B.6.7. Nth Child
Pada chapter ini kita akan membahas mengenai pseudo-class :nth-child. Pseudo-class :nth-child ini memungkinkan kita untuk menargetkan elemen berdasarkan posisinya sebagai "anak" dari elemen induk, dengan cara yang lebih spesifik dari sekadar anak terakhir atau pertama.
Jangan salah ya, ini bukan anak pertama atau anak terakhir yang biasa kita bahas, tetapi elemen ke-n dari induknya. Hehe, agak teknis tapi seru!
Pseudo-class :nth-child menggunakan sebuah fungsi yang menerima argumen seperti bilangan bulat (1, 2, 3, dst.) atau pola seperti even dan odd untuk memilih elemen ke-n. Ini berguna ketika kita ingin menargetkan elemen tertentu dalam urutan tanpa harus menambahkan class ke setiap elemen. Let's code!
Contohnya, mari kita coba modifikasi kode sebelumnya:
- index.html
- style.css
<div class="card-container">
<div class="card">
<h1>Example Card Title 1</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Facere, enim?
</p>
</div>
<!--- 7 more card... --->
</div>
.card-container {
max-width: 72rem;
margin: auto;
padding: 1rem;
text-align: center;
}
.card {
display: inline-block;
width: fit-content;
background-color: bisque;
padding: 1rem;
margin: 1rem;
border-radius: 12px;
}
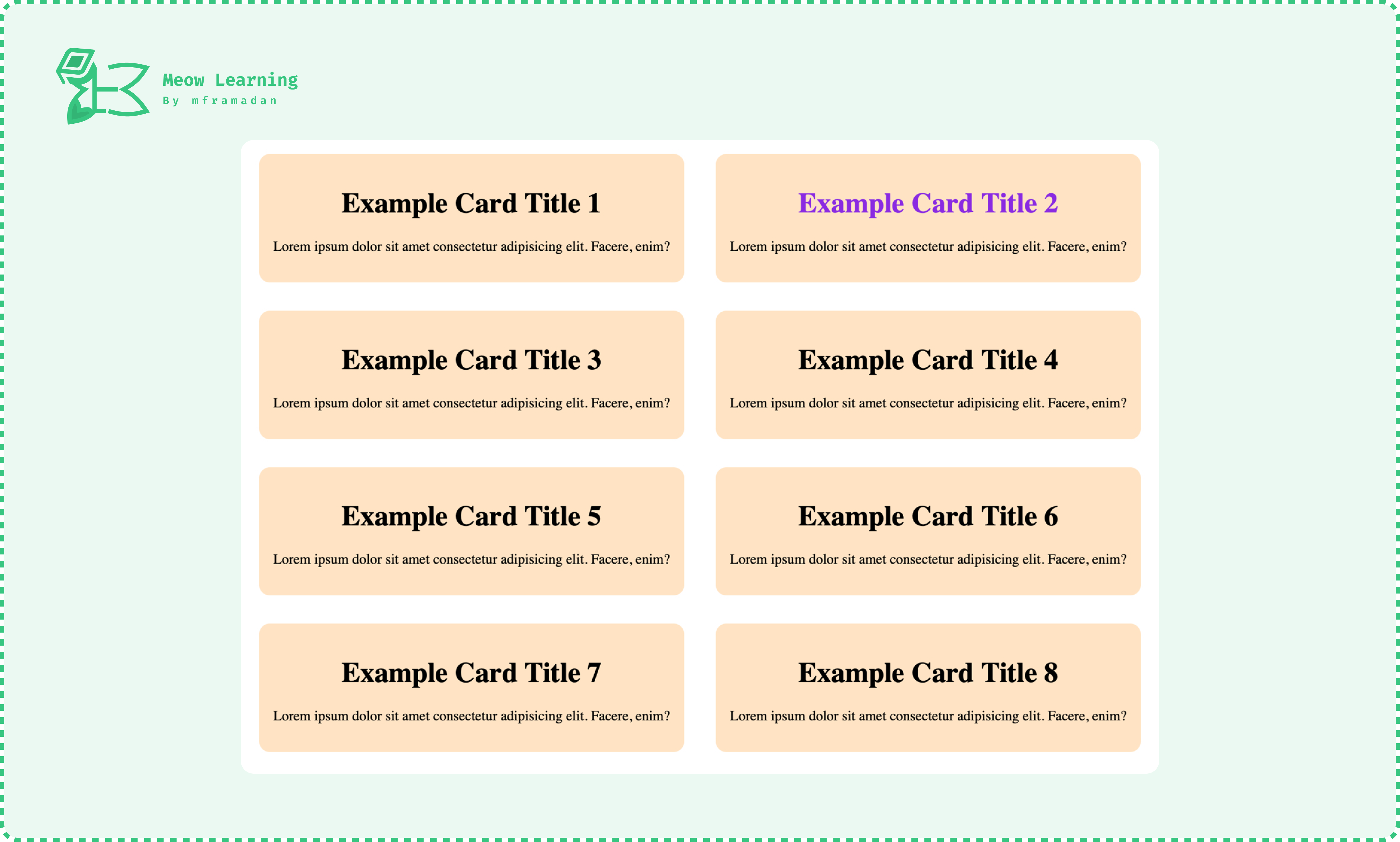
.card:nth-child(2) h1 {
color: blueviolet;
}
Maka hasilnya akan terlihat seperti:

Bisa teman-teman lihat, anak ke 2 dari .card-container judulnya berwarna blueviolet. Tidak hanya itu saja lho, bahkan kita bisa menyeleksi elemen yang urutannya ganjil dengan menggunakan :nth-child. Coba perhatikan kode berikut
.card-container {
/*.......*/
}
.card {
/*......*/
}
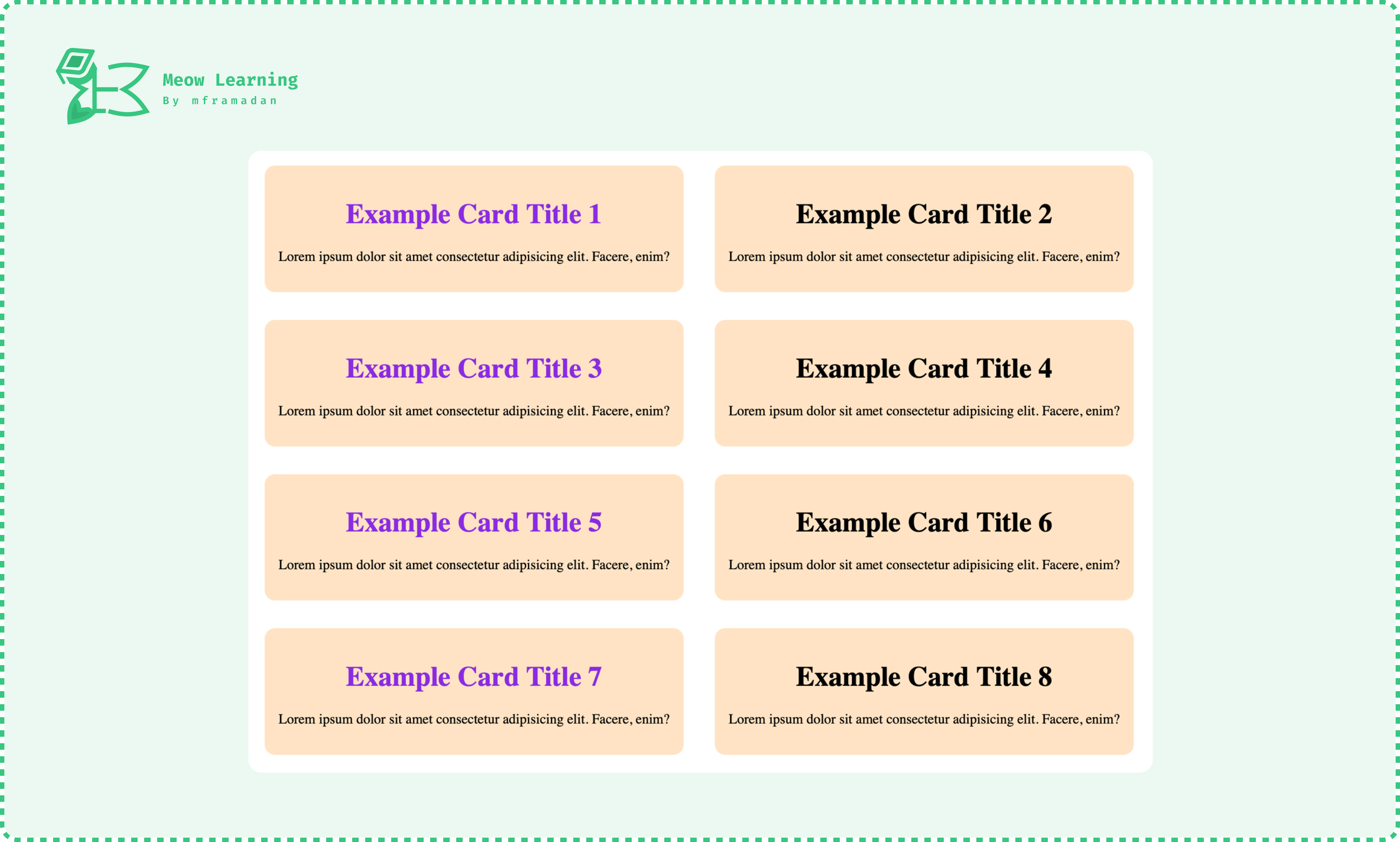
.card:nth-child(odd) h1 {
color: blueviolet;
}
Kode di atas akan membuat judul dari elemen yang urutannya ganjil (odd) menjadi blueviolet.

