B.4.2.6. Overflow
Setelah teman-teman memahami cara mengatur display, sekarang kita akan lanjut membahas properti yang juga sering digunakan, yaitu overflow. Properti ini berfungsi untuk mengontrol apa yang terjadi saat konten di dalam elemen lebih besar dari ukuran yang kita tetapkan. Jadi, bisa dibilang, overflow ini membantu kita menentukan apa yang harus dilakukan jika ada konten "meluap" dari batas elemen.
Ada beberapa nilai yang bisa kita gunakan dalam properti overflow, yuk kita bahas satu per satu:
B.4.2.6.1. visible
Ini adalah nilai default. Jika kita tidak mengatur overflow, konten yang melebihi batas elemen akan tetap terlihat di luar area elemen. Artinya, konten tersebut "meluap" tanpa dipotong atau di-scroll.
- index.html
- style.css
<div class="container">
<div class="child-element"></div>
</div>
.container {
width: 300px;
height: 300px;
border: 1px solid black;
overflow: visible;
}
.child-element {
width: 400px;
height: 200px;
background-color: blanchedalmond;
}
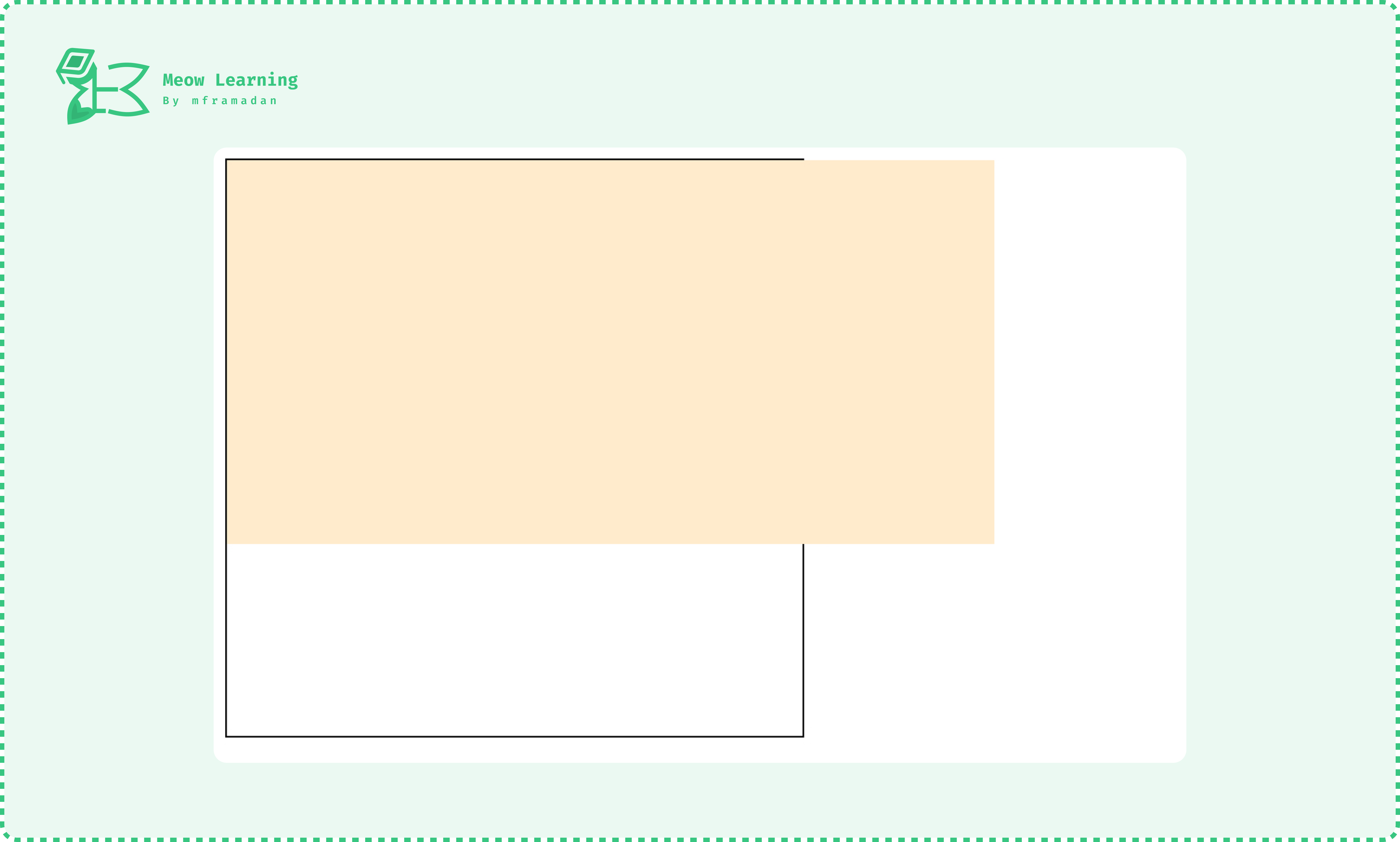
Pada contoh kasus di atas, child-element memiliki lebar yang lebih besar dari pembungkus atau parent elemen-nya. Ketika properti overflow kita set ke visible maka hasilnya adalah seperti:

Bisa temen-temen lihat, child-element meluap dan luapannya tetap terlihat ketika overflow nya kita set ke visible.
