute, fixed, atau sticky).
B.4.2.8.2. Bagaimana z-index Bekerja?
Setiap elemen di halaman memiliki urutan tumpukan, bahkan tanpa kita mengaturnya. Secara default, elemen yang ada di bagian bawah kode HTML akan ditampilkan di atas elemen sebelumnya (urutan vertikal).
Dengan z-index, kita bisa mengontrol elemen mana yang berada di atas atau di bawah elemen lainnya, meskipun urutannya di HTML berbeda.
Nilai z-index bisa berupa:
- Angka Positif: Elemen akan muncul di atas elemen lain yang memiliki nilai
z-indexlebih kecil. - Angka Negatif: Elemen akan berada di bawah elemen lain yang memiliki nilai
z-indexlebih besar (bahkan elemen default tanpaz-index). - Auto: Elemen akan mengikuti urutan stack yang normal, seperti tanpa menggunakan
z-index.
Untuk memahami cara kerja z-index, yuk kita lihat contohnya:
- index.html
- style.css
<div class="box box-1">Box 1 (z-index: 1)</div>
<div class="box box-2">Box 2 (z-index: 2)</div>
<div class="box box-3">Box 3 (z-index: 0)</div>
.box {
width: 200px;
height: 200px;
position: absolute;
padding: 20px;
color: white;
font-size: 16px;
text-align: center;
}
.box-1 {
background-color: lightcoral;
top: 50px;
left: 50px;
z-index: 1; /* This element will be under .box2 */
}
.box-2 {
background-color: lightblue;
top: 100px;
left: 150px;
z-index: 2; /* This element will be at the top of .box1 */
}
.box-3 {
background-color: lightgreen;
top: 150px;
left: 250px;
z-index: 0; /* This element is at the bottom */
}
Penjelasan:
- Box 1: Memiliki nilai
z-index: 1, jadi dia akan berada di bawah Box 2 yang memilikiz-indexlebih besar. - Box 2: Dengan
z-index: 2, elemen ini akan menumpuk di atas Box 1 dan Box 3. - Box 3: Mempunyai
z-index: 0, jadi elemen ini berada paling bawah di antara ketiganya.
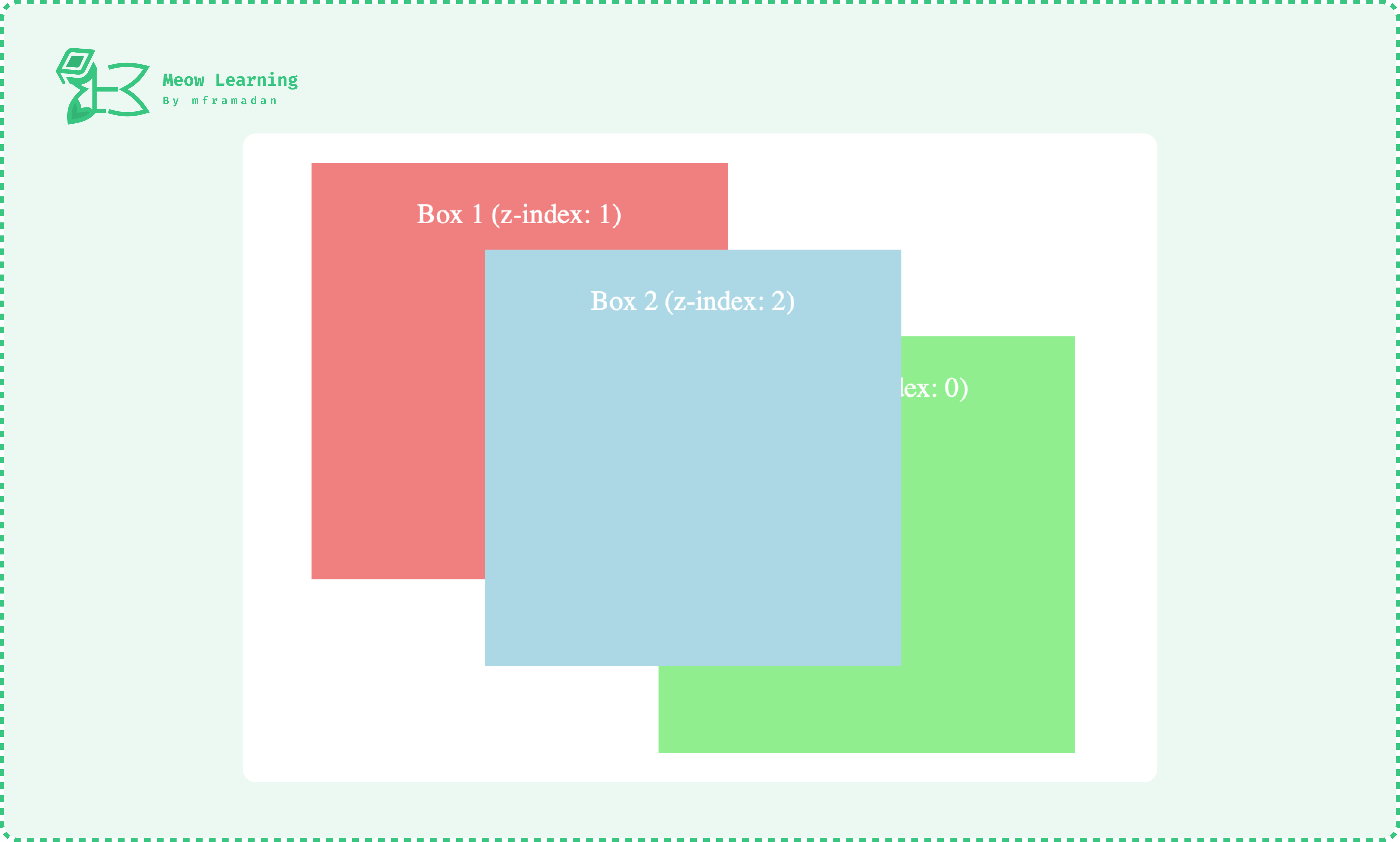
Jika temen-temen buka di web browser, maka hasilnya akan terlihat seperti:

Jadi seperti itu cara kita mengatur tumpukan elemen di dalam sebuah halaman website dengan menggunakan properti z-index pada CSS*.*
Source code pada chapter ini tersedia di GitHub
https://github.com/mframadann/webdev-dasar-example/tree/main/b-css/chapter-B.4-properti-css/B.4.2-box-styling/B.4.2.8-z-index
Mmm apakah halaman ini membantu🤔?
Ayo share tentang pengalaman belajarmu!