Bahkan kita bisa menyeleksi elemen dengan kelipatan tertetu, contohnya kelipatan 3.
.card-container {
/*.......*/
}
.card {
/*......*/
}
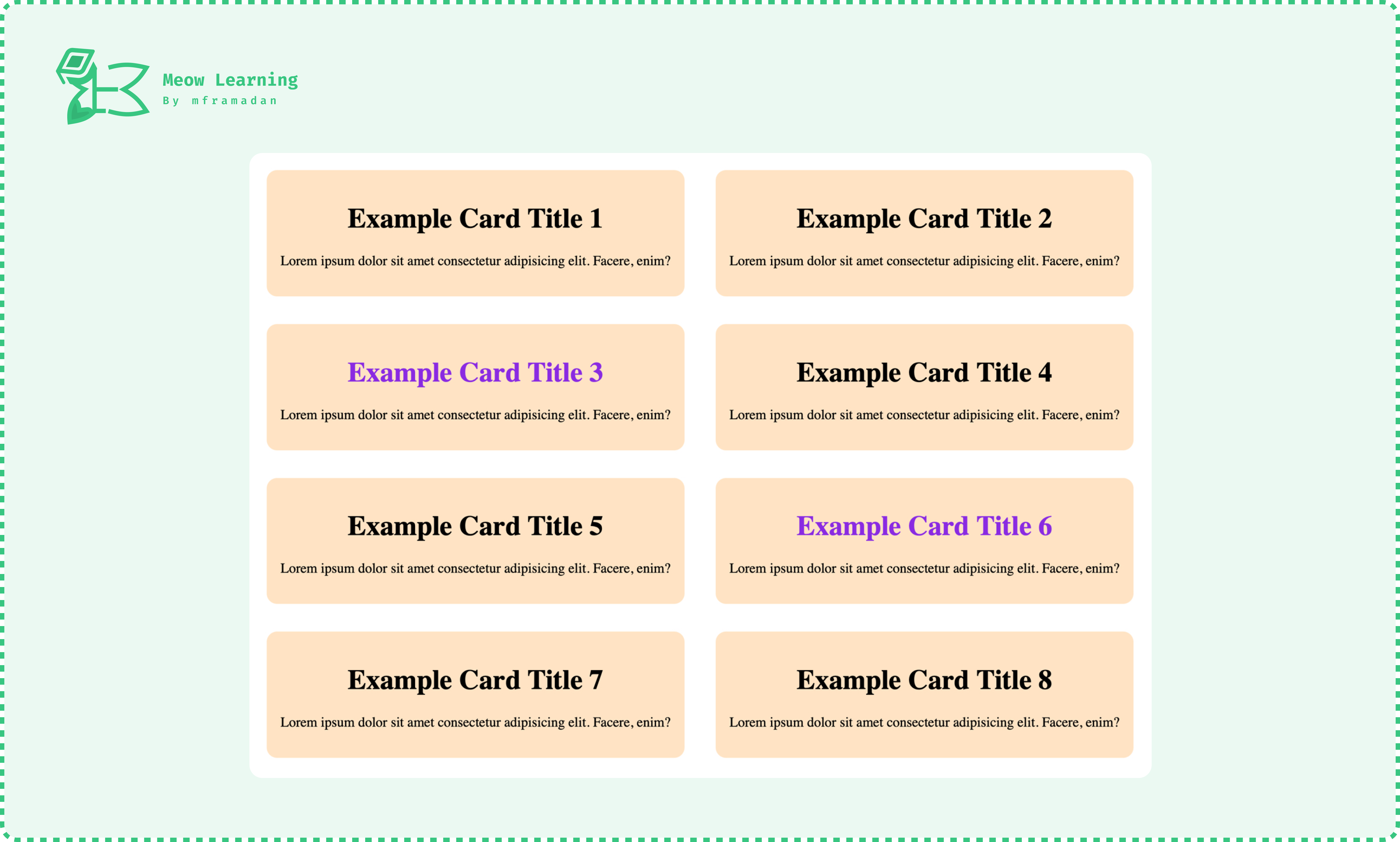
.card:nth-child(3n) h1 {
color: blueviolet;
}
Maka setiap elemen yang memiliki urutan dari kelipatan 3, judulnya akan berwarna blueviolet.

Sangat fleksibel bukan? nah teman-teman bisa menggunakan :nth-child ini sesuai kebutuhan ya. Teman-teman juga bisa lakukan eksplorasi mengenai pola-pola tertentu untuk menyeleksi elemen di dalam website kalian!
Source code pada chapter ini teredia di GitHub
https://github.com/mframadann/webdev-dasar-example/tree/main/b-css/chapter-B.6-pseude-class/B.6.7-nth-child
Mmm apakah halaman ini membantu🤔?
Ayo share tentang pengalaman belajarmu!