B.4.2.6.2. hidden
Dengan overflow: hidden;, konten yang melebihi batas elemen akan dipotong dan tidak terlihat. Jadi, bagian yang keluar dari area elemen akan tersembunyi.
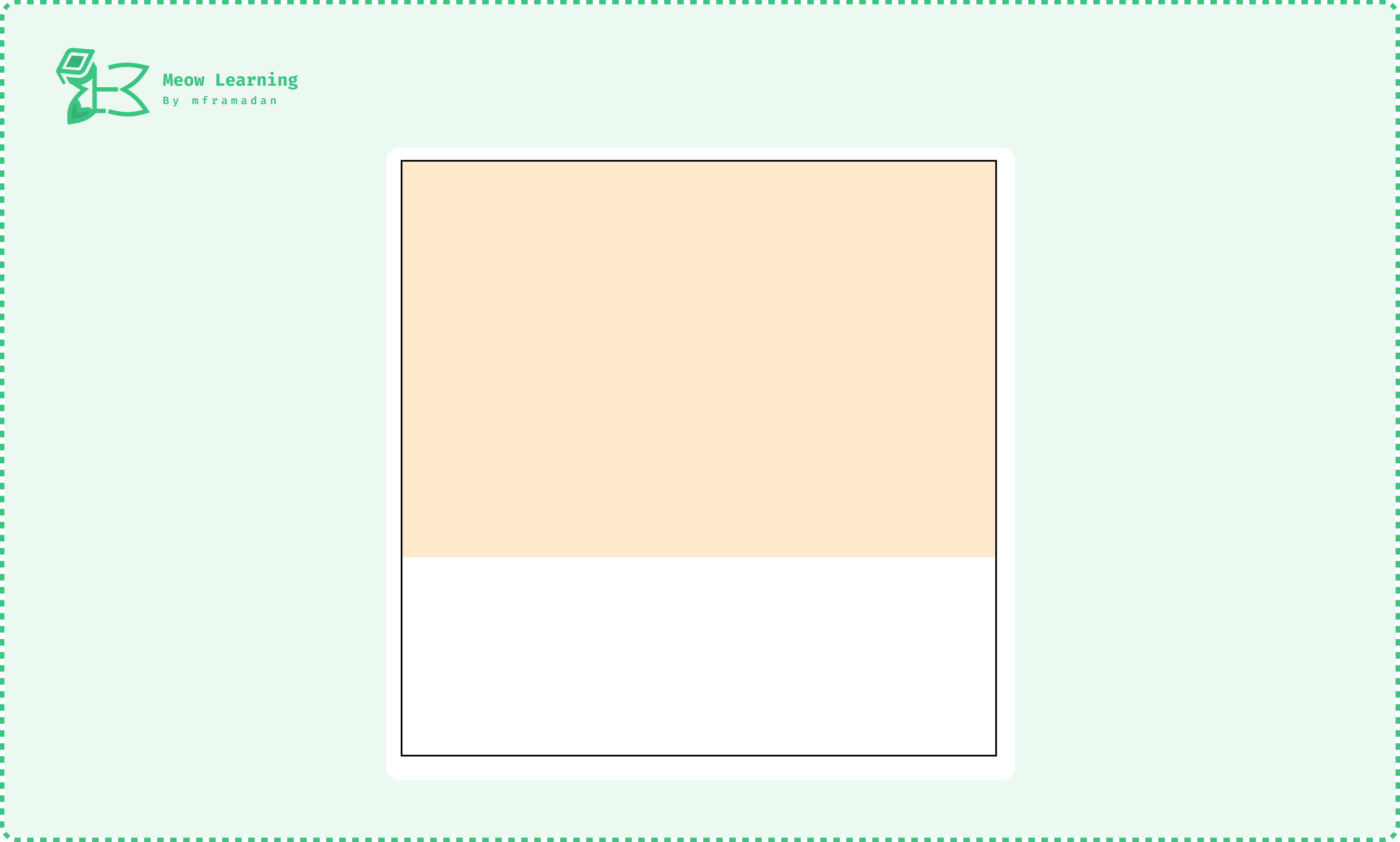
Pada kode sebelumnya, coba temen-temen ubah nilai properti overflow nya menjadi hidden maka hasilnya akan terihat seperti:

Konten yang lebih besar dari lebar atau tinggi elemen akan dipotong dan hilang dari tampilan.
