B.4.2.3. Box Shadow
Di dalam CSS, kita juga bisa menambahkan efek bayangan atau shadow pada suatu elemen dengan menggunakan properti box-shadow. Properti box-shadow di CSS memungkinkan kita untuk menambahkan bayangan pada elemen, memberikan tampilan yang lebih menonjol atau memiliki kedalaman.
Sintaks properti ini cukup sederhana:
selector {
box-shadow: h-offset v-offset blur spread color;
}
h-offset: Mengatur jarak bayangan dari elemen ke arah horizontal. Nilai positif menggeser bayangan ke kanan, nilai negatif menggeser ke kiri.v-offset: Mengatur jarak bayangan dari elemen ke arah vertikal. Nilai positif menggeser bayangan ke bawah, nilai negatif menggeser ke atas.blur: (Opsional) Mengatur seberapa kabur bayangan.spread: (Opsional) Mengatur ukuran bayangan.color: Menentukan warna bayangan.
Cara menggunakannya pun cukup mudah, berikut beberapa contoh cara untuk menggunakan properti box-shadow:
-
Bayangan Sederhana
div {
width: 200px;
height: 200px;
box-shadow: 5px 5px 10px gray;
border-radius: 12px;
}Ketika temen-temen buka di web browser maka hasilnya:

-
Bayangan dengan Spread
div {
width: 200px;
height: 200px;
box-shadow: 2px 2px 5px 3px rgba(0, 0, 0, 0.5);
border-radius: 12px;
}
Bisa temen-temen lihat, bayangan yang di hasilkan lebih besar dan tersebar lebih luas karena adanya spread sebesar 3 piksel, dengan warna hitam setengah transparan.
-
Bayangan Tanpa Blur
div {
width: 200px;
height: 200px;
box-shadow: 10px 10px 0px rgb(187, 223, 255);
border-radius: 12px;
background-color: antiquewhite;
}
Terlihat bayangan yang di hasilkan sangat tajam tanpa efek kabur, berwarna biru muda dengan jarak 10 piksel ke kanan dan 10 piksel ke bawah.
-
Bayangan Ganda
div {
width: 200px;
height: 200px;
box-shadow:
5px 5px 10px rgb(187, 223, 255),
-5px -5px 10px blueviolet;
border-radius: 12px;
background-color: antiquewhite;
}
Sekarang, lemen
<div>memiliki dua bayangan: satu di kanan bawah berwarnablueviolet, dan satu lagi di kiri atas berwarna biru muda.
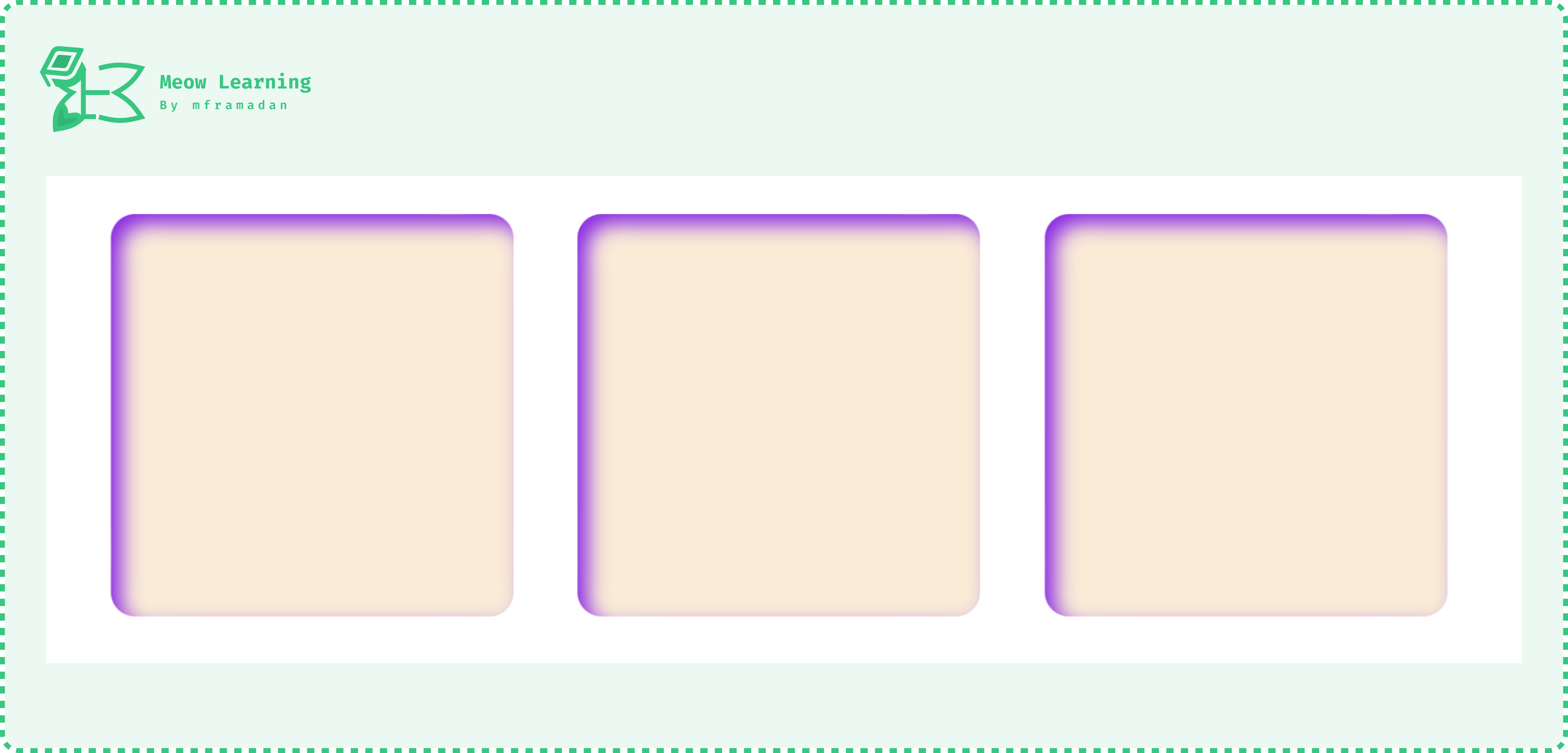
Untuk membuat bayangan di dalam elemen, temen-temen bisa tambahkan kata kunci inset:
div {
width: 200px;
height: 200px;
box-shadow: inset 5px 5px 10px blueviolet;
border-radius: 12px;
background-color: antiquewhite;
}
Maka bayangan akan muncul di dalam elemen, memberikan efek seolah-olah elemen ditekan ke dalam.

Source code pada chapter ini tersedia di GitHub
https://github.com/mframadann/webdev-dasar-example/tree/main/b-css/chapter-B.4-properti-css/B.4.2-box-styling/B.4.2.3-box-shadow
Mmm apakah halaman ini membantu🤔?
Ayo share tentang pengalaman belajarmu!