B.6.8. Nth Of Type
Selanjutnya, kita bahas pseudo-class :nth-of-type . Bedanya apa sih dengan :nth-child ? Hehe, tenang dulu.
Menargetkan elemen ke-n berdasarkan jenis elemen, bukan hanya posisinya sebagai anak dalam induk. Pernah gasih teman-teman mempunyai sebuah elemen dengan banyak anak (child) dan di antara anak tersebut terdiri dari banyak jenis elemen seperti <div>, <p>, <a> dan sebagainya.
Sebenarnya kita bisa saja menyeleksi anak dengan urutan tertentu dengan menggunakan :nth-child, tetapi bayangkan ketika kita hanya ingin menyeleksi elemen dengan jenis tertentu dan urutan tertentu tanpa mempedulikan urutan elemen ini sebagai anak? Nah disini teman-teman bisa menggunakan :nth-of-type.
jadi kalau ada beberapa elemen berbeda dalam satu induk, kita bisa menargetkan elemen dengan tipe tertentu.
Misalnya, kalau kita punya beberapa elemen paragraf <p> dan <h1> dalam induk yang sama, kita bisa menargetkan elemen <p> ke-n dari tipe <p> tanpa mempedulikan urutannya sebagai "anak."
Coba kita modifikasi kode pada chapter sebelumnya.
- index.html
- style.css
<div class="card-container">
<div class="card">
<h1>Card Title 1</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Facere, enim?
</p>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Facere, enim?
</p>
</div>
<!--- 7 more card... --->
</div>
.card-container {
max-width: 72rem;
margin: auto;
padding: 1rem;
text-align: center;
}
.card {
display: inline-block;
width: fit-content;
background-color: bisque;
padding: 1rem;
margin: 1rem;
border-radius: 12px;
}
.card p:nth-of-type(2) {
color: blueviolet;
}
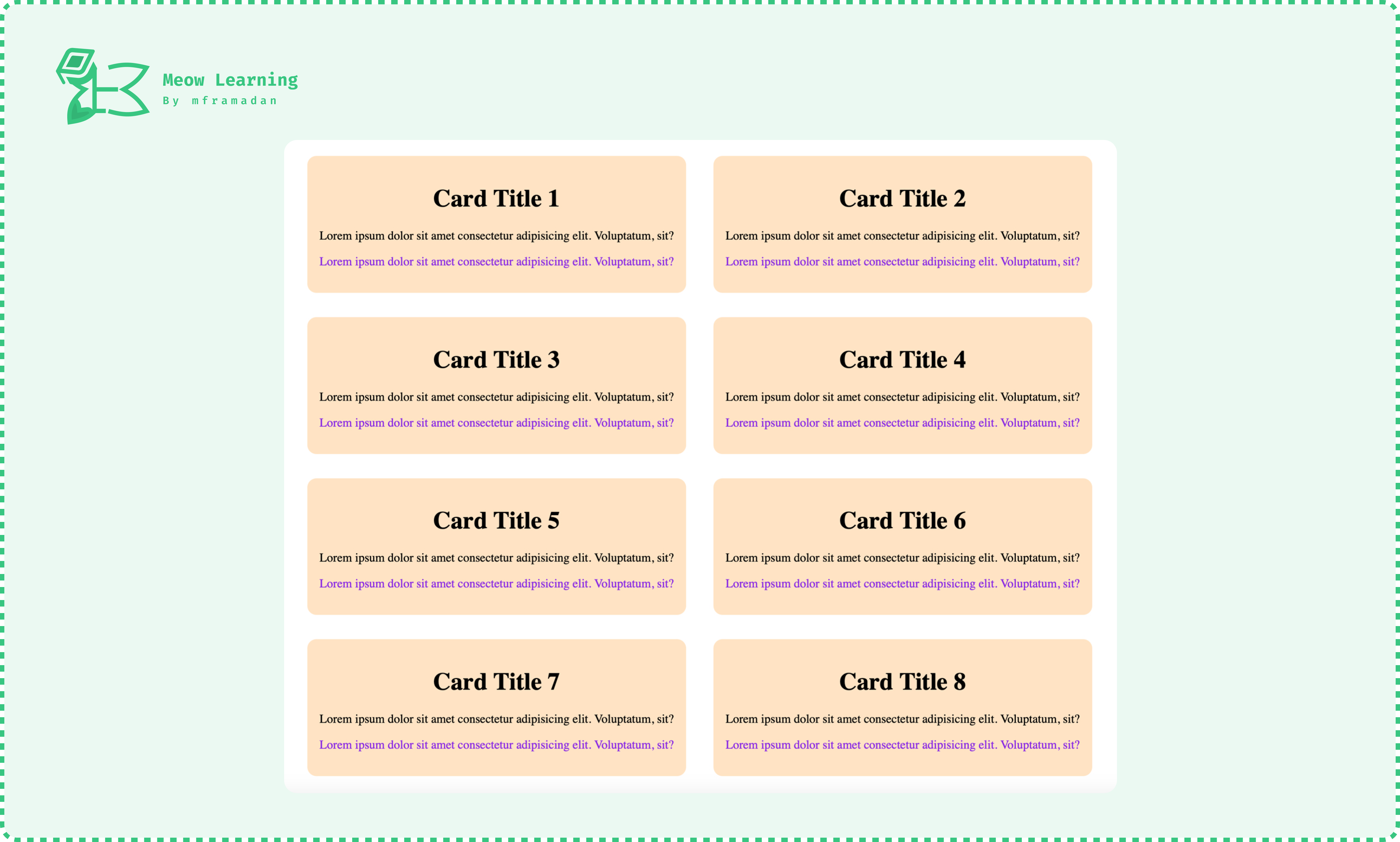
Maka hasilnya akan terlihat seperti:

Bisa teman-teman lihat, secara urutan sebagai "anak" elemen yang kita seleksi dengan menggunakan :nth-of-type adalah urutan 3 atau anak ke 3 dari .card. Tetapi secara type elemen terebut merupakan urutan ke 2, karena hanya ada 2 elemen <p> di dalam .card, dengan :nth-of-type kita bisa menyeleksi sebuah elemen di dalam container secara spesifik berdasarkan jenis dan urutannya (urutan dalam jumlah jenis, bukan urutan sebagai "anak").
Source code pada chapter ini tersedia di GitHub
https://github.com/mframadann/webdev-dasar-example/tree/main/b-css/chapter-B.6-pseude-class/B.6.8-nth-of-type
Mmm apakah halaman ini membantu🤔?
Ayo share tentang pengalaman belajarmu!