B.4.2.6.3. scroll
Dengan menggunakan scroll, kita akan menambahkan scrollbar pada elemen jika kontennya lebih besar dari ukuran elemen. Scrollbar ini akan selalu muncul, baik kontennya meluap atau tidak.
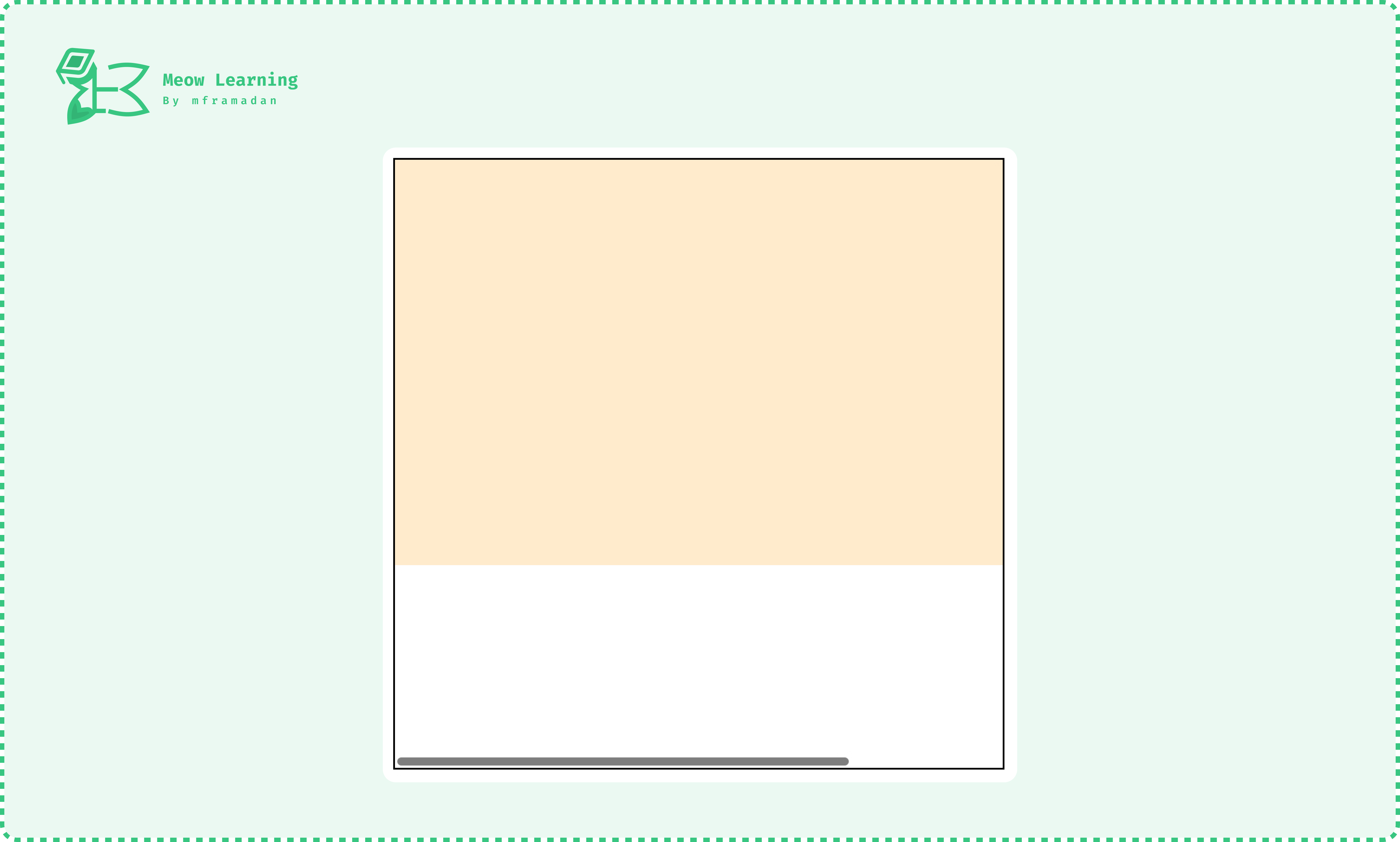
Pada kode sebelumnya, coba temen-temen ubah nilai properti overflow nya menjadi scroll maka hasilnya akan terihat seperti:

Scrollbar akan muncul di elemen ini, bahkan jika kontennya pas atau kurang dari ukuran elemen.
B.4.2.5.6.4. auto
Dengan nilai auto, scrollbar hanya akan muncul jika memang diperlukan, yaitu ketika kontennya lebih besar dari area elemen. Jika konten pas dengan elemen, maka scrollbar tidak akan muncul.
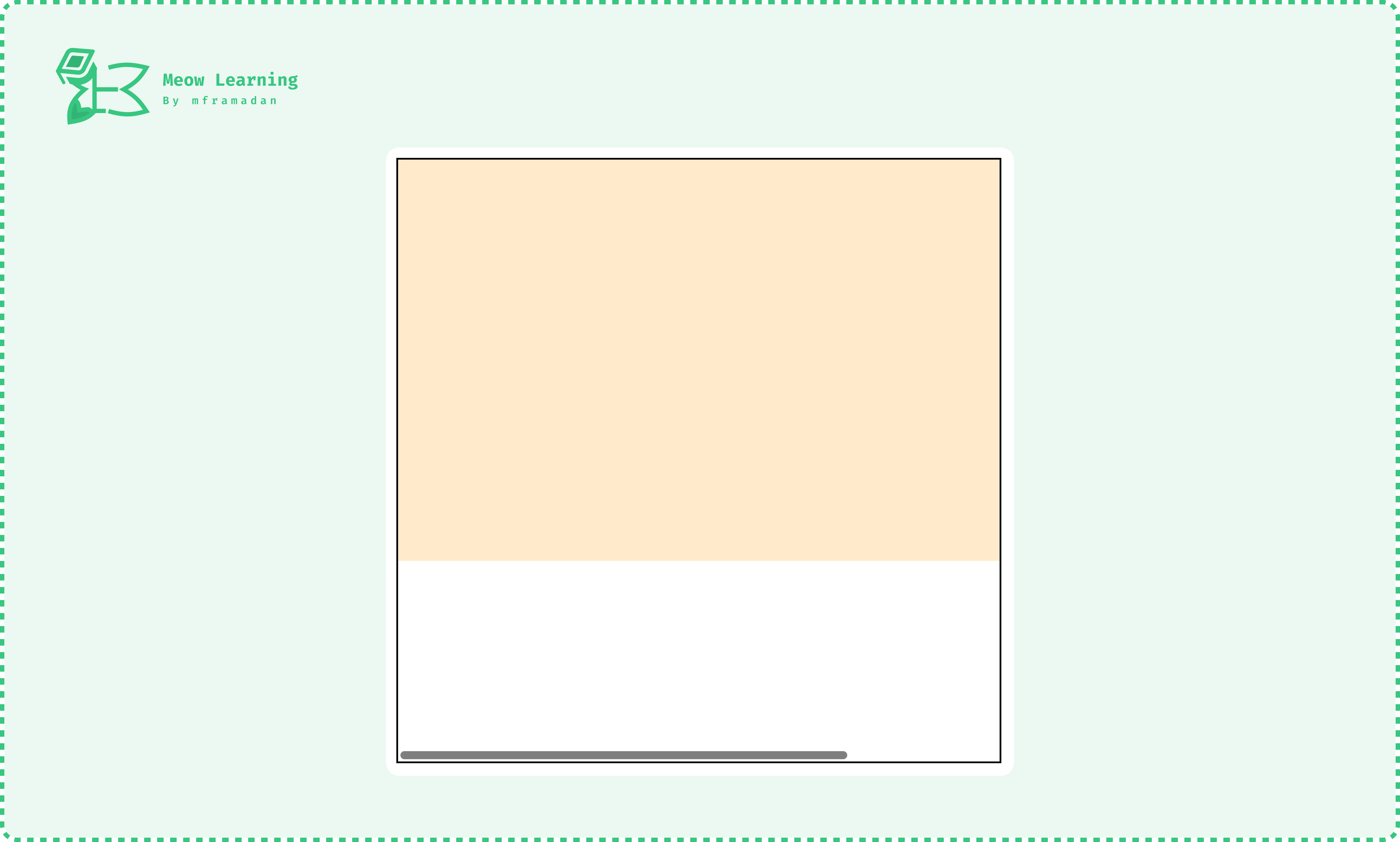
Sama seperti sebelumnya, coba temen-temen ubah nilai properti overflow nya menjadi auto maka hasilnya akan terihat seperti:

Source code pada chapter ini tersedia di GitHub.
https://github.com/mframadann/webdev-dasar-example/tree/main/b-css/chapter-B.4-properti-css/B.4.2-box-styling/B.4.2.6-overflow
Mmm apakah halaman ini membantu🤔?
Ayo share tentang pengalaman belajarmu!